
📌 Semantic HTML
문서의 의미에 맞게, 어플리케이션의 의미에 맞게 HTML을 작성하는 것을 의미
즉, 각 요소의 의미에 맞게 HTML을 작성해야 하는 것
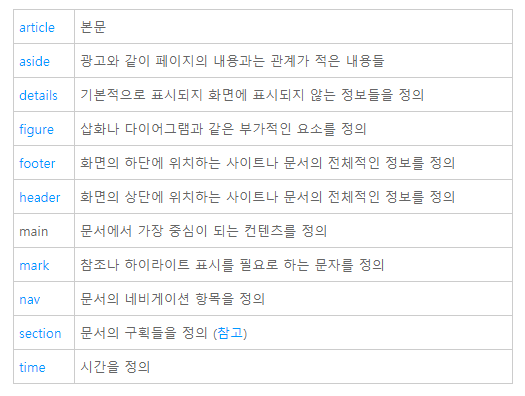
🔎 의미론적 태그(semantic element)

1. <article>
- 관심사에 따라 글을 작성하기 위해 사용하는 요소
- article 태그 내용이 독립적으로 존재해도 되는 경우에 쓰임
- 반드시
<h1>~<h6>태그를 가져야 함 - article안에 section이 있어도 되고 그 반대도 가능함
2. <aside>
- 본문 전체 내용과 직접적인 연관성이 없는 분리된 내용을 담을 때 사용
- 주로 사이드바, 배너광고, 위젯 등으로 이용
3. <details>
- 추가적인 정보를 나타내거나 사용자가 요청하는 정보를 나타냄
4. <figure>
- 일러스트, 다이어그램, 사진, 코드 등에 주석을 다는 용도로 사용
5. <footer>
- 문서의 footer을 나타낼 때 사용
- 주소나 연락처, 저작권 등을 넣음
- 문서 내에서 한번만 사용되지만, 분리되어있는 section이나 article의 해당 영역에 대한 footer로 사용할 수 있음
6. <header>
- 문서의 header을 나타낼 때 사용
- 사이트 로코, 글로벌 링크, 소개 등을 넣음
7. <main>
- 해당 페이지의 main 콘텐츠를 나타냄
- 한 페이지에서 한번만 사용 가능
8. <mark>
- 하나의 문서 내에서 다른 문맥과의 관련성을 나타내기 위해서 참조 목적으로 마킹되거나 하이라이트된 텍스트로 표현함
9. <nav>
- 문서의 navigation을 나타낼 때 사용
- 보통 메뉴 영역으로 사용
- 브라우저가 네비게이션 영역을 알 수 있게되면, 검색엔진 색인에 도움을 줄 수 있음
10. <section>
- 관심사 그룹에 따라 구획을 구분하기 위해 사용하는 요소
- 문법상 반드시
<h1>~<h2>태그를 가져야 함 - 색션의 관심사가 무엇인지 검색로봇에 알려줌
11. <time>
- 24시간에서의 시간 혹은 그레고리력에서의 정밀한 날짜를 나타냄