iOS letter spacing 조절하기
개발을 하다가보면 자간을 조절해주고 싶을 때가 생길 수 있습니다.
이 부분은 storyboard에서 쉽게 조절해줄 수 없기 때문에 어떻게 해야하나 검색을 해보았습니다.
1. CustomLabel을 생성
open class CustomLabel : UILabel {
@IBInspectable open var characterSpacing:CGFloat = 1 {
didSet {
let attributedString = NSMutableAttributedString(string: self.text!)
attributedString.addAttribute(NSAttributedString.Key.kern, value: self.characterSpacing, range: NSRange(location: 0, length: attributedString.length))
self.attributedText = attributedString
}
}
}
UILabel을 상속받는 customLabel class를 만들어 줍니다.
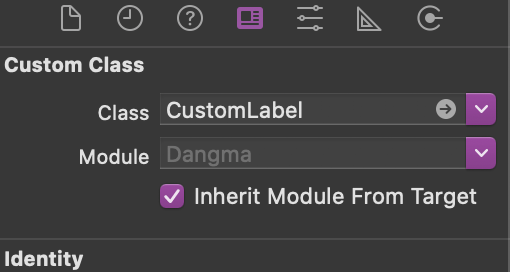
2. Storyboard - UILabel에서 해당 클래스 선택

자간 간격을 주길 원하는 라벨을 클릭하여 그 라벨의 클래스를 커스텀클래스로 선택해줍니다.
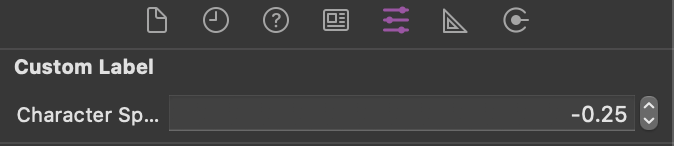
3. Character spacing 조절

속성에 들어가시면 이렇게 Character Spacing이 추가 된 모습을 보실 수 있습니다.
제가 해보기로는 여기서는 정수 단위로 밖에 설정이 안되었습니다.
저처럼 소수점 단위의 정밀한 값을 원하신다면 4번을 확인해주세요.
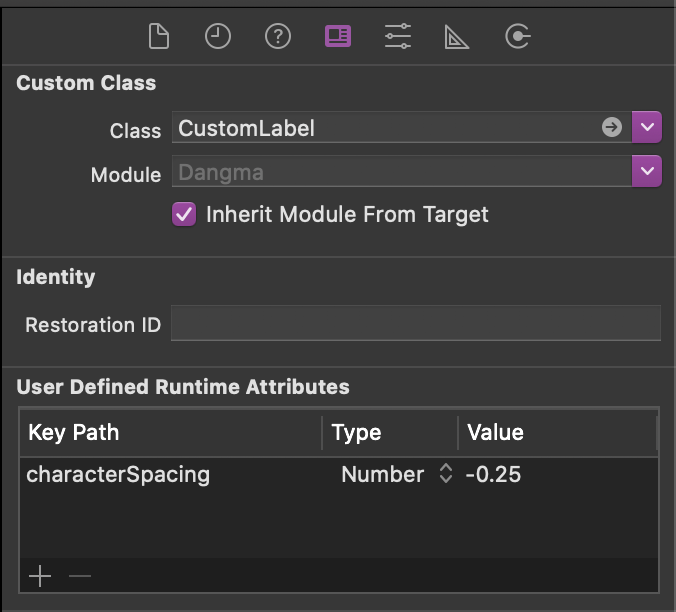
4. Key Path에 추가

위처럼 Key Path에 characterSpacing을 추가해주시고 type을 넘버로 바꾼 후 value에
원하는 값을 설정해주시면 됩니다. 이렇게 설정해주시면 아까 속성 창에서도 변경되어 있는 모습을
확인하실 수 있습니다 :)
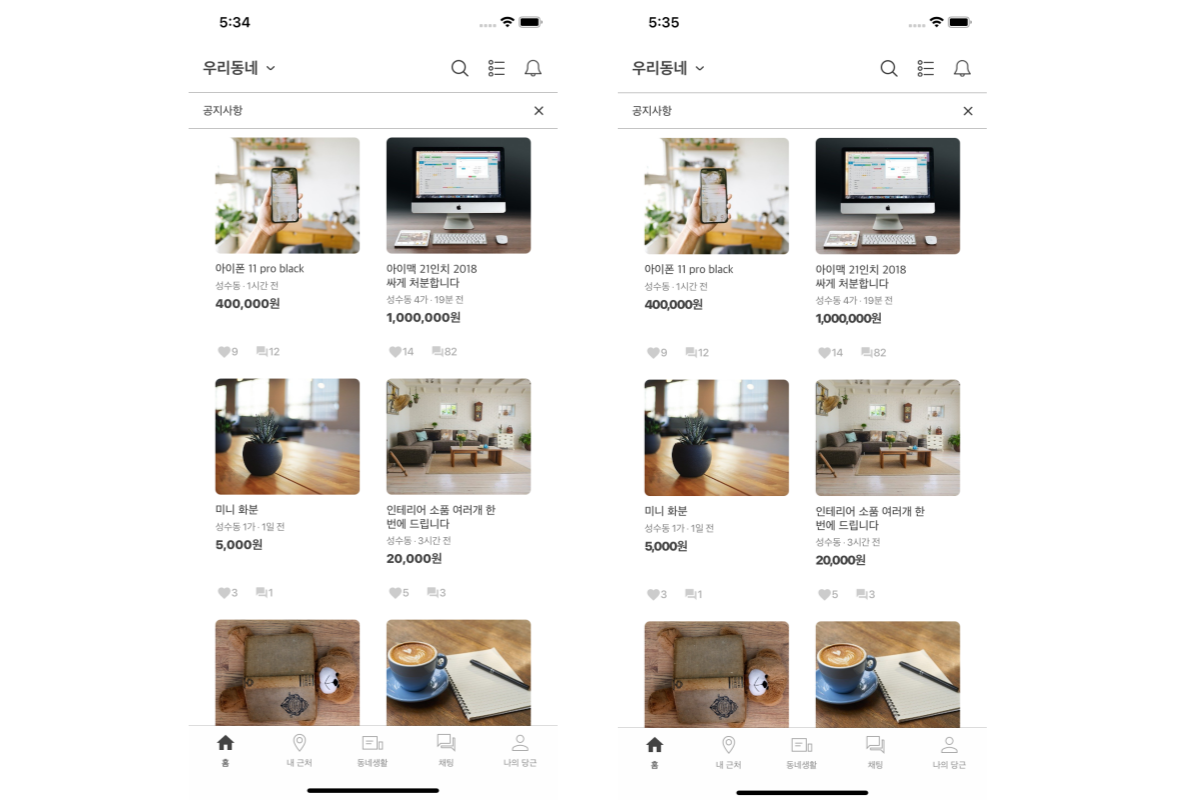
결과물 확인하기

금액이 적혀있는 라벨을 비교해보시면 자간이 미세하게 변경되어 있는 것을 확인하실 수 있습니다!
왼쪽 기본 / 오른쪽 자간 -0.9


와 ㅋㅋㅋ 진짜 깔끔하게 잘 정리하셨네요!!
velog도 하시다니.. 짱짱😍