HTML & CSS


본 포스팅은 YBIGTA DA 19기 이은지님의 발제 자료를 바탕으로 작성되었습니다.
HTML
HyperText Markup Language
웹페이지의 구조를 정의하는 언어
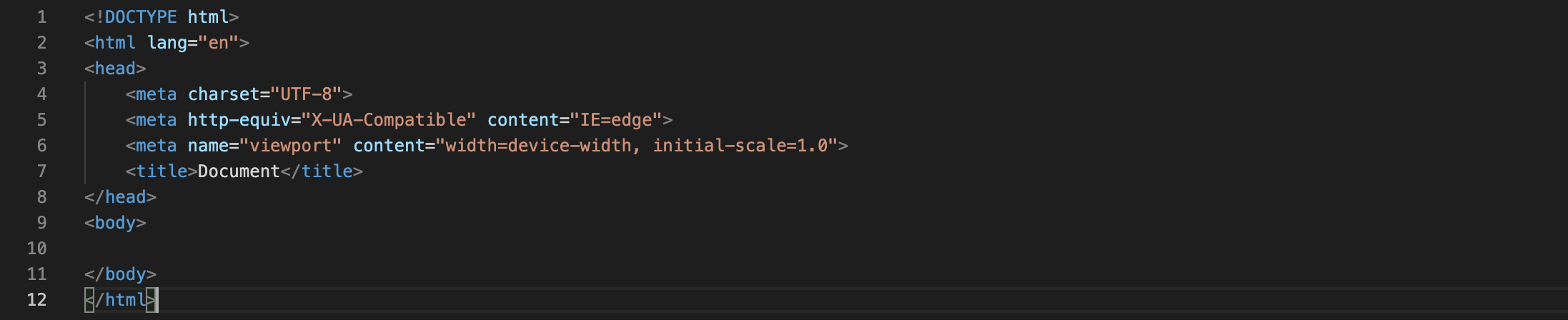
기본 구조
head
웹페이지에 대한 메타 데이터
이 안에 작성한 재용은 사용자들에게 보여지지 않음
body
사용자들에게 보여지는 영역 중 가장 상위의 태그
사용자들에게 보여주는 모든 내용을 이 안에 작성
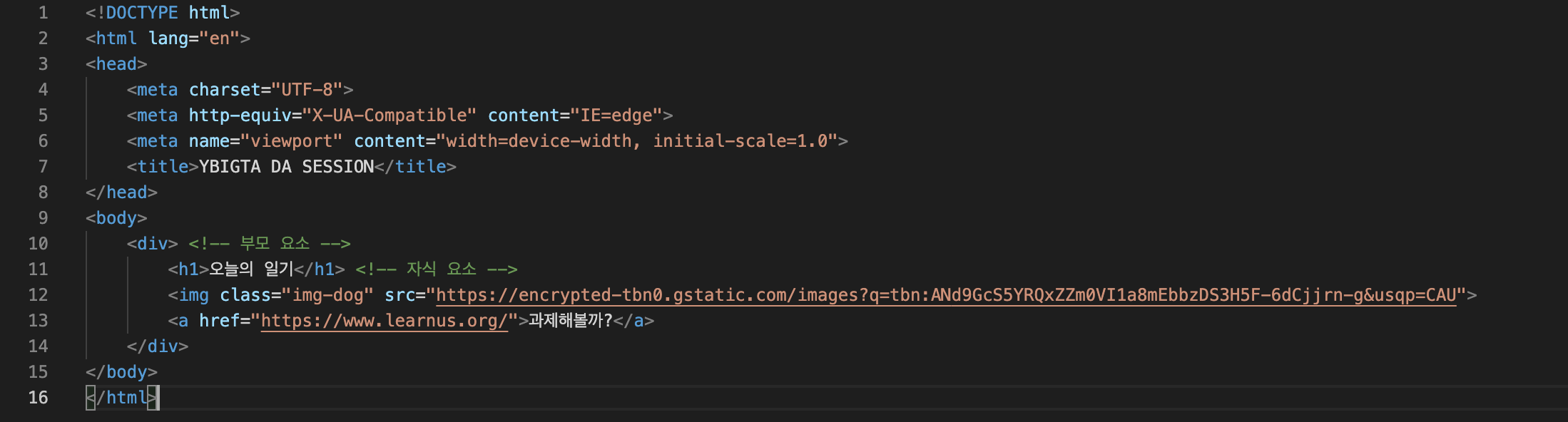
맥북의 경우 html 확장자 파일에 html:5를 입력하면 다음과 같은 기본 구조가 자동으로 작성된다.

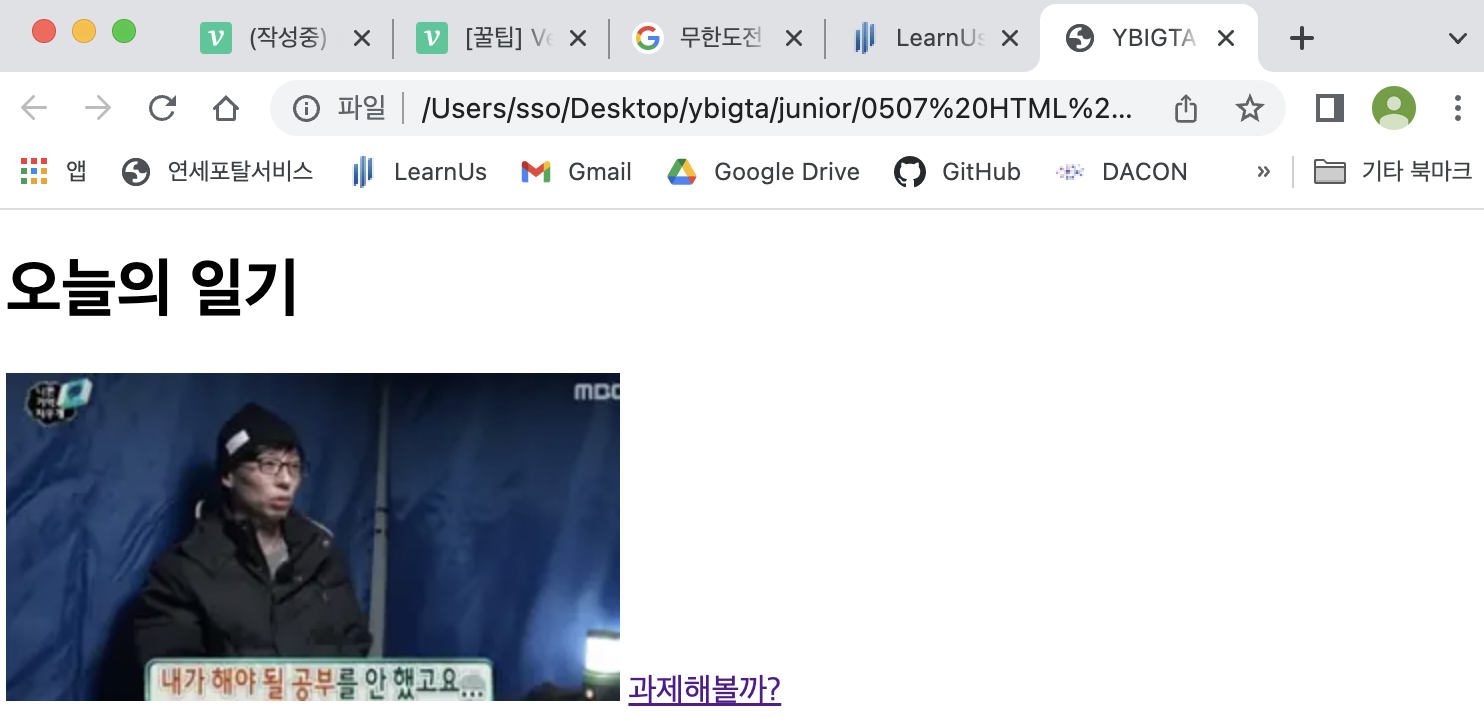
title을 YBIGTA DA SESSION으로 변경해주면

위와 같이 웹페이지 이름이 바뀐다!
Tag
각 요소를 하나의 태그로 나타냄
<p>My cat is very grumpy</p>태그는 Opening tag, Closing tag, Content 세가지로 이루어져 있다.
위 예시에서는 <p>가 Opening tag, </p>가 Closing tag, My cat is very grumpy가 Content이다.
사용 방식
-
여러 개의 태그를 중첩해 사용
<body> <div> <!-- 부모 요소 --> <h1>타이틀</h1> <!-- 자식 요소 --> </div> </body> -
요소 각각에 속성을 지정 가능
class 속성
<p class="editor-note">My cat is very grumpy</p>요소 각각에 이름을 붙여줄 수 있음
추후 css를 활용해 요소에 서식을 지정해줄 때 사용
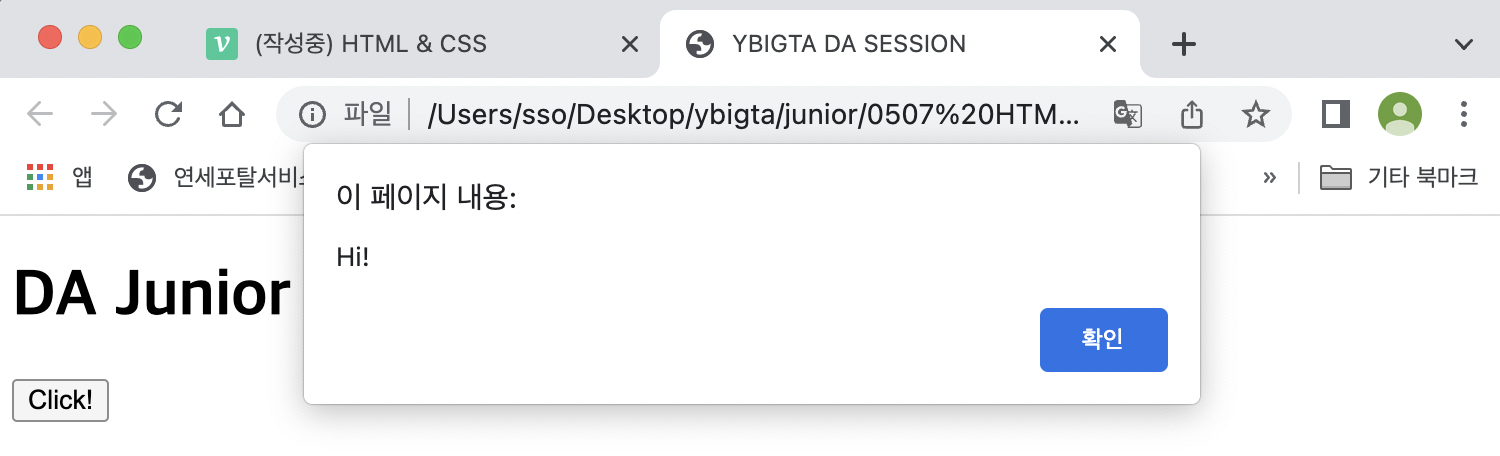
이벤트 속성
<button onclick="alert('Hi!')"> Click! </button>
요소에 특정한 동장(이벤트)이 발생했을 때 실행할 메소드 지정
종류
섹셔닝
- div 태그
웹사이트의 레이아웃을 만들 때 주로 사용
그 외에도<SECTION>,<article>,<header>

본문 구성
-
h1~h6
Heading 제목용 태그 -
p 태그
Paragraph 본문용 태그로, p태그로 묶은 내용은 하나의 단락이 되며 단락 사이에는 자동으로 간격이 생김 -
ul, ol, li
ul: unordered list
ol: ordered list
li:<ul>,<ol>내부에 리스트 각 항목을 표시 -
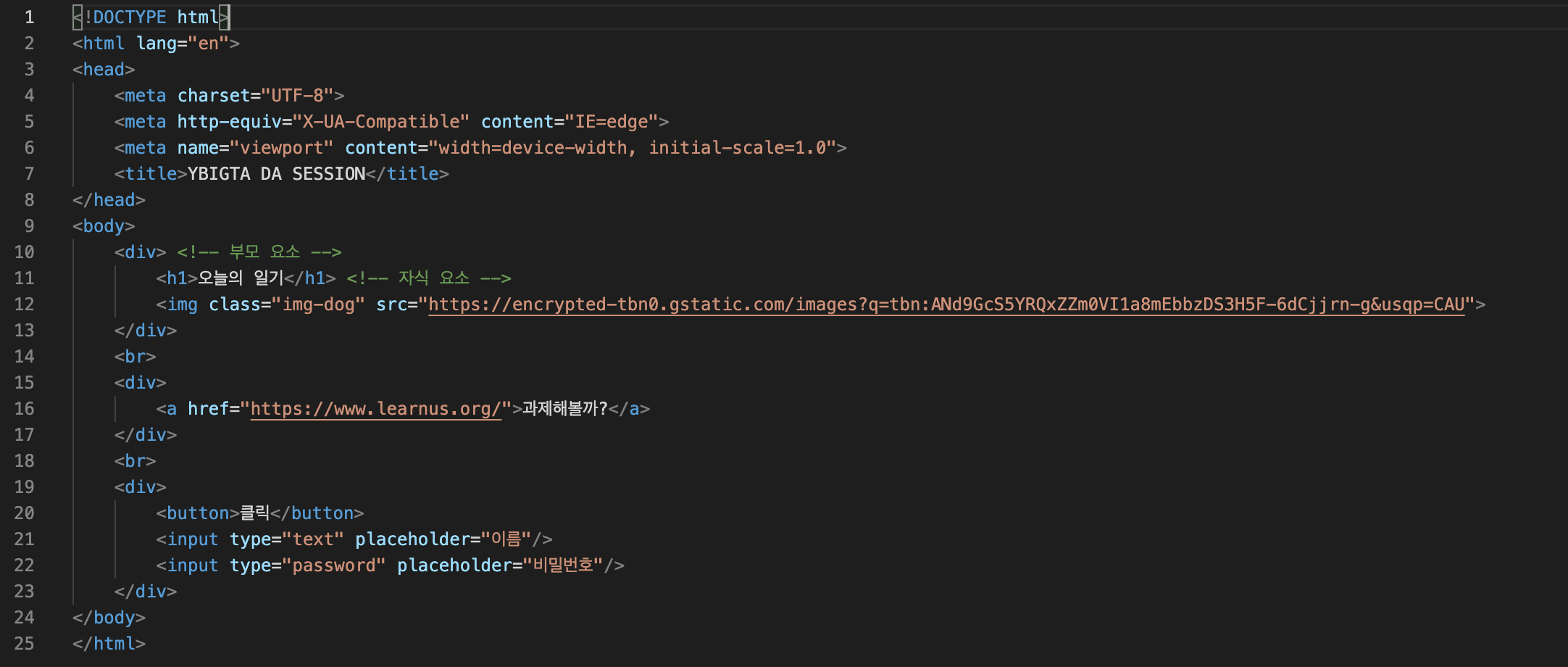
img 태그, a 태그


과제해볼까?를 누르면 런어스로 들어가집니다.. 과제 할 생각에 행복하네요 🥹
사용자의 동작을 감지하는 요소
-
button 태그
onclick 속성에 메소드를 지정하면 해당 버튼이 클릭되었을 때 메소드가 실행됨onclick="메소드명" -
input 태그
사용자로부터 정보를 입력 받을 때 사용type 속성을 통해 입력 받는 정보 종류 지정 가능
ex. text, password, color, checkboxplaceholder 속성을 통해 입력창의 안내문구 지정 가능


CSS
Cascading Style Sheet
웹 페이지 내 요소들의 서식을 지정하는 언어
분류
인라인 스타일
태그 각각에 스타일을 지정
<p style="color: white; background: royalblue"> 연세대학교의 상징색은 로얄블루입니다.</p>내부 스타일시트
HTML <head></head> 안에 css를 작성
외부 스타일시트
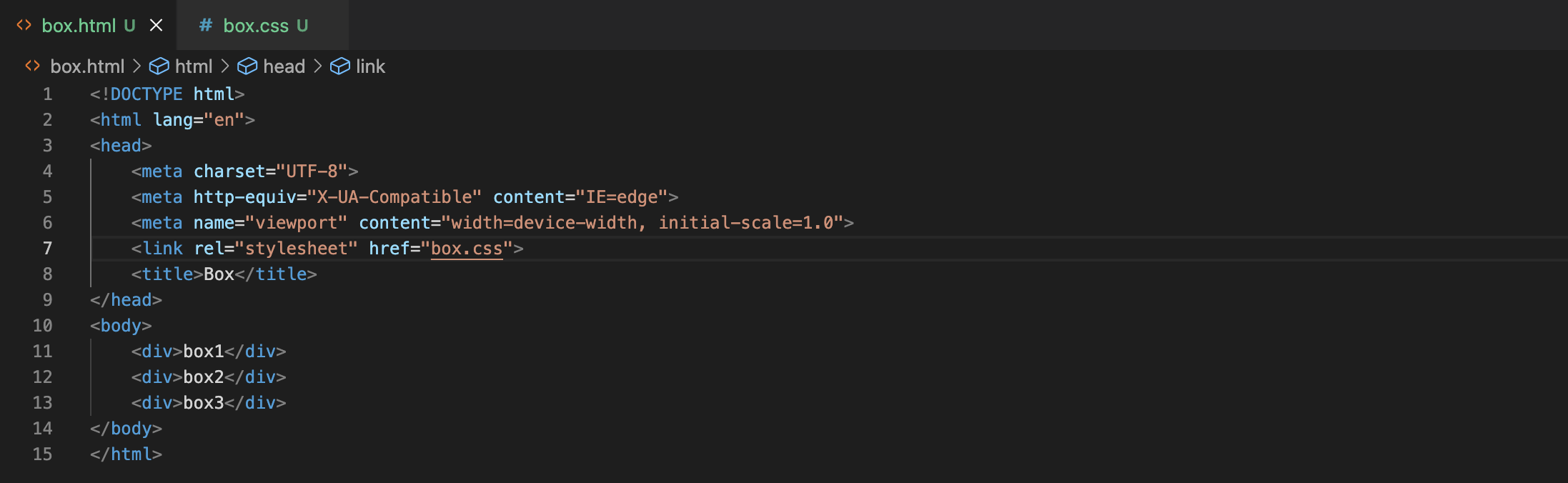
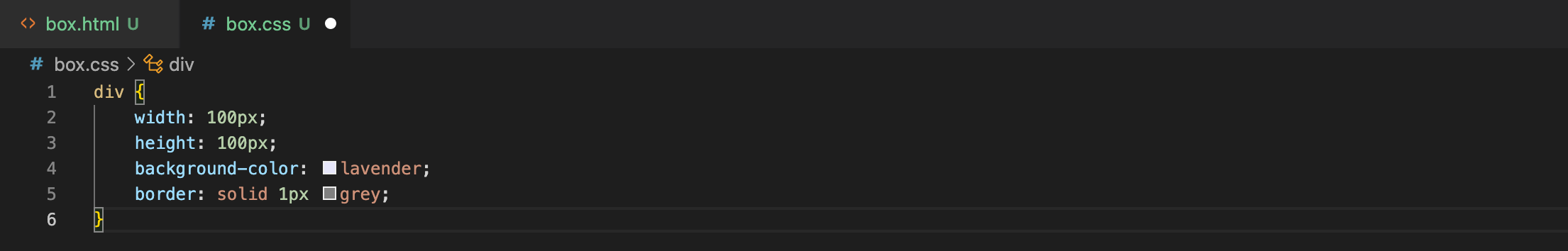
별도의 .css 파일을 작성해 HTML <head></head> 부분에서 HTML 문서와 연결
속성
width, height
요소의 너비와 높이를 지정 (div, img, button 등)
- px(pixel): 절대단위
- em: 부모 요소의 글꼴 크기에 비례
- rem: 루트 요소의 글꼴 크기에 비례
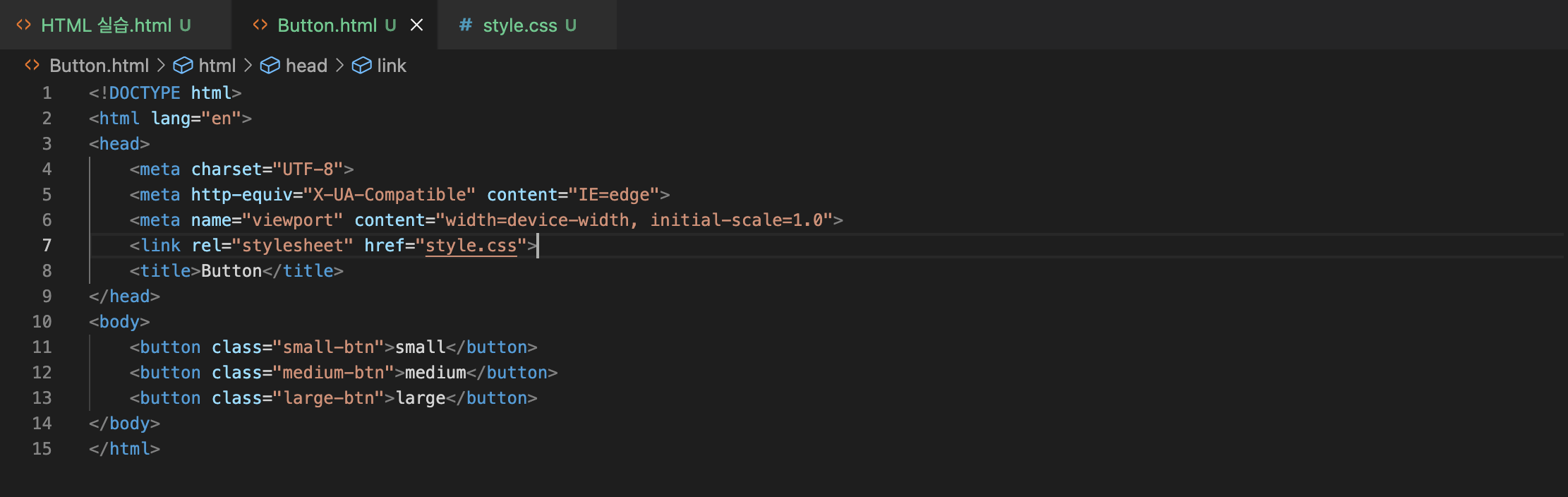
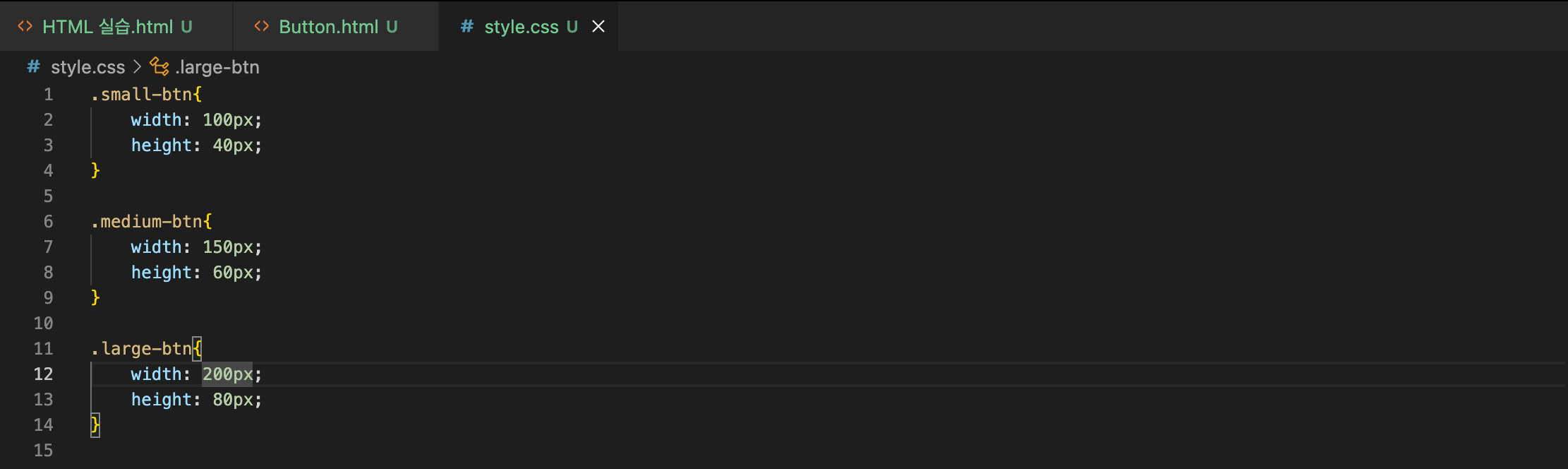
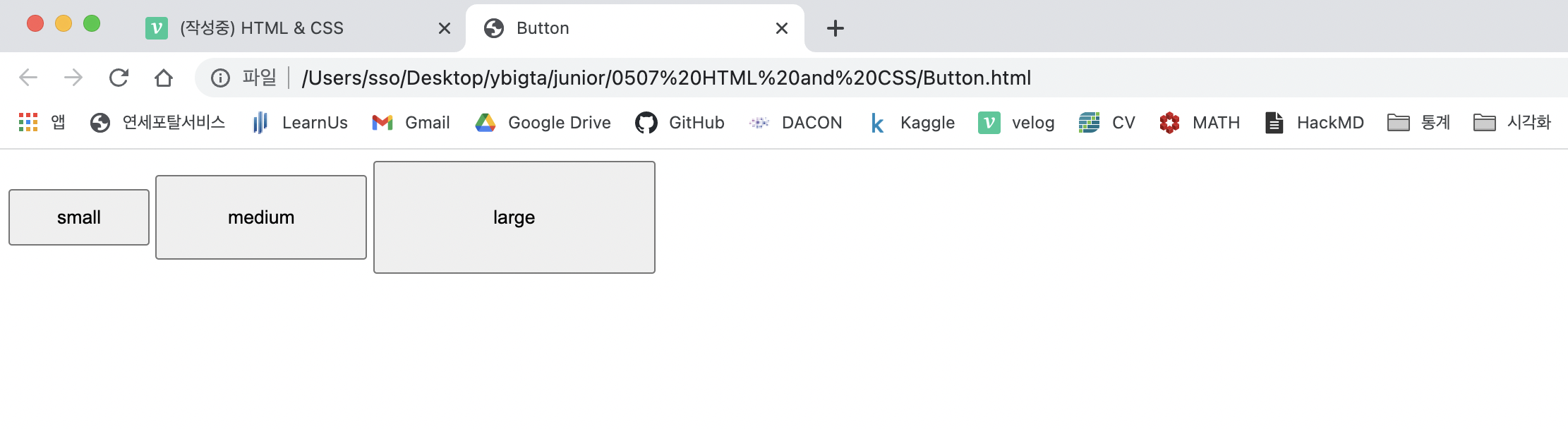
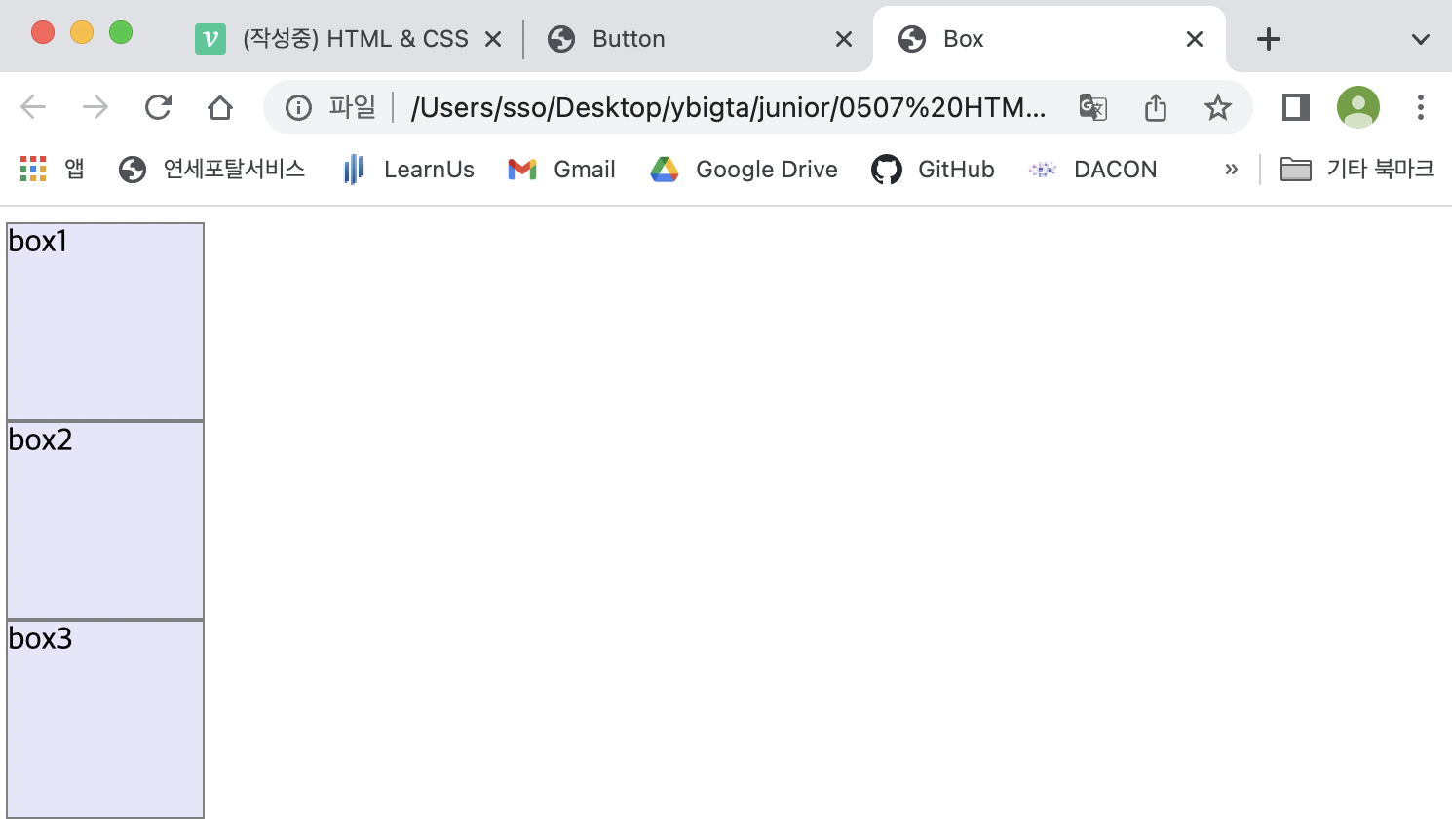
태그에 class 속성으로 태그별 이름을 설정, 그걸 활용해 원하는 요소를 골라 서식을 입힌다.



css 파일을 따로 작성해 link를 통해 HTML과 연결해주었다. 절대단위인 픽셀을 이용해 각 버튼의 크기를 조정하였으며, 잘 적용된 모습을 확인할 수 있다.
특정 태그에 일괄적으로 서식 적용



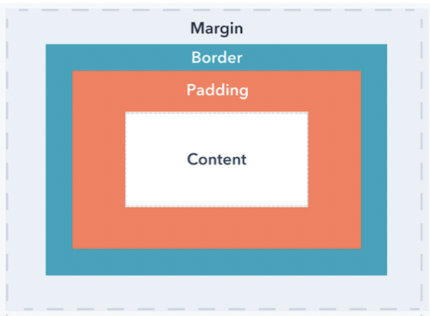
margin, padding
요소의 여백을 설정 (바깥쪽, 안쪽)
상, 하, 좌, 우 네 방향을 한 번에 설정할 수도 있고, 방향마다 다른 크기로 설정할 수도 있음
margin: 20px;
/* 상, 하, 좌, 우 모두 마진 20px */
margin: 10px 20px 30px 40px
/* 시계 방향으로 위, 오른쪽, 아래, 왼쪽 순서 */
글자
- font-size
- font-weight
- font-family
배경
- background-color
- background-image