Django Built-in Template Tag
1) {% cycle "a" b" %}
: a와 b를 번갈아가면서 실행


2) {%block 블럭이름%} {%endblock} & {% extends "파일이름" %}
: block 태그를 넣어준 위치에 해당 파일이 들어가고, extends 태그를 넣어준 위치에 해당 파일이 들어간다.
-
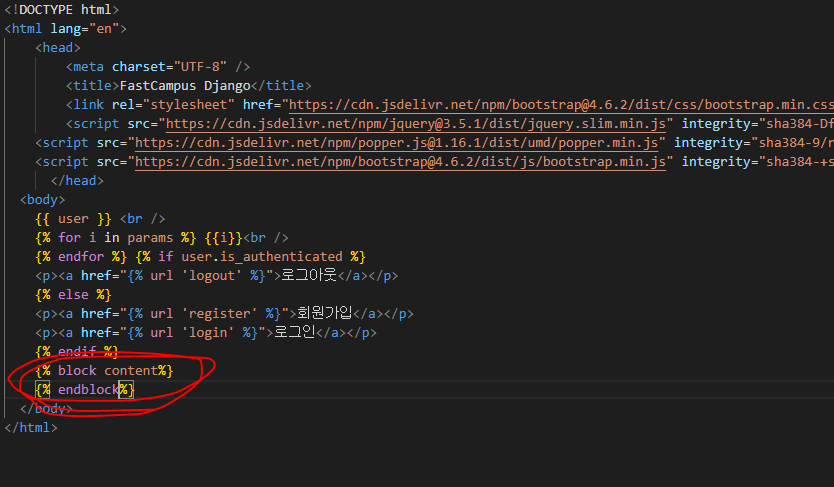
먼저, 홈 화면에 block 태그를 넣어준다.
<base.html>

-
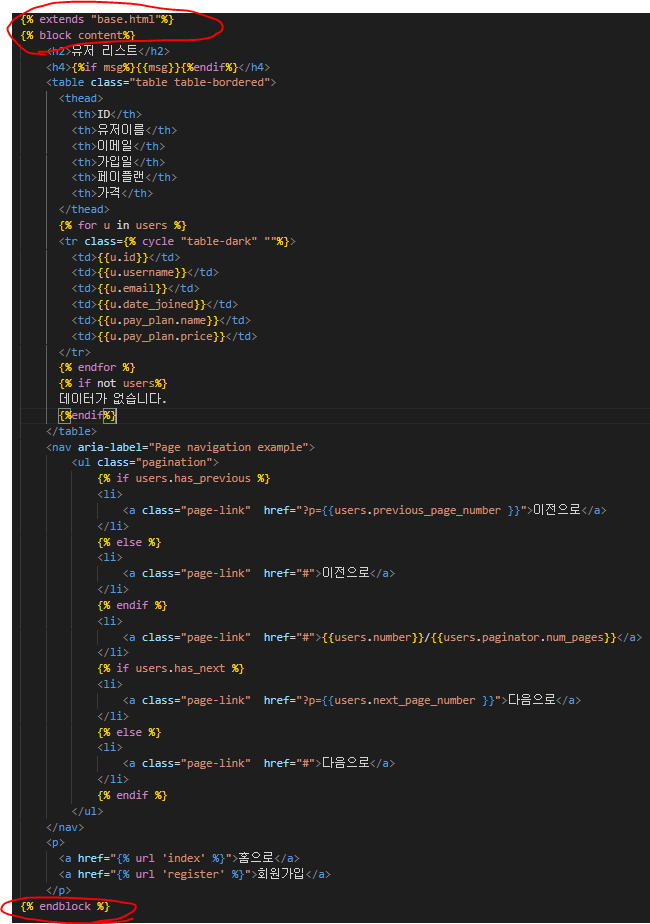
조회 화면에 extends 태그와 block 태그를 넣어준다.
<board.html>

👉 extends 태그를 맨위에 넣어줬기 때문에 base.html 화면이 제일 위에 뜨게 된다. base.html에서 block 태그를 맨 밑에 넣어줬기 때문에 board.html에서 block태그 안에 있는 내용이 맨 밑에 넣어지게 된다.
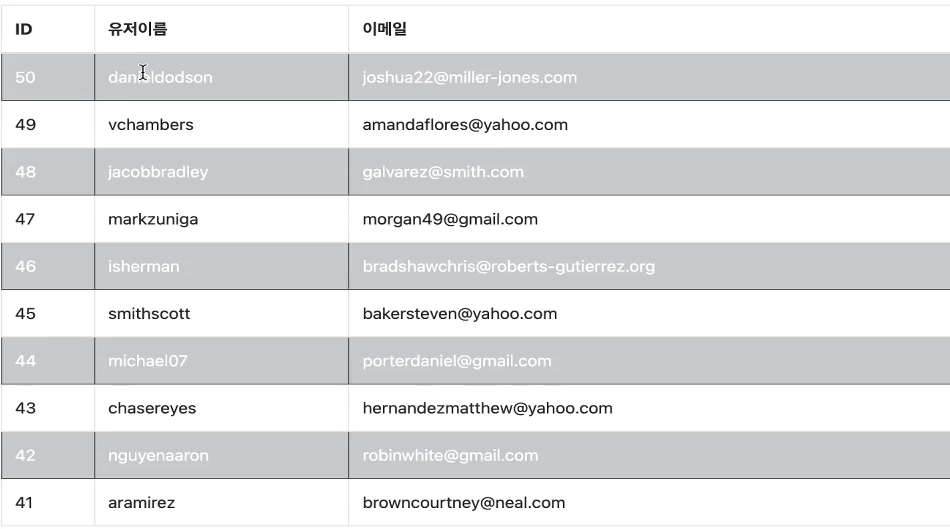
<결과>

3) {% include "파일이름" %}
: 해당 파일이름의 화면을 포함시키는 태그
Django Custom Template Tag & Filter
1) 장고 앱에 templatetags 라는 폴더를 만들어서 커스텀 태그와 필터를 만들어준다.
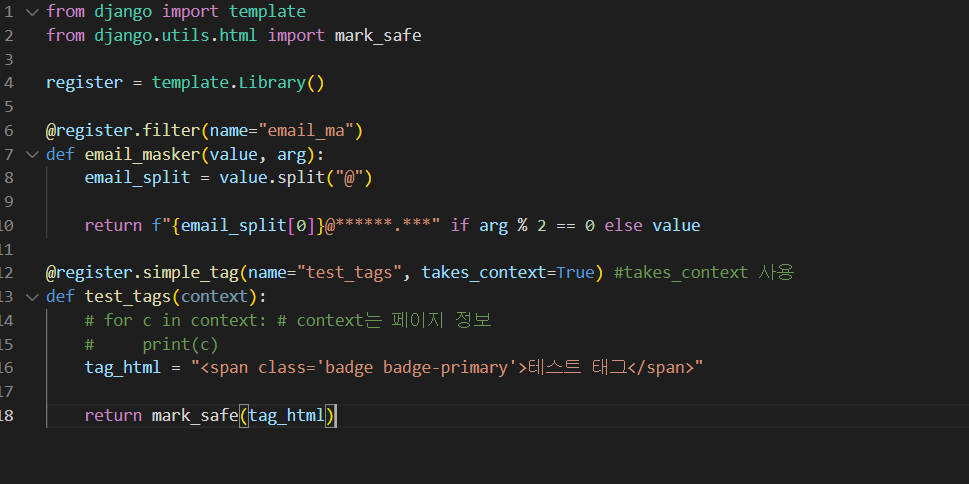
<custom_tags.py>

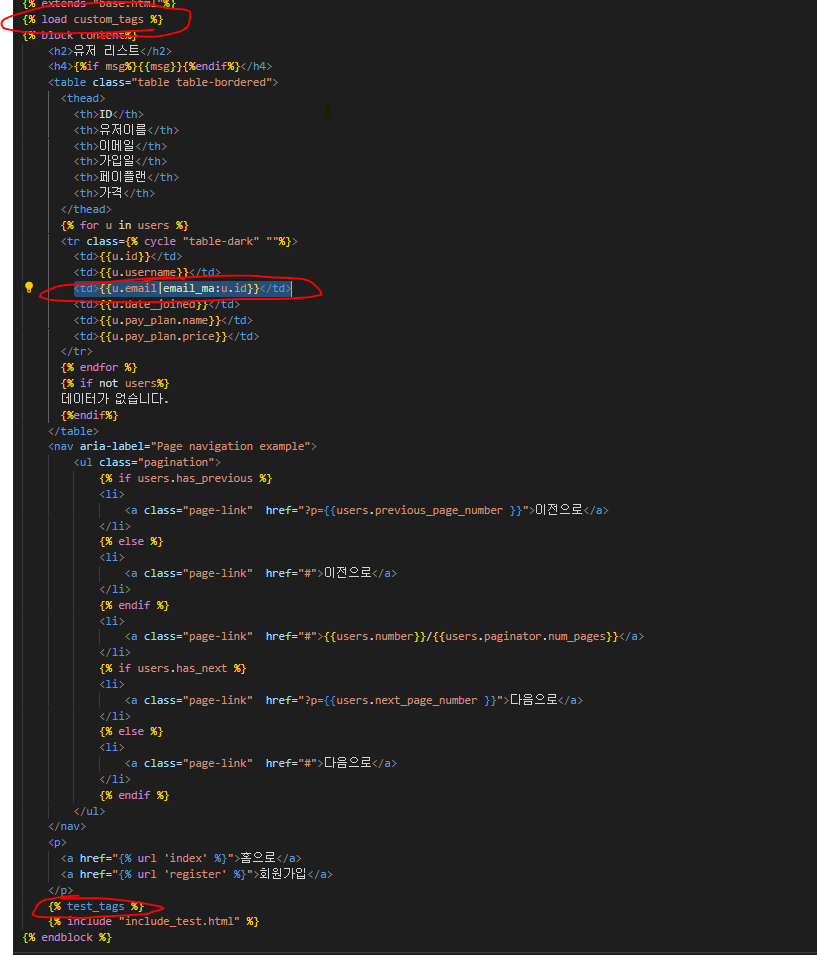
<boards.html>


출처 : 패스트캠퍼스 Python & Django로 시작하는 웹 프로그래밍

