이 글은 PhotoKit에 대해 깊게 다루는 글은 아닙니다.
공식문서 로 이동하시면 더 자세한 정보를 얻으실 수 있습니다 😊
🤔 서론

포토 피커를 커스텀 할 수 있는
BSImagePicker를 사용하다가 PHAsset에 대한 궁금증이 생겨서 좀 더 자세히 알아보기로 했습니다
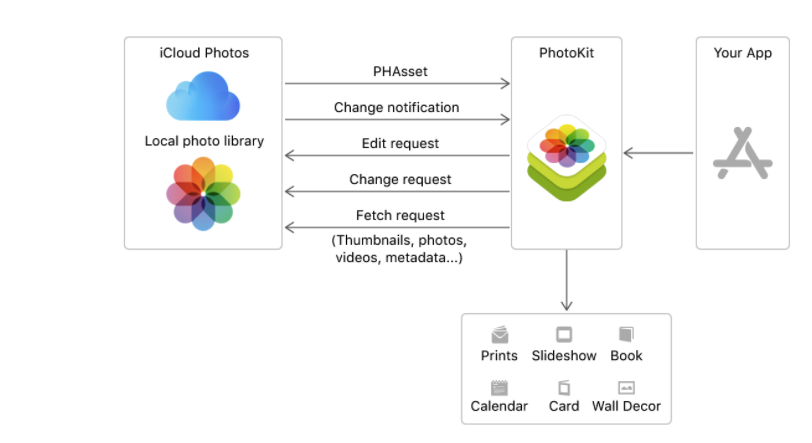
📷 PhotoKit

PhotoKit은 앨범에 있는 사진들이나 iCloud에 있는 사진들을 가져와
앱에서 쓸 수 있게 해주는 Kit 입니다 ! ( Photos 와 PhotosUI 프레임워크가 포함됨 )
몰랐는데 사진을 가져오는 것 뿐만 아니라 앱을 통해서 앨범에 있는 사진들을 수정/삭제하거나
즐겨찾는 사진으로 등록하고 하는 것들도 할 수 있더라구요 !
알아두시면 좋을 것 같습니다 :)
사진 관리해주는 앱들이 이런식으로 동작을 하는거였네요 !
PHAsset ➡️ UIImage
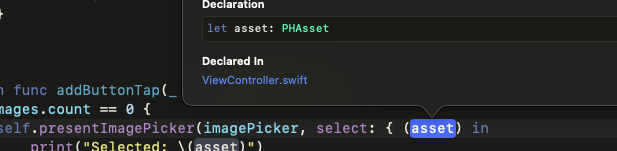
이제 이 글의 본론인 PHAsset to UIImage를 알아봅시다.
import Photos
extension PHAsset {
func getAssetThumbnail() -> UIImage {
let manager = PHImageManager.default()
let option = PHImageRequestOptions()
var thumbnail = UIImage()
manager.requestImage(for: self,
targetSize: CGSize(width: self.pixelWidth, height: self.pixelHeight),
contentMode: .aspectFit,
options: option,
resultHandler: {(result, info) -> Void in
thumbnail = result!
})
return thumbnail
}
}PHImageManager의 requestImage라는 메소드를 통해 UIImage를 받아올 수 있습니다.
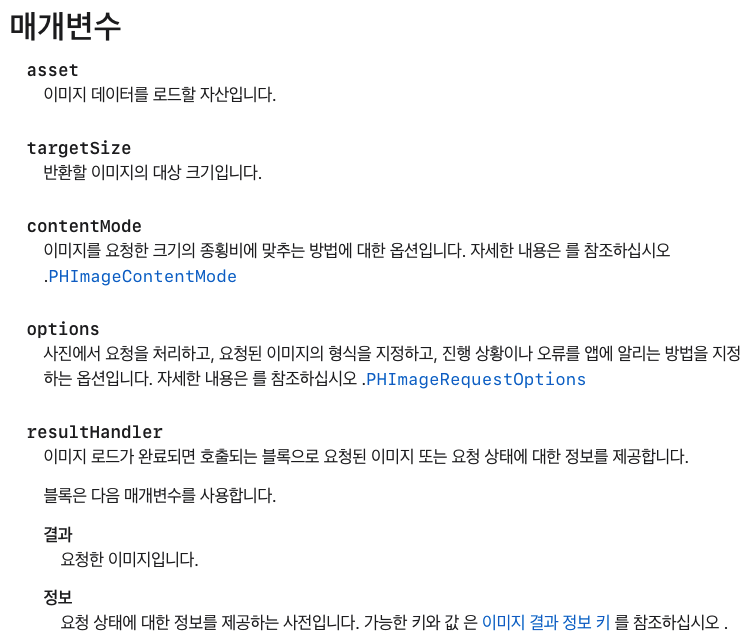
여기에서 이미지 크기나 option들을 설정할 수 있습니다.


뭐가 많다.. !
여기서 RequestOptions들을 조금 더 자세히 보면
- isSynchronous
- Photos프레임워크에서 이미지 요청을 동기적으로 처리할지 여부를 묻는 프로퍼티입니다.
-> 기본값은 false이고 true로 지정하려면 요청을 backgroud 스레드에서만 요청을 해야합니다 ~! - deliveryMode
- 이게 조금 중요한 부분인 것 같습니다제생각- 제드님 블로그 를 보시면 아주 자세히 설명되어있지만, 간단하게 정리하면 isSynchronous를 false (기본값) 으로 해둔 상태라면 이 친구의 기본값은 opportunistic 으로 되어있는데 이렇게 되어있으면 고품질의 이미지를 불러오기 전에 잠깐 표시해줄 저품질의 이미지를 제공해준다고 합니다... ! 그래서 저품질 / 고품질 이렇게 2번 응답이 온다고 합니다
신기방기
- 제드님 블로그 를 보시면 아주 자세히 설명되어있지만, 간단하게 정리하면 isSynchronous를 false (기본값) 으로 해둔 상태라면 이 친구의 기본값은 opportunistic 으로 되어있는데 이렇게 되어있으면 고품질의 이미지를 불러오기 전에 잠깐 표시해줄 저품질의 이미지를 제공해준다고 합니다... ! 그래서 저품질 / 고품질 이렇게 2번 응답이 온다고 합니다
이것 외에도 여러가지 프로퍼티가 있습니다만 ~
더 많은 공부를 원하신다면 phimagerequestoptions 공식문서 바로가기!
우선 제가 적용하는데 있어서 필요하다고 생각하는 부분을 위주로 정리해보았습니다.
다음에 시간이 될 때 더 깊게 파보면 재미있을 것 같네요 😊