

버튼 추가 (좋아요/싫어요)
<Button
android:id="@+id/btn_like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="좋아요"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/btn_dislike"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btn_dislike"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="싫어요"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/btn_like" />


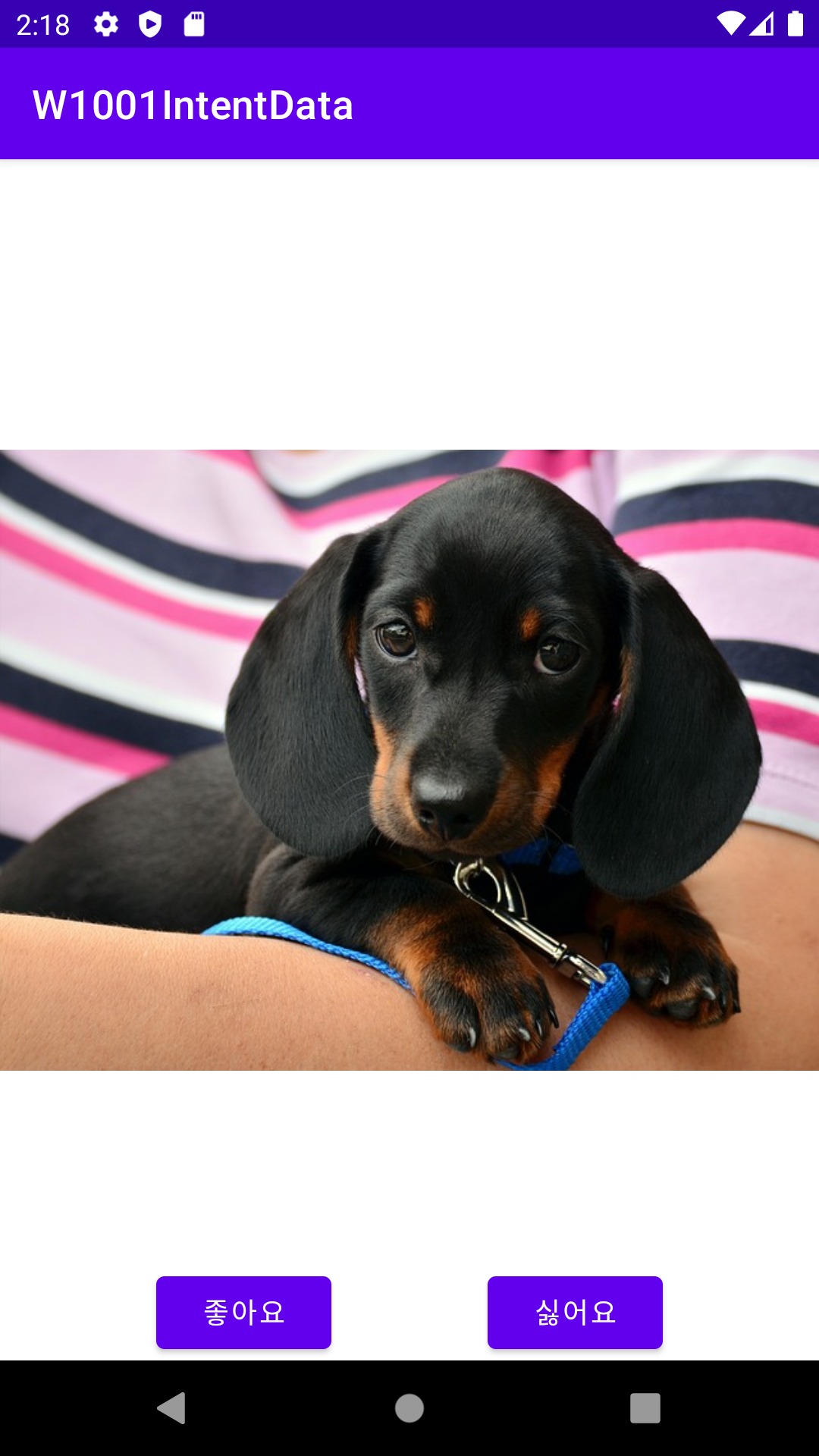
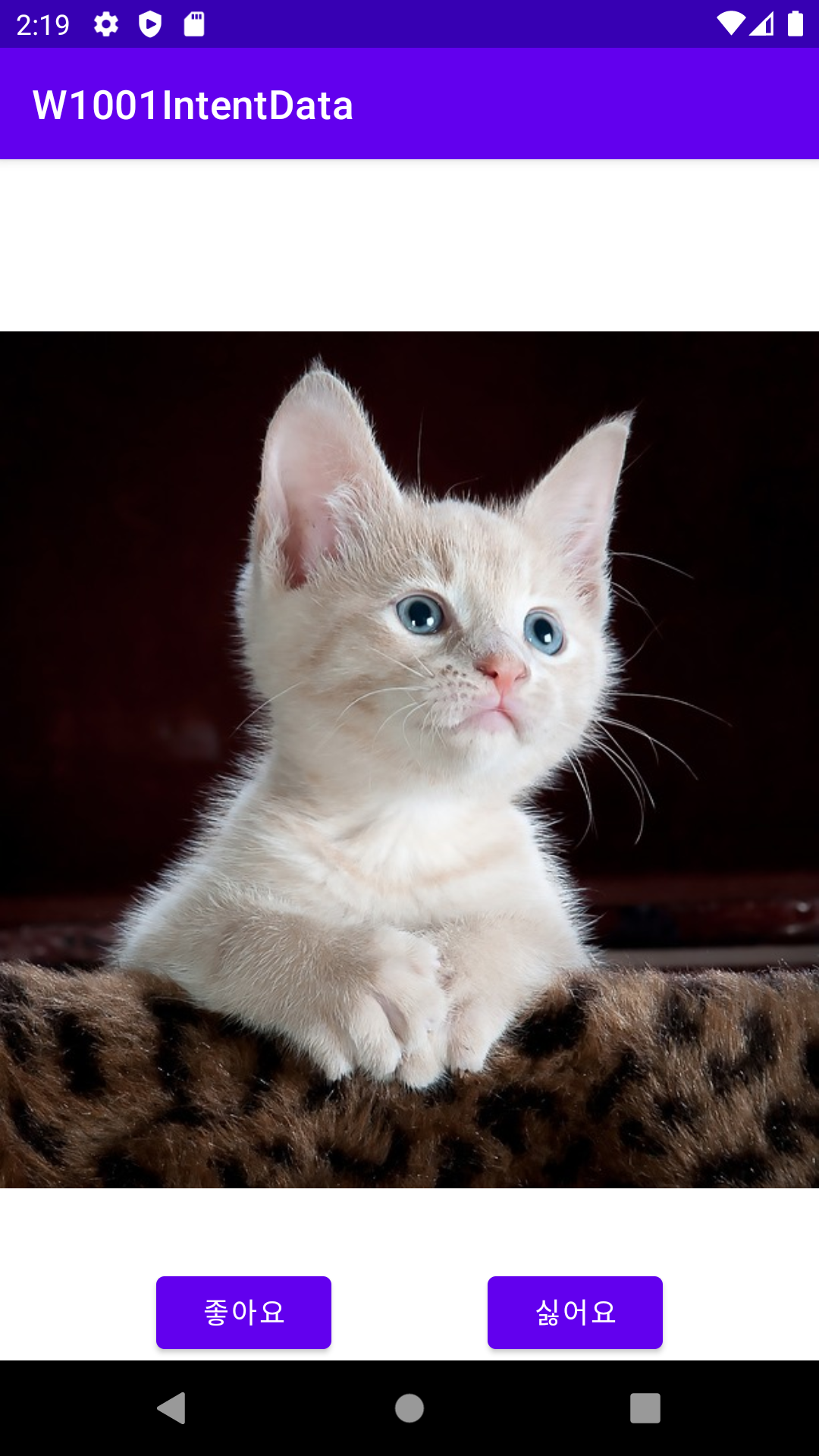
좋아요/싫어요 텍스트 추가
//MainActivity.kt
class MainActivity : AppCompatActivity(),
View.OnClickListener { //onclicklistener은 인터페이스
private lateinit var binding: ActivityMainBinding
private lateinit var launcher: ActivityResultLauncher<Intent> //
companion object {
const val keyName = "image"
}
override fun onClick(v: View?) {
val intent = Intent(this, ImageActivity::class.java)
val value = when (v?.id) {
binding.btnGundam.id -> "gundam"
binding.btnZaku.id -> "zaku"
else -> return
}
intent.putExtra(keyName, value) //intent data 전달 시 사용
launcher.launch(intent)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btnGundam.setOnClickListener(this) //내 객체를 넣어줌
binding.btnZaku.setOnClickListener(this)
/*
* 교수님도 익숙하지 않다며,,, 풀 수 있는 것만 시험에 내는데,,, 이건 모르겠다 충!격!발!언!
* 시험 나올 확률 적음
*/
launcher = registerForActivityResult(
ActivityResultContracts.StartActivityForResult()) { // callback 함수 같이 넣어줌. 여기로 돌아오도록
if (it.resultCode != RESULT_OK)
return@registerForActivityResult //어디까지 뭘 리턴하려는지 알아서 알려줌
val result = it.data?.getIntExtra(ImageActivity.resultName, ImageActivity.NONE) //data 안에 intent가 들어있음.
//(getIntExtra에서만) 만약 resultName이 존재하지 않는다면 어떤 값을 반환할지 지정해줄 수 있음 -> ImageActivity.NONE
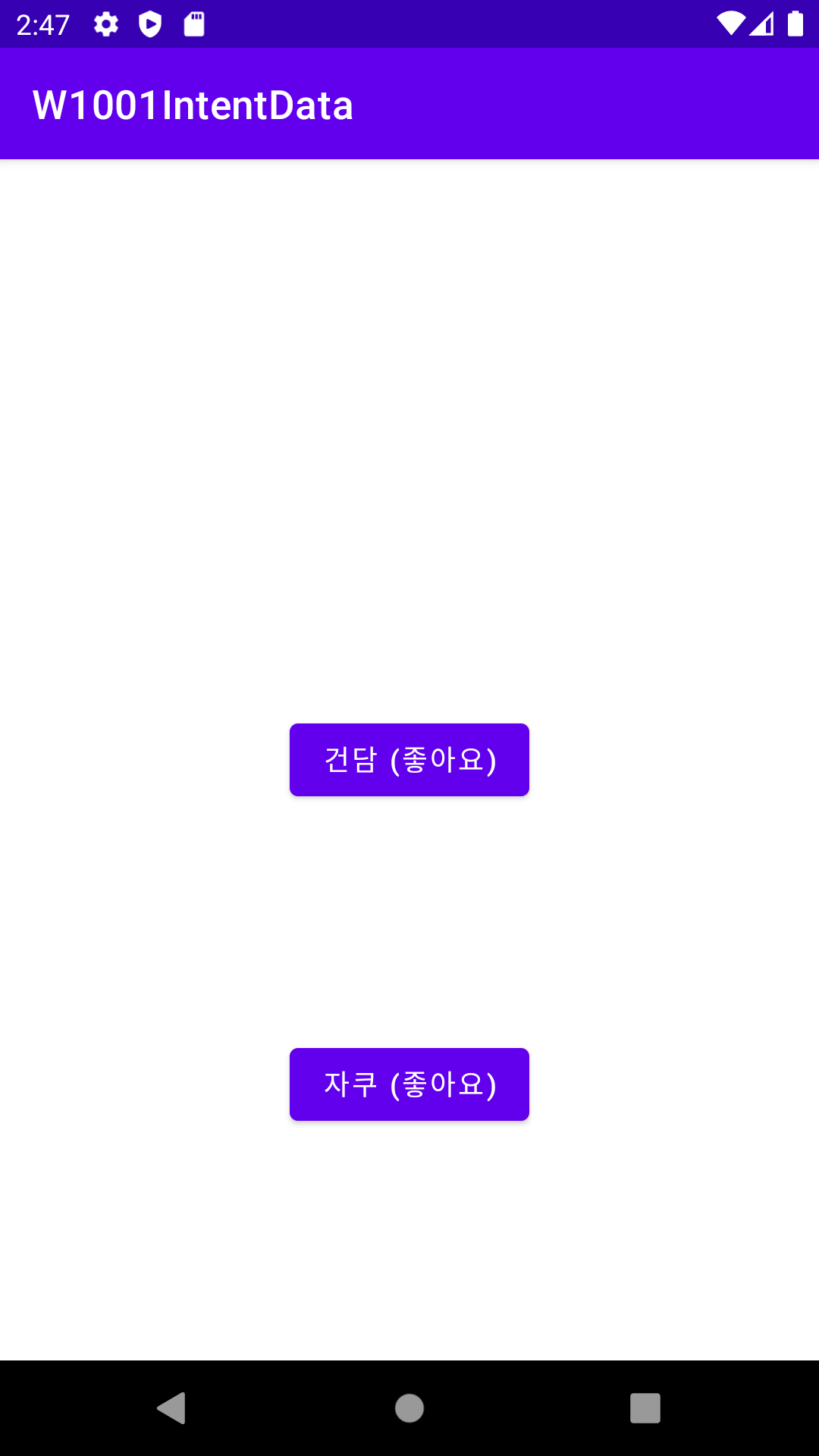
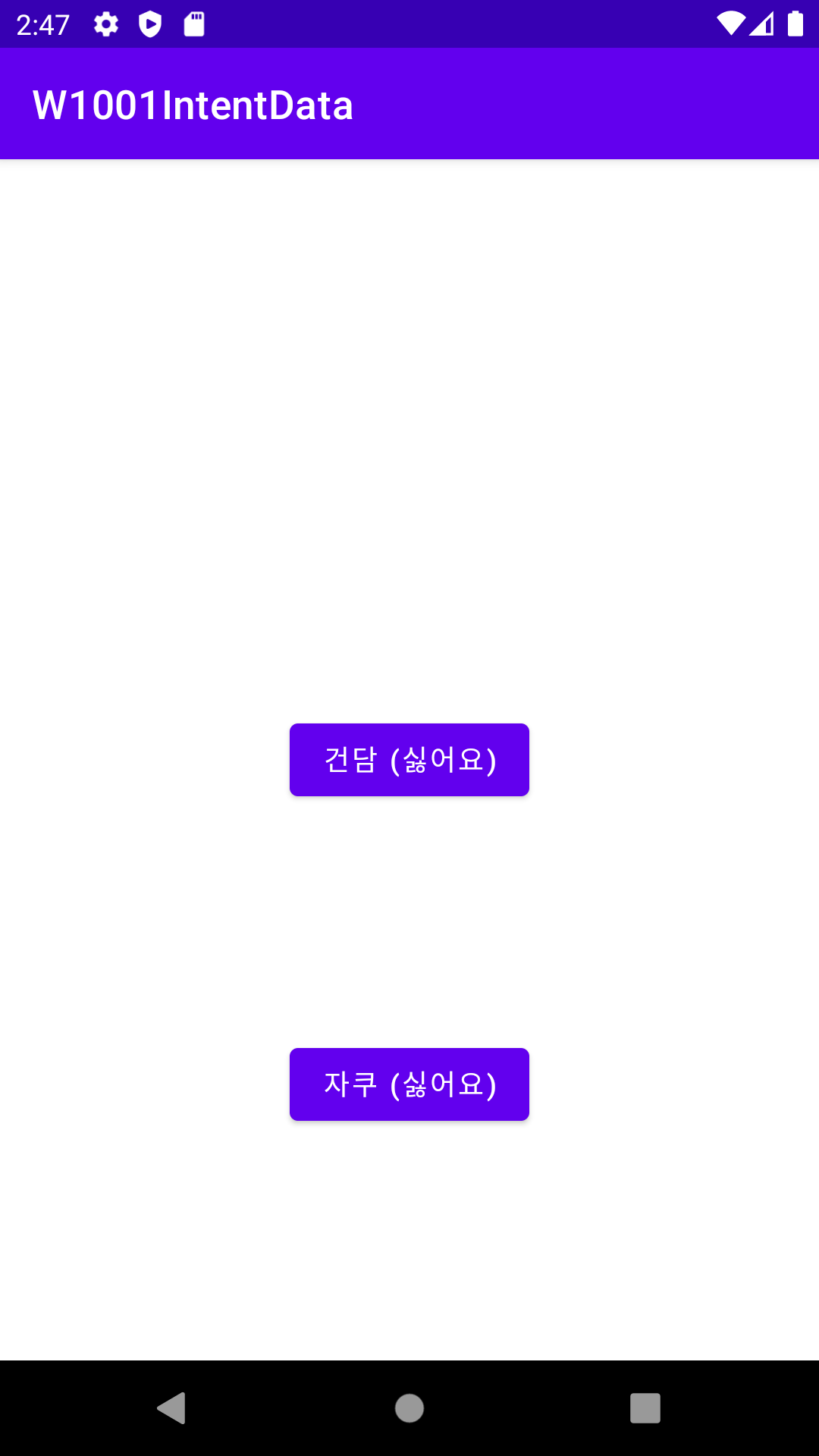
val str = when (result) {
ImageActivity.LIKE -> "좋아요"
ImageActivity.DISLIKE -> "싫어요"
else -> ""
}
val image = it.data?.getStringExtra(ImageActivity.imageName)
when (image) {
"gundam" -> binding.btnGundam.text = "건담 ($str)"
"zaku" -> binding.btnZaku.text = "자쿠 ($str)"
}
}
}
}
//ImageActivity.kt
class ImageActivity : AppCompatActivity(),
View.OnClickListener {
companion object {
const val imageName = "image"
const val resultName = "result"
const val LIKE = 10
const val DISLIKE = 20
const val NONE = 0
}
private lateinit var binding: ActivityImageBinding
private var image: String? = null
override fun onClick(v: View?) {
val intent = Intent()
val value = when (v?.id) {
binding.btnLike.id -> LIKE
binding.btnDislike.id -> DISLIKE
else -> NONE
}
intent.putExtra(imageName, image)
intent.putExtra(resultName, value)
setResult(RESULT_OK, intent)
finish() //현재 액티비티 종료해라!
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityImageBinding.inflate(layoutInflater)
setContentView(binding.root)
image = intent.getStringExtra(MainActivity.keyName)
val res = when (image){
"gundam" -> R.drawable.gundam
"zaku" -> R.drawable.zaku
else -> R.drawable.ic_launcher_foreground
}
binding.imgGundam.setImageResource(res)
binding.btnLike.setOnClickListener(this)
binding.btnDislike.setOnClickListener(this)
}
}
- companion 에서 screaming case로도 많이 사용함
- KeyName
- KEY_NAME
- 함수는 동사로 시작, 변수는 명사로
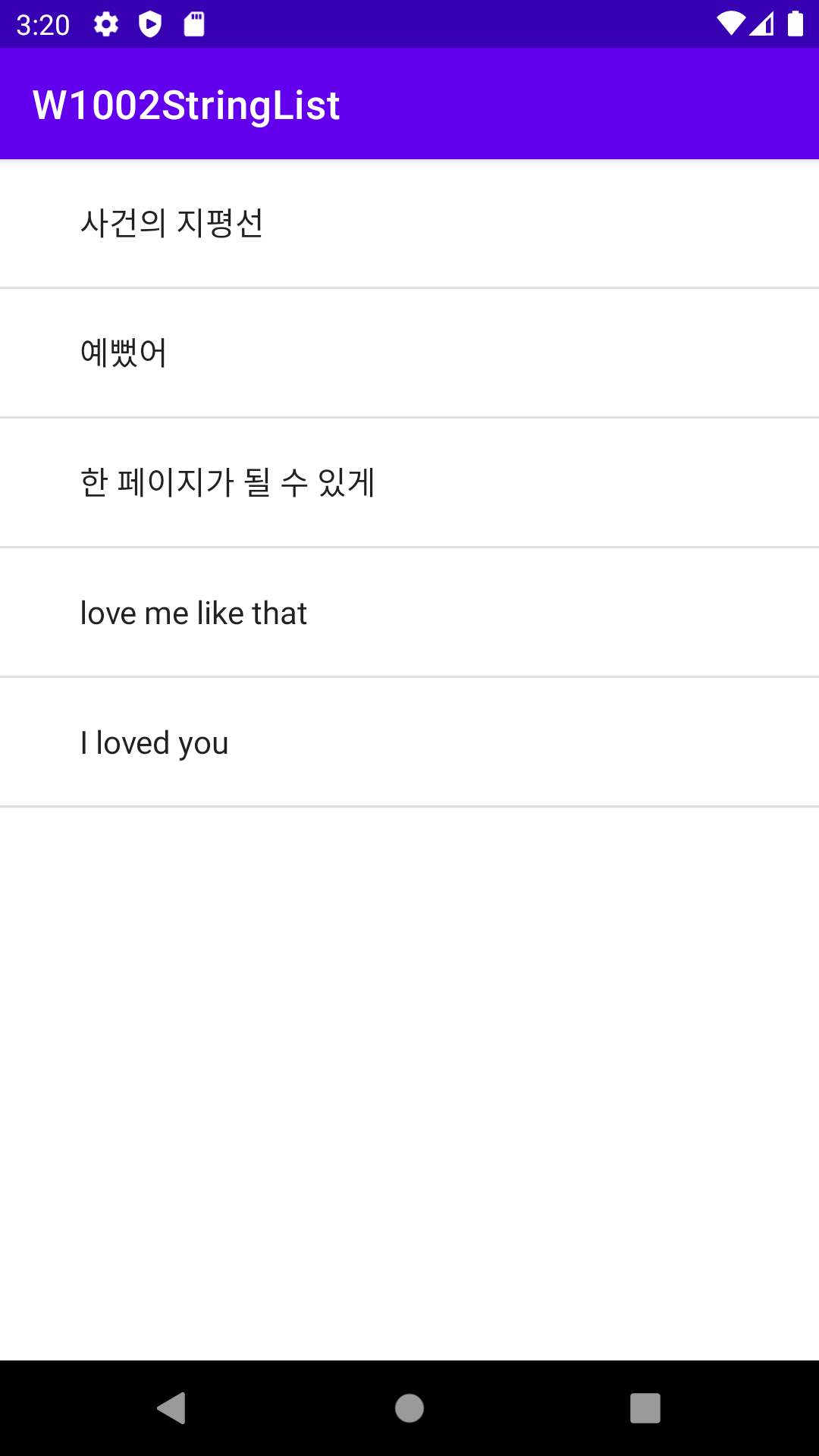
Intent List 사용


- view.list.setOnItemClickListener
//mainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var view: ActivityMainBinding
private val songs = arrayOf (
"사건의 지평선", "예뻤어", "한 페이지가 될 수 있게", "love me like that", "I loved you",
"사건의 지평선", "예뻤어", "한 페이지가 될 수 있게", "love me like that", "I loved you",
"사건의 지평선", "예뻤어", "한 페이지가 될 수 있게", "love me like that", "I loved you",
"사건의 지평선", "예뻤어", "한 페이지가 될 수 있게", "love me like that", "I loved you",
"사건의 지평선", "예뻤어", "한 페이지가 될 수 있게", "love me like that", "I loved you",
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
view = ActivityMainBinding.inflate(layoutInflater)
setContentView(view.root)
view.list.adapter = ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1, songs) //한 줄로 보여줌
view.list.setOnItemClickListener { _, _, i, _ ->
val uri = Uri.parse("http://youtube.com/results?search_query=노래방+" + songs[i])
val youtube = Intent(Intent.ACTION_VIEW, uri)
startActivity(youtube)
}
}
}