✋ 한이음 블렌디드 러닝으로 제공하는 스파르타 코딩 클럽 웹개발 기초를 듣고 정리한 글입니다.
📍 이미지 배경 설정하기
- 태그 안에 이미지로 배경 설정하기
background: url("이미지 주소");- 배경 이미지, 태그 영역에 맞추기
background-size: cover;- 배경 이미지, 태그 영역 가운데로 위치 조정하기
background-position: center;보통은 이 세 개의 코드가 한 번에 따라 다닌다.
background: url("이미지 주소");
background-size: cover;
background-position: center;📍 padding과 margin
: padding은 안쪽에 여백을 줄 때 사용
: margin은 바깥쪽에 여백을 줄 때 사용
- 사용법
/*속성에 하나씩 부여하는 경우*/
.test{
margin-top: 20px;
margin-bottom: 30px;
margin-right: 5px;
margin-left: 10px;
}
/*한 번에 쓰는 경우, 시계 방향 순서(top, right, bottom, left)이다*/
.test{
margin: 20px. 5px, 30px, 10px;
}→ 강의에서는 한 번에 쓰는 경우를 추천한다.
그런데 나는 시계 방향 순서를 떠 올리기가 쉽지 않고 또,
그냥 여백을 상세하게 주는 코드보다 동일하게만 맞춰주는 경우가 많은 지라
.test{
margin-left:auto;
margin-right:auto;
}
/*혹은*/
.test{
margin: auto;
}를 더 애용한다.
➕ div 태그 영역 구분 관련 새로 알게 된 팁
- div 태그의 영역을 구분하기 힘든 경우, css 코드에 background color를 지정해서 보면 된다.
→ 여태까지는 크롬에서 f12키 눌러서 div 영역 확인했었는데...😇
📍 가로 가운데 정렬
.test{
display: block;
width: 0.5em;
margin: auto;
}- margin: auto만 해서 가운데 정렬이 안 되는 경우는 해당 태그에 이미 꽉 차 있는 경우가 많다. 따라서 width로 길이를 주고 margin: auto를 사용하는 것이 좋다.
- box 형태가 아니라, text 형태여서 안 되는 경우일 수도 있으므로 display: block을 해 주자.
📍 웹 폰트 적용
▶ 맑은 고딕 폰트를 별로 좋아하지 않는 (윈도우 기본 글꼴이 맑은 고딕이다...ㅎ...) 나로써는 css 공부할 때 웹 폰트 적용부터 배웠던 기억이 있다.
▶ 다양한 웹 폰트가 있지만, 강의에서는 구글 웹 폰트를 이용한다.
✔ 구글 웹 폰트를 자신의 html 코드에 적용하는 방법은 아래와 같다. (2021년 6월 기준, 그 이후 구글 웹 폰트 페이지가 달라질 수 있으니 참고)
1. 구글 웹 폰트 홈페이지로 간다.
구글웹폰트 페이지로 이동
2. 자신이 원하는 폰트의 박스를 클릭한다.
3. +select this style를 누른 다음, 오른쪽 위에 있는 모음 아이콘을 누르자.
4. Select Family 창이 뜨면, 라디오버튼 link 클릭
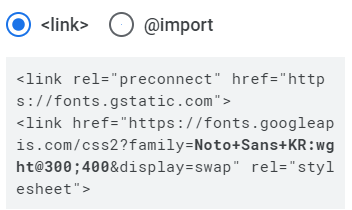
5. link 버튼 바로 밑의 코드는 html 파일의 head태그에 넣어주자.
<head> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400&display=swap" rel="stylesheet"> </head>
6. css 파일이나 html 내의 style 태그 안에 방금 위에 넣은 것 밑의 코드를 넣어주자.
*{ font-family: 'Noto Sans KR', sans-serif; }→ 일단 Noto Sans KR을 넣어보되, 만약 안 된다면 sans-serif 폰트로 대체한다는 의미이다(모든 태그에 적용).
📍 주석 처리
- 윈도우는 ctrl + / 단축키를 누르면 됨. (맥은 command + /)
- 참고로 html의 주석은
<!--주석-->- 참고로 css의 주석은
/*주석*/- css 주석은 다른 프로그래밍 언어 주석과 비슷해서 외우기 쉬운데, html은 못 외웠다. 물론 외울 생각도 없지만... 그냥 단축키를 쓰자.