리액트는 수동적으로 라우팅을 해주었다면 넥스트느 파일시스템을 통해 생성한다.
1. Route 정의하기
app의 하위 폴더로 원하는 폴더명을 생성하고- 그 안에
page.tsx파일을 생성하여 export default로 UI(컴포넌트)를 내보냄으로써생성한 폴더명으로 Route가 생성됨
!! 폴더만 만들고 안에 렌더할 UI 즉, 컴포넌트를 제공하지 않으면 404 오류 반환됨.
!! 그런데 page.tsx 없이 만든 폴더안에 또다른 하위 폴더를 만들고 하위폴더 안에 생성된 page.tsx로 접근할 시에 경로의 일부분이 될 수 있음
!! 그리고 예를들면 폴더를 생성하고 하위에 page.tsx가 아닌 Avatar.tsx 라는 파일 명을 가진다면 url이 되지 않음 일반적인 컴포넌트가됨
=> url을 가진 컴포넌트가 되지 않는다는 사실
2. not-found.tsx -404페이지 대신 보여줄 컴포넌트 설정하기
not-found.tsx 파일 생성 후
렌더될 UI(컴포넌트) export default 해주기
!! 여기서 컴포넌트 명은 상관없음
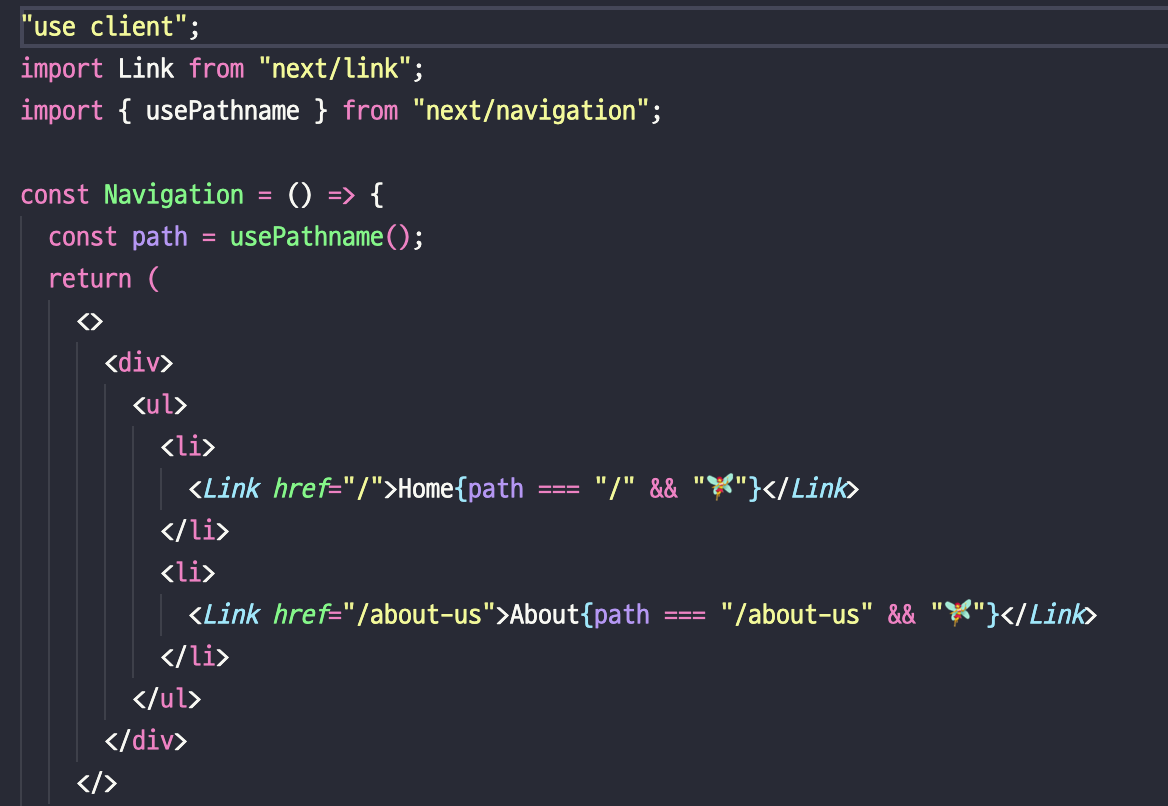
3. navigation 사용하기
리액트 라우터에서 경로 설정시 a태그의 href를 사용하면 브라우저의 네비게이션을 사용하게되는데
프레임워크의 Link를 import하여 프레임워크의 네비게이션을 사용한다

next/link를 import 하여 href속성에 폴더명 경로를 적어준다.
usePathname 훅이란 현재 경로 위치를 알려주는데 "use client"를 명시하여 hook을 사용한다.
4. SSR 방식이란? - CSR과 비교
csr의 경우 렌더링을 클라이언트(브라우저)에서 담당한다.
초기 html이 빈 html로 넘겨져 렌더링되기때문에 seo에도 불리함
=> 모든 UI구축작업이 client에서 일어나고 js를 로드하여 js가 UI를 빌드함
next의 경우 기본적으로 서버사이드렌더링으로 초기 html을 프리렌더하여 보여줌
=> 적어도 최초 application의 UI 빌드에서는 JS에 의존하지 않음 빠르게 보인다는 장점
!! 이것은 cssr이든 ssr이든 모든 컴포넌트들이 우선적으로 ssr됨 !!
=> 모든 컴포, 모든 페이지들은 백엔드에서 렌더링되어 브라우저로 넘어간다는것
"use client"가 있든 없든 !!!!
렌더링한다는것 === 자바스크립트 함수를 가져와서 브라우저가 이해할 수 있는 HTML로 변환하는 작업을 말함
이것을 next는 서버에서 렌더링하는데 이것이 ssr의 렌더링 방식임

