
외부라이브러리나 서드파티없이 데이터 페치하는법
또는 평범한 리액트앱에서 fetch하던 방법
"use client";
import { useEffect, useState } from "react";
const Home = () => {
const [isLoading, setIsLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const res = await fetch(
"https://nomad-movies.nomadcoders.workers.dev/movies"
);
const json = await res.json();
setMovies(json);
setIsLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return (
<>
{isLoading ? <div>Loading...</div> : <div>{JSON.stringify(movies)}</div>}
</>
);
};
export default Home;또는 리액트 쿼리를 사용한다던가 멋진 라이브러리를 사용한다고해도 데이터 페치해오는것은
항상 클라이언트에서 일어났기때문에 로딩이 보여지는 공통점이 있다.
이말은 곧 브라우저가 API에게 요청을 한다는 것 => 네트워크창을 열어 확인할 수 있음
이말은 곧 누군가 데이터베이스에 접근할 수 있고 보안에 아주 취약한 방법임
그리고 항상 로딩상태를 구현해야하고 수동으로 상태를 set하여 데이터를 패치해야했음
React app <=======> API <=======> DB
하지만 Next에서는 이 모든것은 프레임워크가 대신 할것이기때문에
수동 로딩,데이터set 등 자동으로 되며 API를 통하여 요청과 응답을 보내는것도 없음
즉,API가 없다는 얘기
이유는?
import { Metadata } from "next";
export const metadata: Metadata = {
title: "Home",
};
const URL = "https://nomad-movies.nomadcoders.workers.dev/movies";
const getMovies = async () => {
return await fetch(URL)
.then((res) => res.json())
.catch((err) => "error");
};
const HomePage = async () => {
const movies = await getMovies();
return (
<>
<div>{JSON.stringify(movies)}</div>
</>
);
};
export default HomePage;
자동으로 캐싱하여 새로고침없이도 한번만 가져오면 실행함 다시 페치할 필요없이
여기서 중요한건 브라우저에서도 네트워크에서도 API를 사용한건 없다.
이것또한 log를 찍어보면알 수 있다
페치한 데이터를 기억하여 빠르게 보여줌 단 최신 데이터를 업데이트하는 기능은 또 따로 있음
그 데이터(첫번째 요청한 데이터)는 메모리에서 가져오는것 == 캐싱함
그런데 만약 서버로부터 응답이 늦을때 최소한 사용자는 로딩상태라던지 웹사이트를 볼 수는 있어야함
loading.tsx

백엔드에서 응답이 끝날때까지 브라우저 창에는 로딩이 돌아가고있지만
비어있는 페이지가아닌 loading.tsx를 만들어주면 최소한 loading 중이라는 UI를 확인할 수 있다



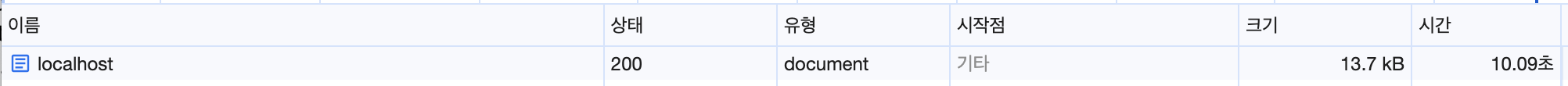
10초 동안 loading 페이지를 보여준뒤 응답값을 보여주는 것을 확인 할 수 있다.

데이터 페치를 해둔 서버컴포넌트와 같은 폴더에 loading.tsx를 넣어 설정해두면
페치가 끝날때까지 loading 컴포넌트를 보여주고있다가 끝나면 다시 데이터 페치가된 페이지를 보여준다.
레이아웃이나 네비게이션 등 일부를 보내고 로딩을 보여준뒤 데이터페치작업이 끝나면
결과를 보여준다
홈페이지에서 컴포넌트가 async여야하는 이유는 데이터페치를 기다려야하는 컴포넌트이기때문이다 중요
loading 컴포넌트를 await된 컴포넌트로 바꿔줌 그럼 return하는 HTML을 보여줌
맨 위에서 보았던
<Loading />
const html = await HomePage();
isLoading ? <Loading /> : html이 방식을 프론트에서 했다면 백엔드에서 하는것이라고 이해하면 됨
