개린이가 쓴 글이므로 오류가 있을 수 있음을 미리 알려드립니다 🐹 (꾸벅)
오늘은 뒷화면이 비치는 뷰를 만들어 보려고 합니다 ~_~
📒 예시
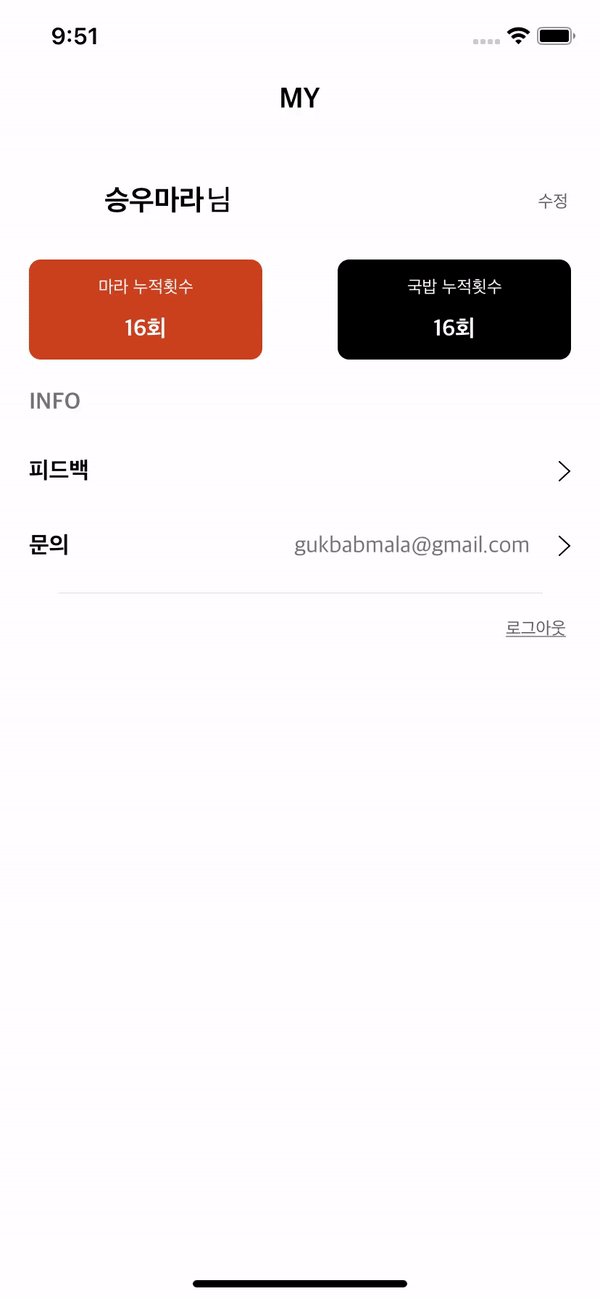
| 1번 | 2번 |
|---|---|
 |  |
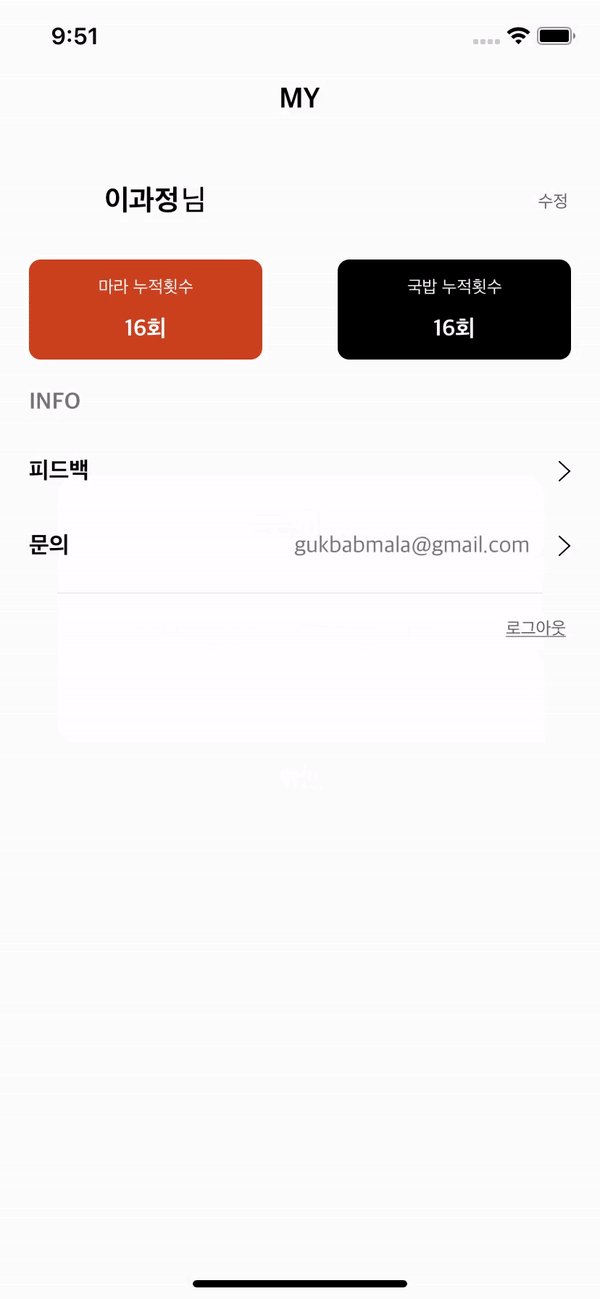
이런식으로 뒤에 화면이 살며시 비치게 만들어보려고 합니다 !( 오른쪽은 안보이는 듯 하지만 자세히 보시면 뒷화면이 보여요..!)
구현 방법은 여러가지가 있을 것 같지만 제가 오늘 사용해보려고 하는 것은
modal을 이용한 방식입니다 ☺️
😊 설명
우선 사진부터 보여드리고 차례로 설명해드릴게요.



-
두 개의 VC를 segue로 연결해준다.
-
segue 설정에서 presentation을 over full screen으로 해준다.
만약에 탭바는 가려지지 않고 보여야 한다면 over current context로 해준다.
관련된 더 자세한 설명을 보고 싶다면 -> 여기
갓 마기님이 너무 잘 정리해두셨습니다 ... 💛 -
2번째 뷰의 background 컬러를 조절해주되 opacity를 조절해줘야한다.
100%로 해버리면 그냥 안보인다 ... 적당히 투명도를 조절해줘야한다.
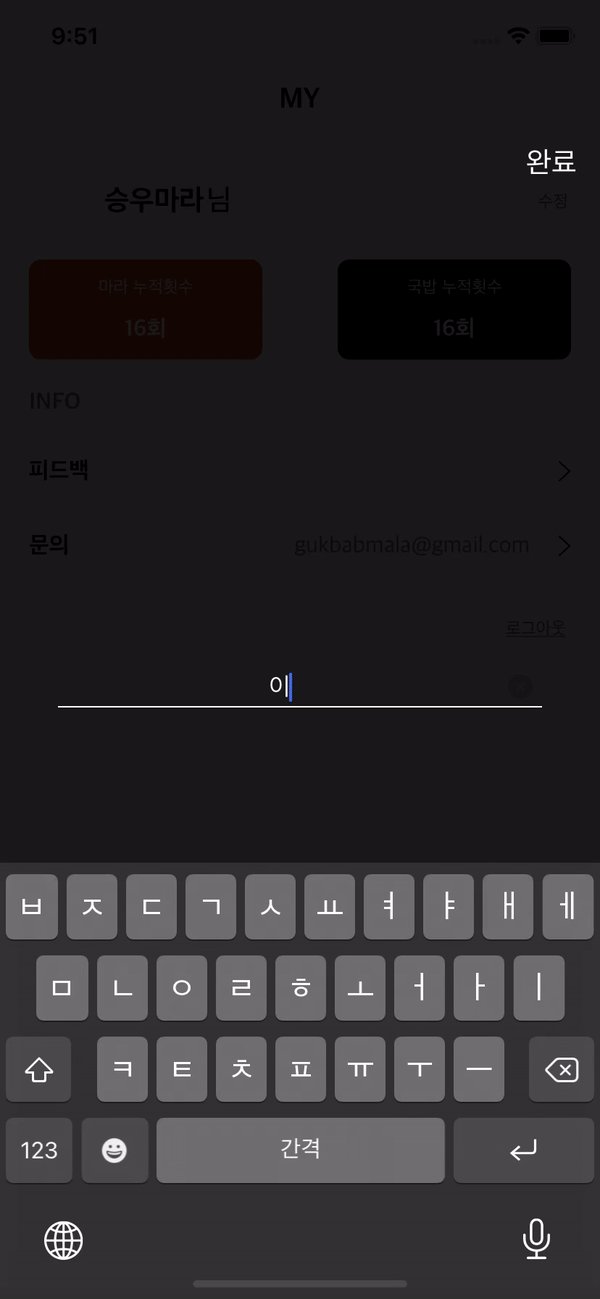
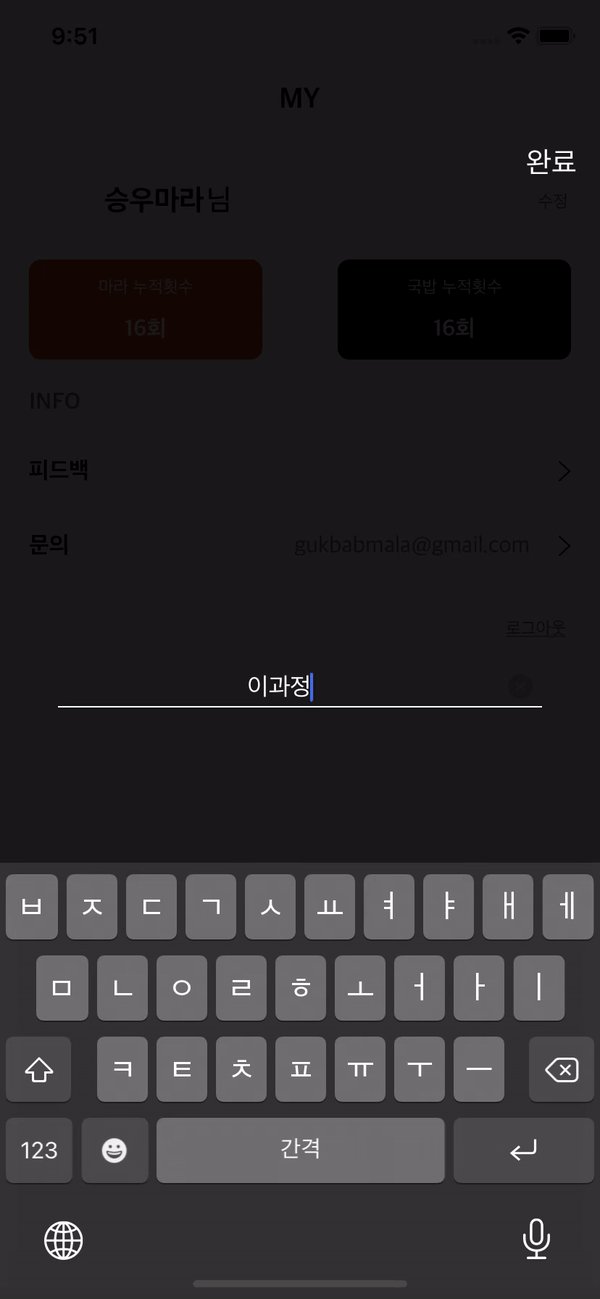
🛠 Opacity를 얼마나 해줘야할까요?
70% 90% 

얼마나 적용해주는 게 좋다! 이건 없기 때문에 우선 비교사진을 넣어보았습니다.
rgb 0.0.0 (검정) 기준으로 왼쪽이 70% / 오른쪽이 90% 를 적용한 사진입니다.
🍄 주의사항
일반적인 fullscreen 모달과 달리 2번째 화면이 dismiss되더라도
첫번째 화면에서 viewWillAppear이 실행되지 않습니다.
보시다 싶이 뷰가 사라지는게 아니기 때문이죠 ,,,
그래서 2번째 화면에서 첫번째 화면으로 데이터를 전달해주고,
그 데이터를 이용해서 화면에 데이터를 다시 뿌려줘야할 때
viewWillAppear을 실행시켜서 하는 방식은 적용할 수가 없습니다 ㅜ_ㅜ
저는 notificationCenter를 사용해서 구현해주었습니다.
관련된 modal의 ViewLifeCycle에 대해 궁금하시다면 -> 여기
이 게시글이 제가 이해하는데 도움이 많이 됐습니다 ..!!
🎬 동영상으로 보기

동영상으로 보시면,,, 위에 설명했던 것처럼
아래 view가 사라졌다가 생기는 것이 아니기 때문에
제가 확인 버튼을 누르고, 2번째 화면이 dismiss 되기 전에
이미 data가 바뀌는 것을 확인하실 수 있습니다 :)