
📌 브러우저 주소 창에 naver.com을 입력했을 때 어떤 과정을 거쳐 네이버 페이지가 화면에 보이는지 이해하지
🔎 웹 브라우저와 웹 서버

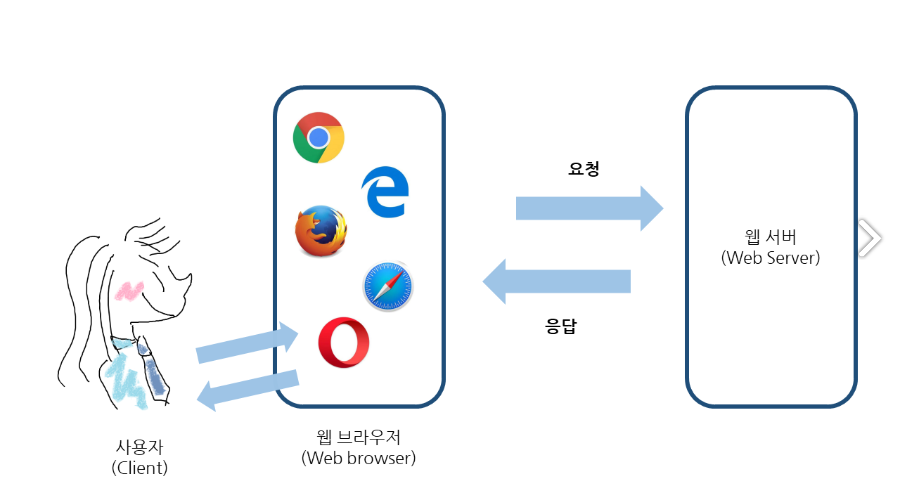
웹브라우저가 웹서버에 웹페이지를 요청하면 웹서버는 웹페이지 응답을 한다.
서버가 브라우저에게 전달한 응답인 HTML 문서를 브라우저는 읽어들이고 해석한 후 사용자(Client)에게 보여준다.
🔎 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원은 보통 HTML문서지만 PDF, 이미지 등과 같을 수 있다.
자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만 최근에는 대부분의 브라우저가 표준 명세를 따른다.
브라우저의 사용자 인터페이스는 서로 닮아 있는데 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
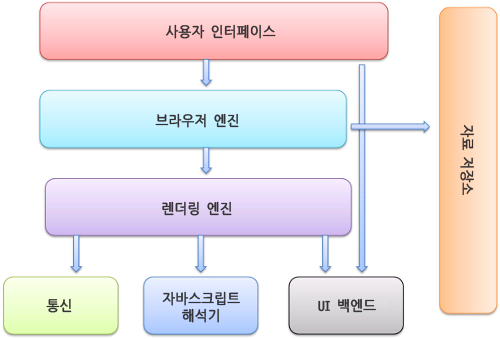
🔎 기본 구조

- 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등.
- 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진
- 요청한 콘텐츠를 표시.
- 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신
- HTTP 요청과 같은 네트워크 호출에 사용됨.
- 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림.
- 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행.
- 자료 저장소
- 이 부분은 자료를 저장하는 계층이다.
- 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. - HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지한다.
각 탭은 독립적인 프로세스로 처리된다.
🔎 렌더링 엔진
- 레더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
- HTML 및 XML 문서와 이미지, PDF와 같은 다른 유형도 표시할 수 있다.
- 파이어폭스는 모질라에서 만든 게코 엔진을, 크롬은 웹킷 앤진을 사용한다.
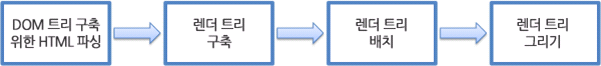
- 다음은 기본적인 동작 과정이다.

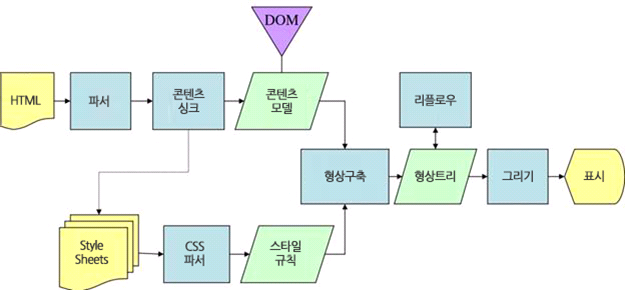
렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.
렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다.
렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정이다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.


웹킷과 게코가 용어를 약간 다르게 사용하고 있지만 동작 과정은 기본적으로 동일하다는 것을 그림 3과 그림 4에서 알 수 있다.