Geocoding API 란?
주소의 텍스트를 입력받아 좌표를 포함한 상세정보들을 제공하는 API 자세히
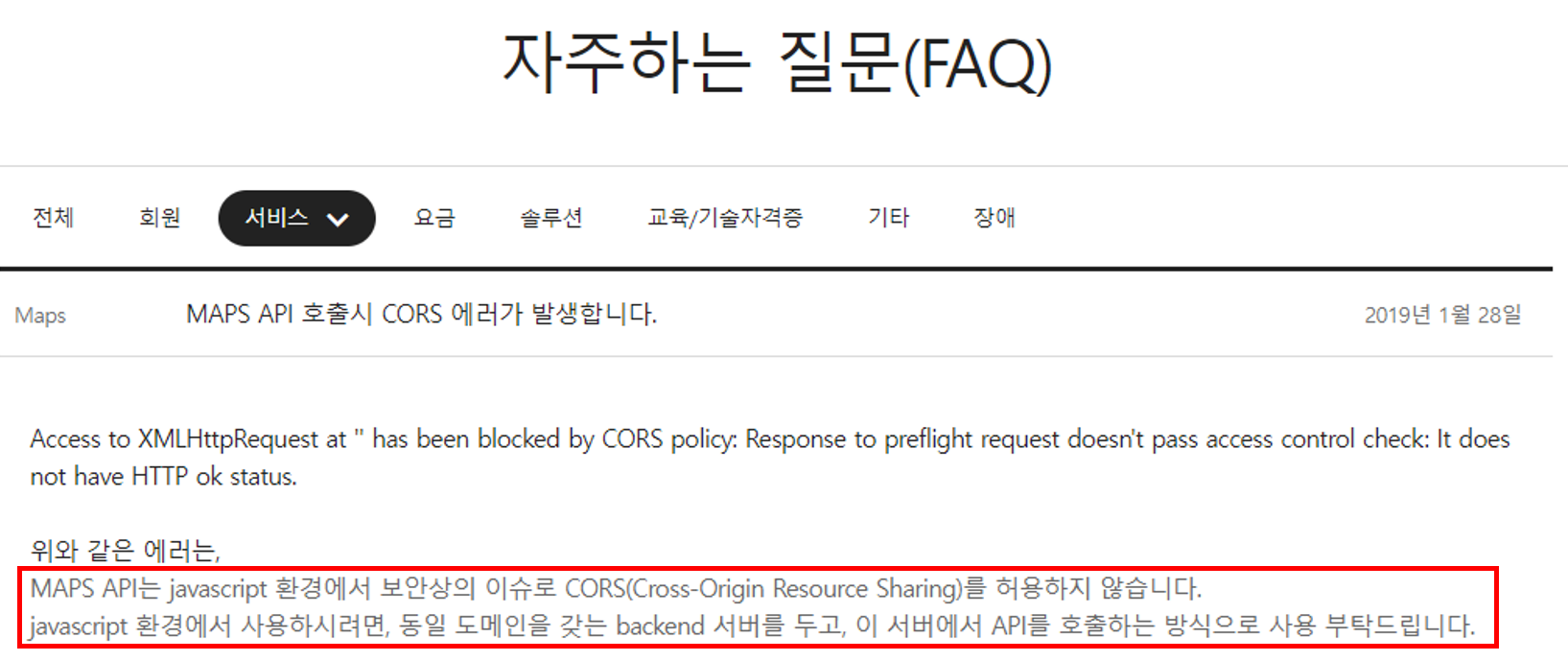
현상
axios로 Geocoding API를 호출하였는데 CORS 에러가 발생하였다.

해결
1. 아래와 같이 package.json에서 proxy 옵션을 설정한다.
API URL에 path 정보는 빼고 적는다.
...
},
"proxy": API URL
} ex) API URL이 https://naveropenapi.apigw.ntruss.com/map-geocode/v2/geocode 일 경우,
https://naveropenapi.apigw.ntruss.com 까지만 적는다.
2. API 호출 코드에 path 정보를 적는다.
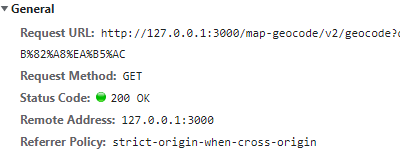
axios.get('/map-geocode/v2/geocode', {});3. 다음과 같이 정상적으로 데이터를 받아오는지 확인한다.

원인
네이버에서 보안상의 이유 때문에 javascript 에서 API를 호출하는 방식을 막았다.