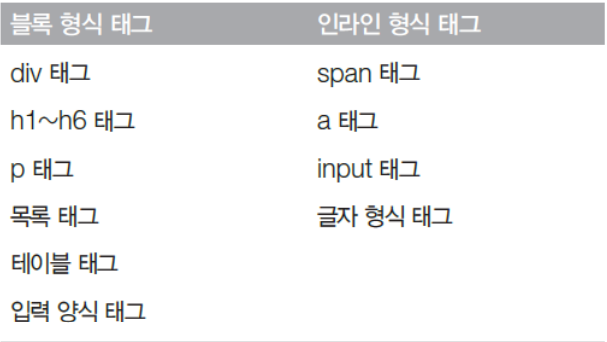
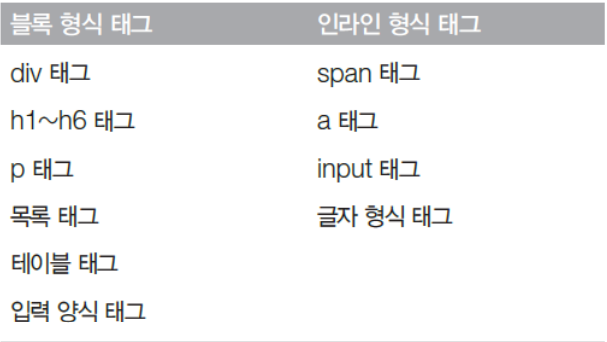
📕 공간 분할 태그
📚 <div> <span>
<body>
<div>text</div> : 블록 형식 공간 분할 (한 줄)
<span>text</span> : 인라인 형식 공간 분할 (text 부분만)
</body>

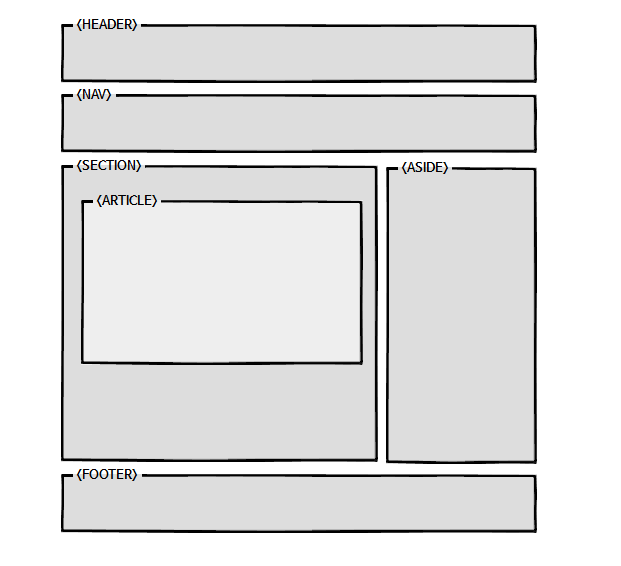
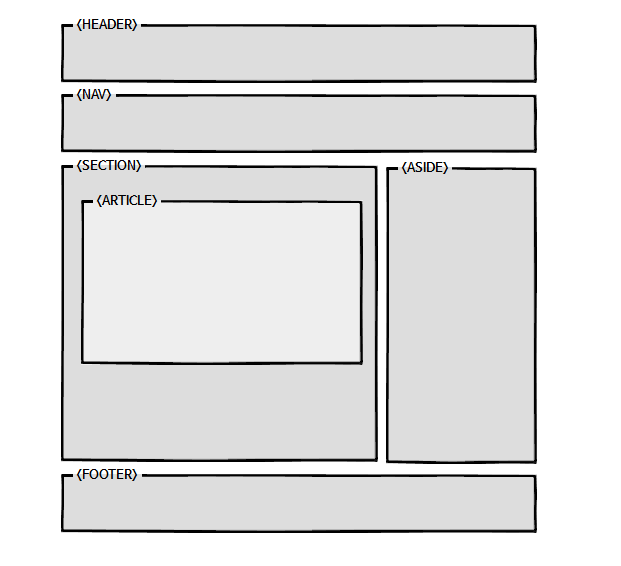
시멘틱 태그
📚 <header> <nav> <aside> <section> <article> <footer>
<header>text</header> : 머리말 영역 : <body> <section> <article> 포함 가능
<nav>text</nav> : 메뉴 영역 : <header> <aside> <footer> 포함 가능
<aside>text</aside> : 보조 영역
<section>text</section> : 형식적 구분 영역 : <section> <article> 포함가능
<article>text</article> : 내용적 구분 영역 : <section> <article> 포함가능
<footer>text</footer> : 꼬리말 영역

기타 시멘틱 태그
<address> : 웹페이지 저작자, 이메일 주소 등
<figure> <figcaption> : 멀티미디어 콘텐츠에 캡션 붙이기
<audio> <video> : 오디오, 비디오 콘텐츠 표시
<mark> : 텍스트 강조
<progress> : 작업과정 진행상황 표시
<meter> : 측정값 표시
<time> : 날짜, 시간 표시
<command> : 사용자 실행 명령어 표시
<datalist> : input에 대한 새 list와 함께 콤보박스 생성
<output> : 출력 결과 표시