개린이가 쓴 글이므로 오류가 있을 수 있음을 미리 알려드립니다 🐹 (꾸벅)
크리스마스를 기념해서 앱 아이콘을 변경하는 귀여운 어플들이 몇몇 보입니다.
최근에 인스타그램이 10주년 기념으로 여러가지 앱 아이콘 중에서 원하는 것으로 선택할 수 있는 이벤트(?)를 하였습니다.
오늘은 인스타그램처럼 원하는 아이콘을 선택하여 앱 아이콘을 변경하는 기능을 알아보겠습니다 :)
🎄 시작하기
| 기본 | 크리스마스 |
|---|---|
 |  |
저는 이렇게 두 개의 아이콘을 가지고 연습을 해보았습니다.
원하신다면 10개 ... 20개 ... 원하는 만큼 이미지를 준비해주세요 !!

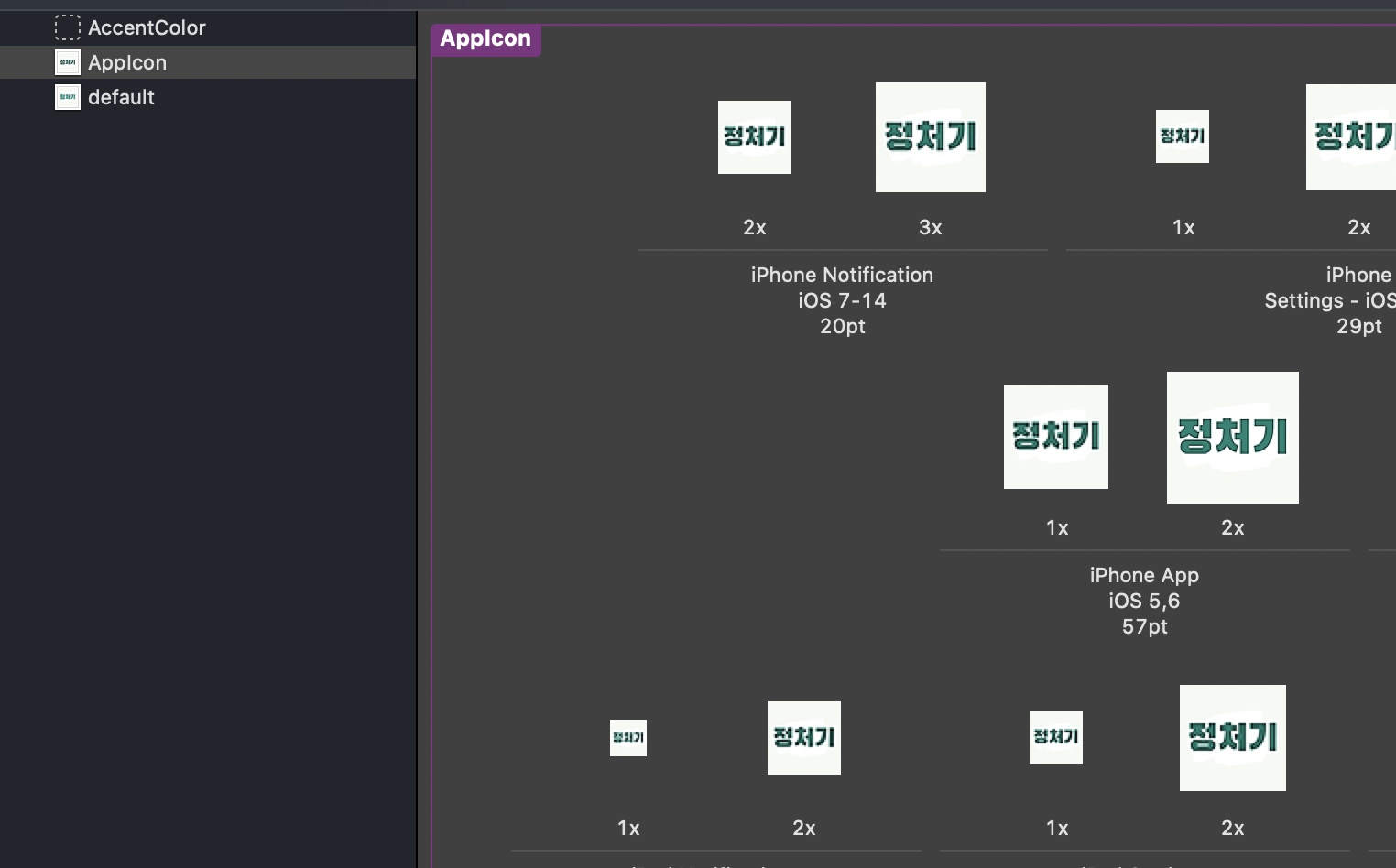
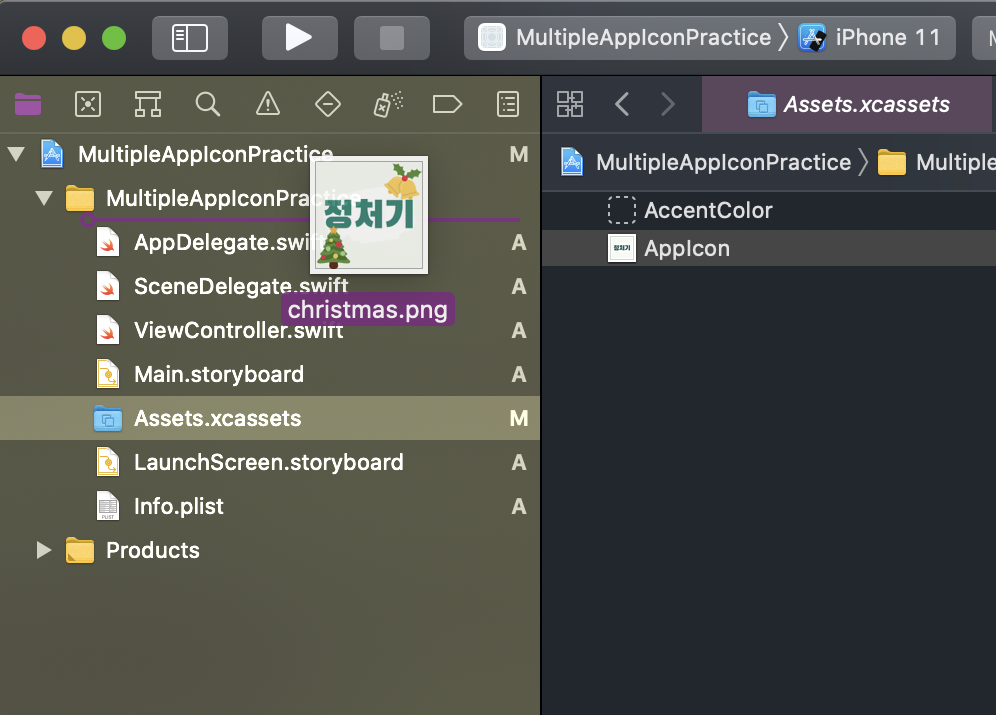
우선 기본으로 사용하실 앱 아이콘은 평소대로 AppIcon 형식으로 assets 에 넣어주세요 !


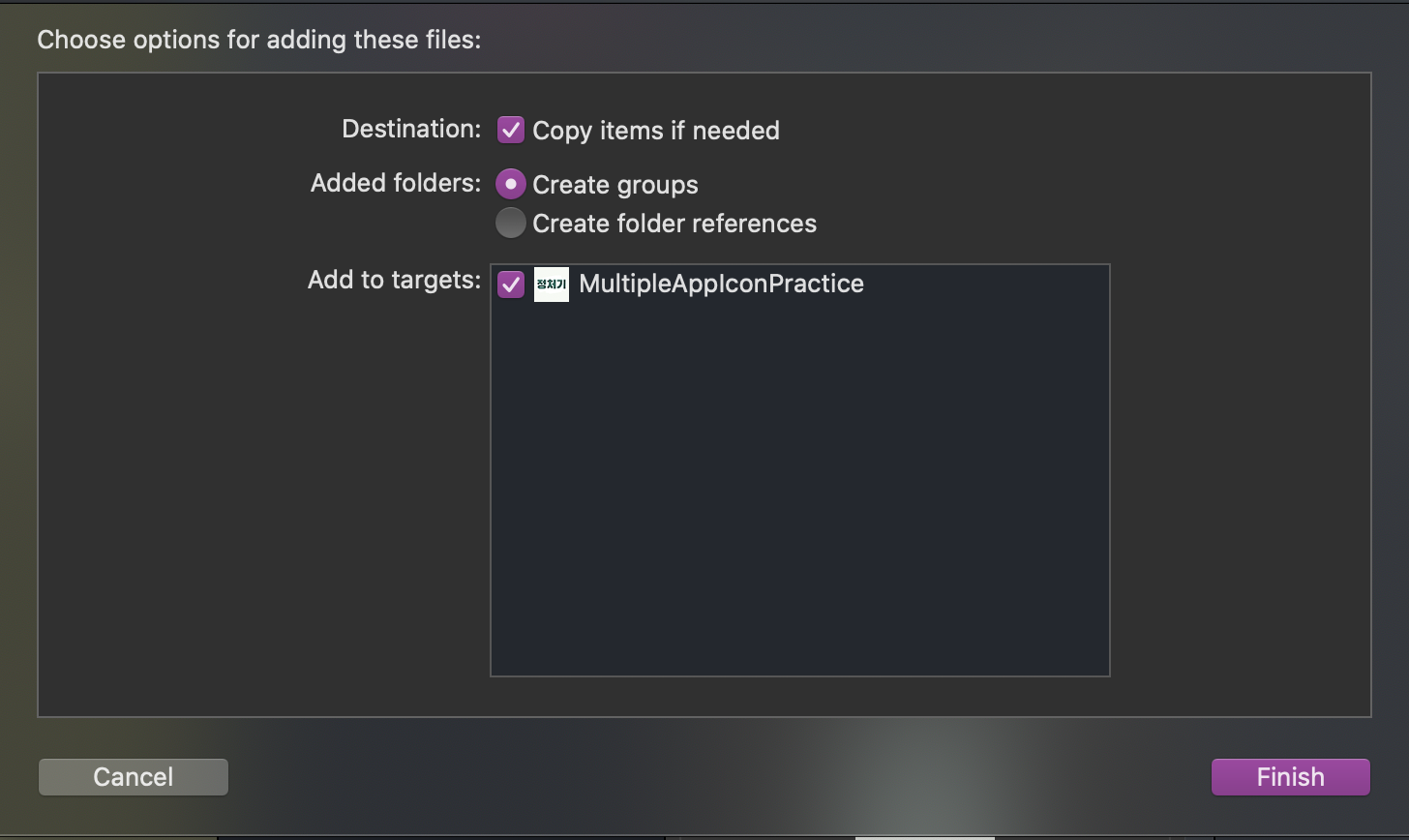
그리고 다른 추가적인 앱 아이콘들은 드래그해서 넣어주세요!
체크 된 항목들 꼭 확인해주세요 : )
🧸 storyboard 및 코드 구성
| 화면 | 속성 |
|---|---|
 |  |
이렇게 버튼 두개로 화면 구성을 해주고 각각의 버튼 태그 값을 0 / 1 로 설정해주었습니다.
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func didTapAppIcon(_ sender: UIButton) {
if sender.tag == 1 {
UIApplication.shared.setAlternateIconName("christmas") { error in
guard error == nil else {
print("Something went worng")
return
}
print("icon updated")
}
}
else if sender.tag == 0 {
UIApplication.shared.setAlternateIconName(nil) { error in
guard error == nil else {
print("Something went worng")
return
}
print("icon updated")
}
}
}
}
두 개의 버튼을 하나의 action 함수와 연결해주고 tag값에 따라 아이콘이 변경되게 해주었습니다.
nil을 넣으면 기본으로 세팅되어있는 앱아이콘으로 변경됩니다 !
📌 Info.plist

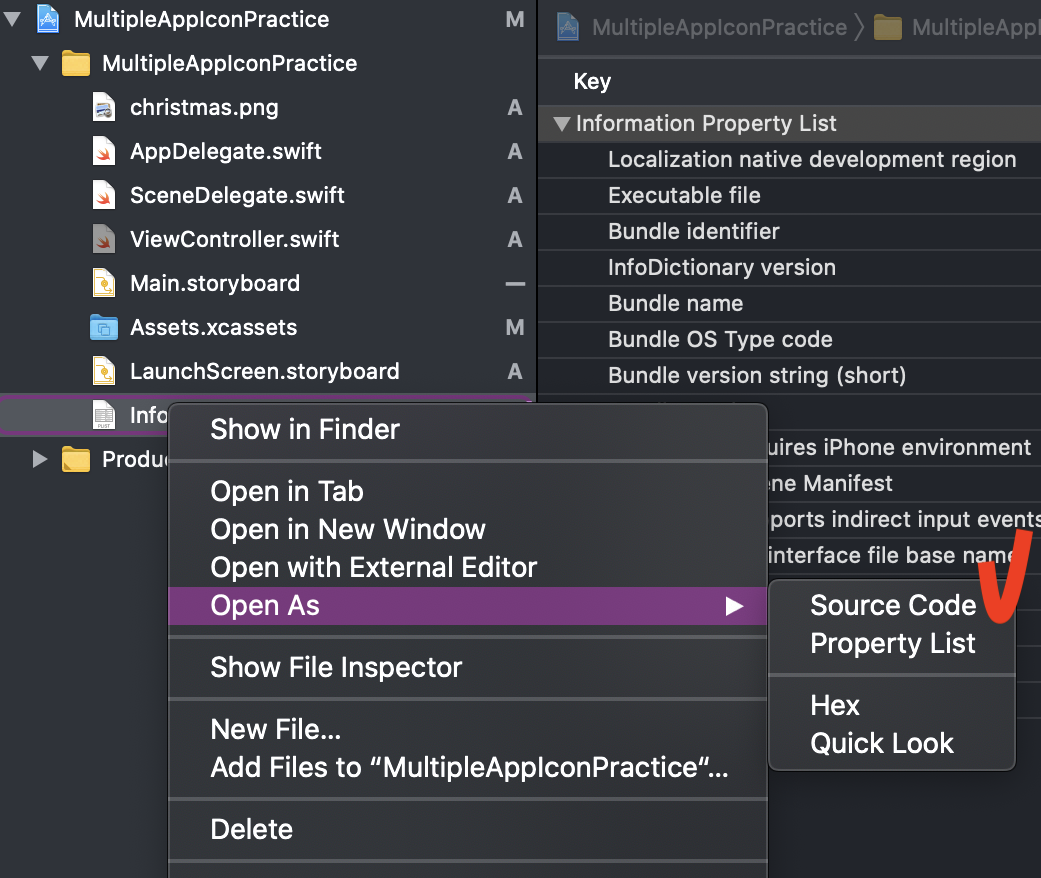
info.plist 우클릭하여 open As -> Source Code 를 눌러주세요

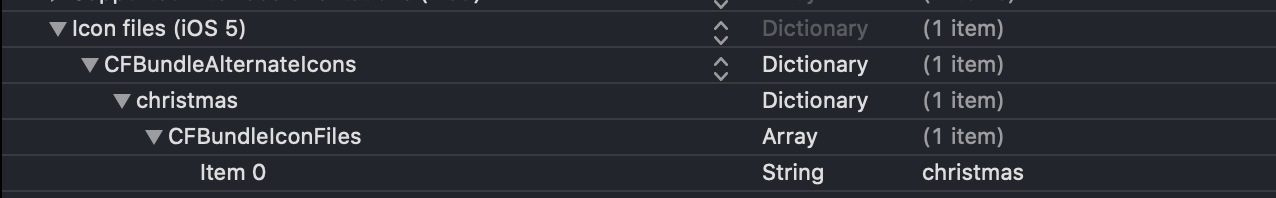
이 부분을 추가해주시고 property list로 돌아가 확인해보시면

이렇게 해당 항목이 추가되어 있는 것을 확인하실 수 있습니다 :)
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>christmas</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>christmas</string>
</array>
</dict>
</dict>
</dict>🎬 구동화면 보기
.gif)