
📌 Google Login 세팅
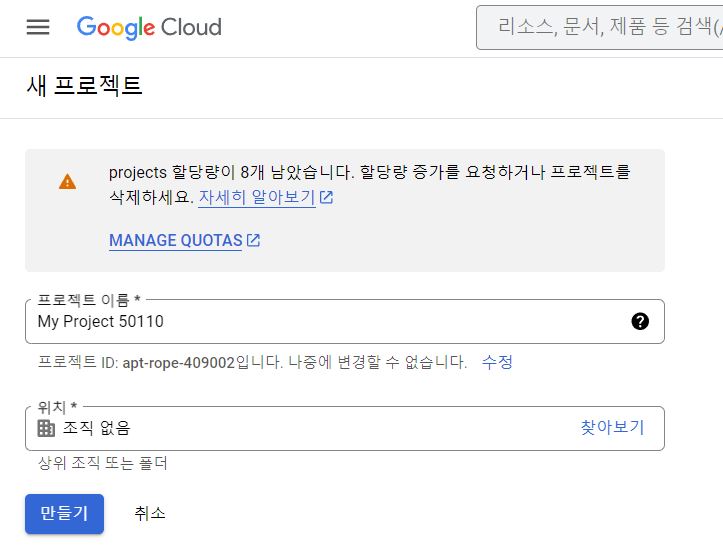
✅ https://console.cloud.google.com 에서 새 프로젝트 생성 후
프로젝트 이름 설정 > 만들기
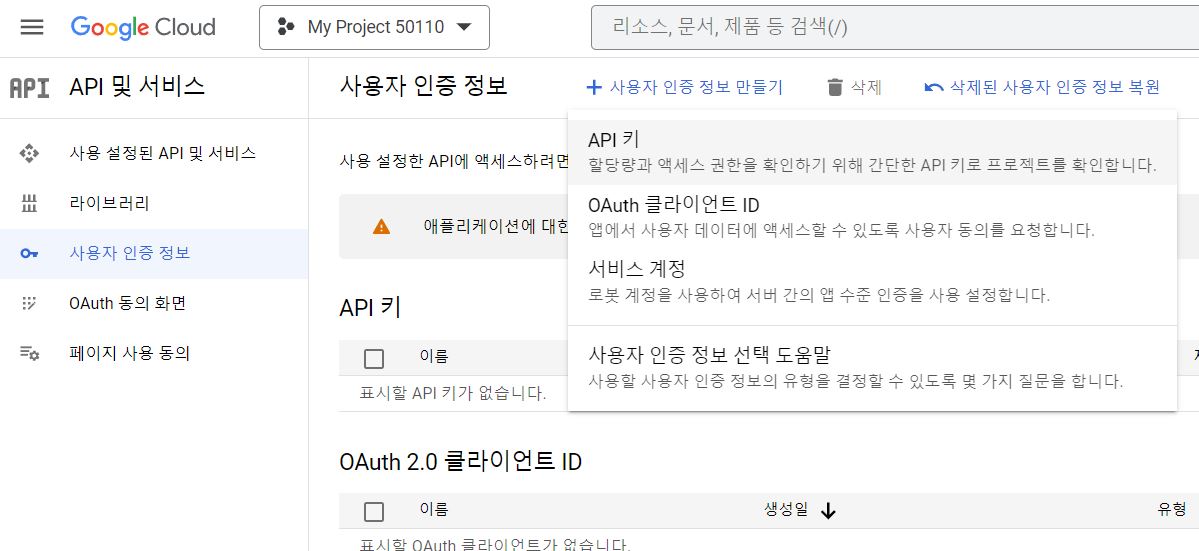
✅ 생성한 프로젝트 선택 후 사용자 인증 정보 > API 키 생성
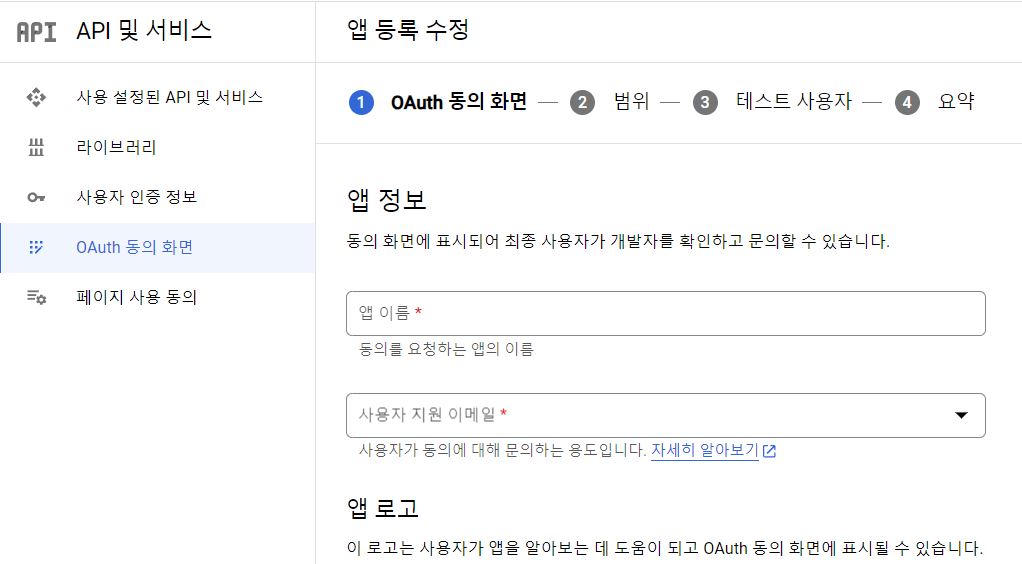
✅ OAuth 동의 화면에서 User Type에 따른 선택 (Hole-in-the-wall의 경우 외부로 진행)
✅ 앱 이름과 사용자 지원 이메일, 이메일 주소 등 필수 값 입력
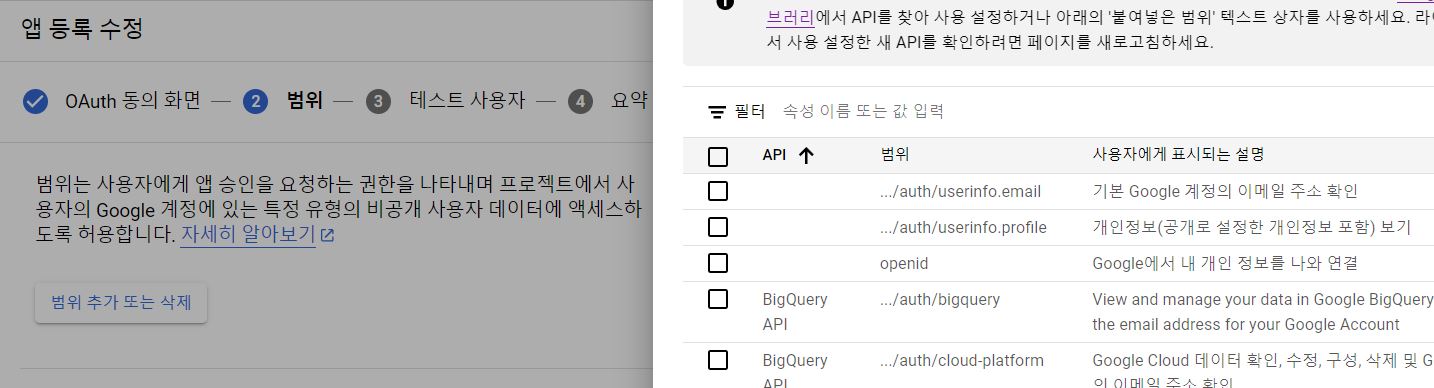
✅ 범위 추가 또는 삭제 클릭 후 범위 설정 > 업데이트
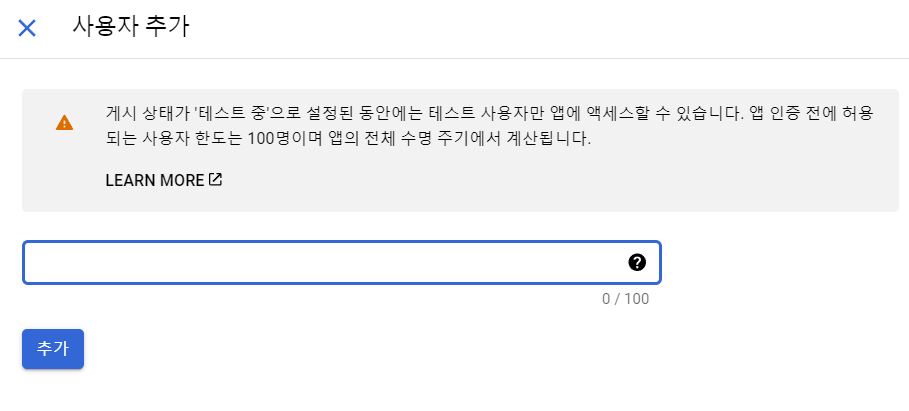
✅ 테스트 할 사용자 이메일 추가 후 대시보드로 돌아가기
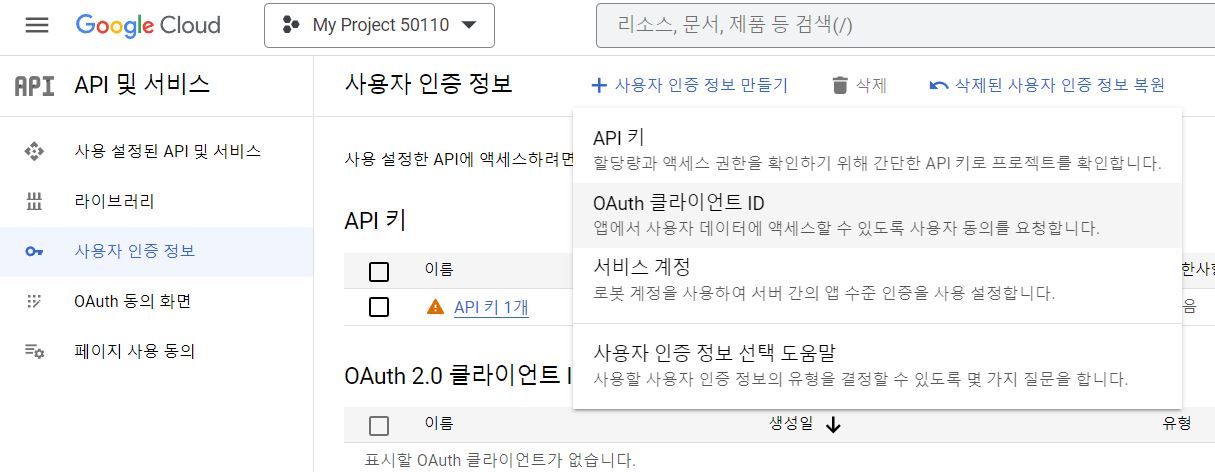
✅ 사용자 인증 정보 > OAuth 클라이언트 ID
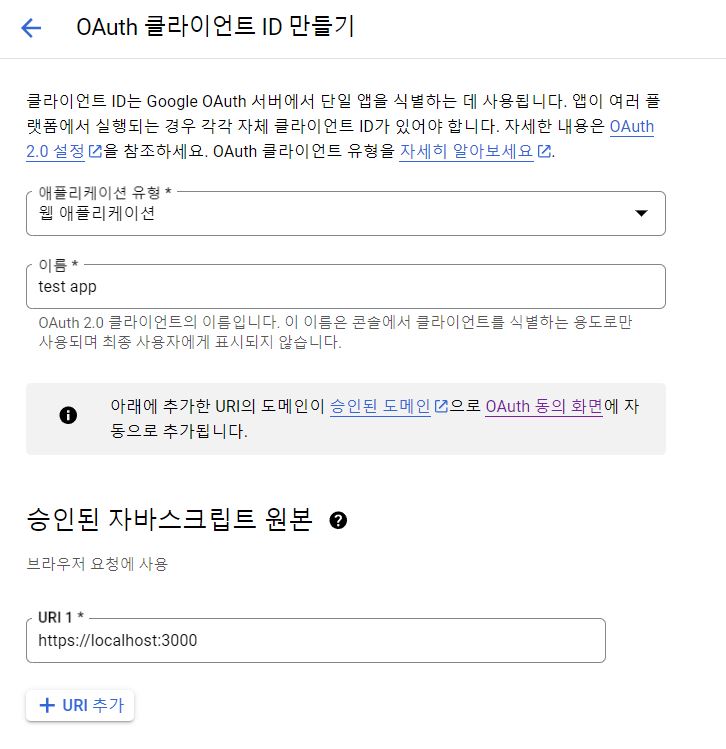
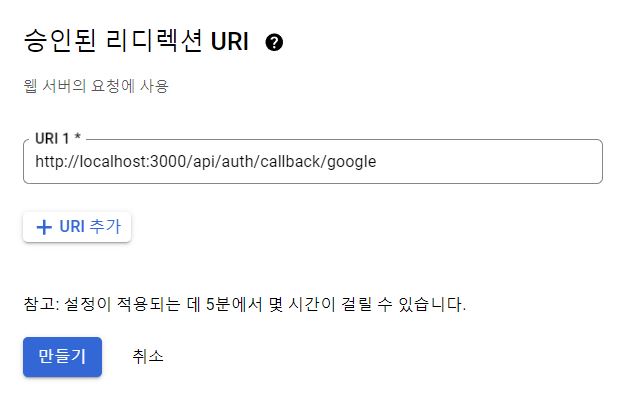
✅ 애플리케이션 유형과 이름 승인된 자바스크립트 원본(테스트할 로컬 주소), 리디렉션 URI 입력 > 만들기
- https://next-auth.js.org/providers/google 공식 문서에 따라 리디렉션 URI 설정
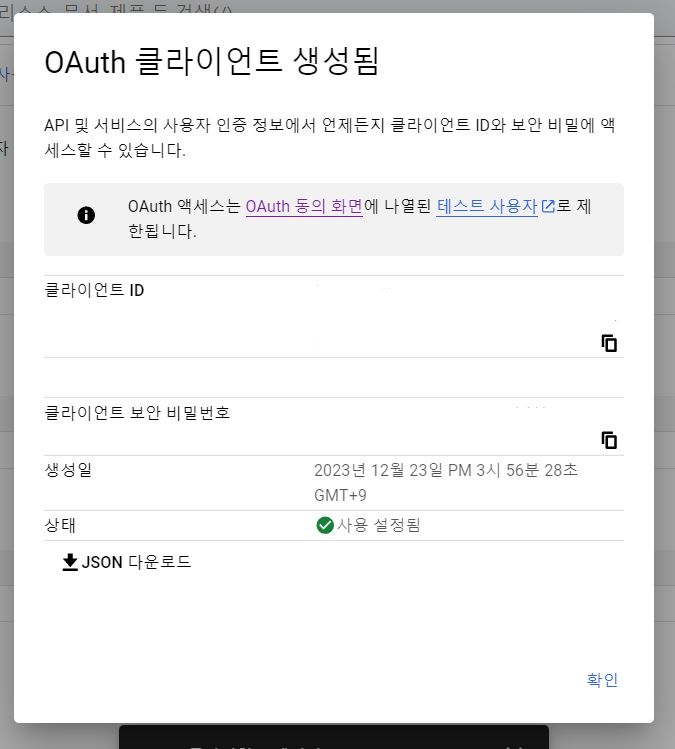
✅ 생성된 클라이언트 ID와 클라이언트 보안 비밀번호(클라이언트 시크릿) .env 파일에 저장
✅ [...nextauth].tsx 파일에서 GoogleProvider 설정
📌 Naver Login 세팅
✅ https://developers.naver.com/main/ 의 네이버 로그인 > 오픈 API 이용 신청
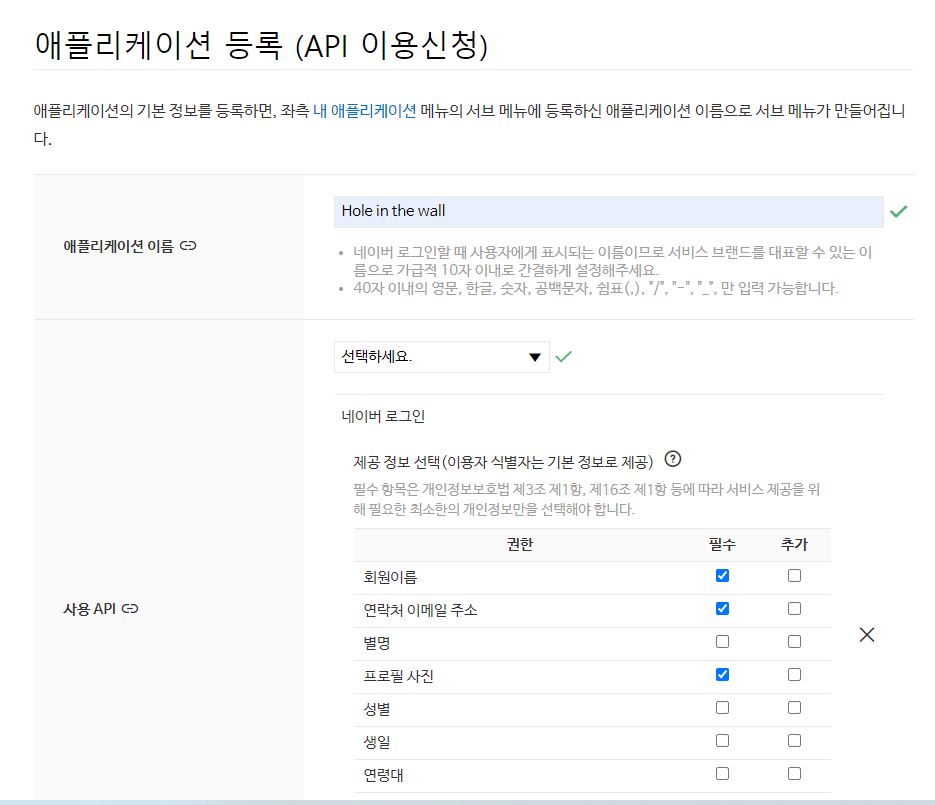
✅ 애플리케이션 이름과 사용 API 설정
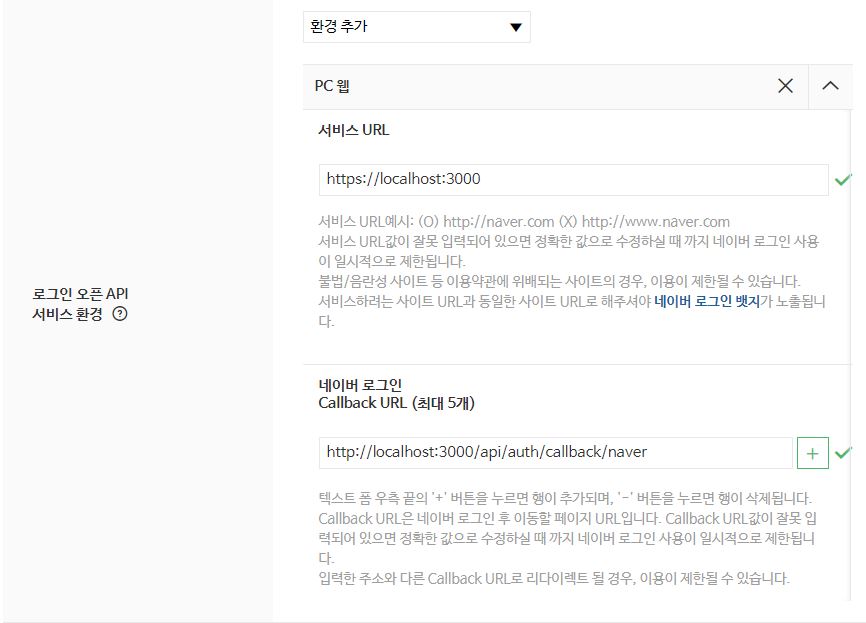
✅ 서비스 환경, URL, Callback URL 설정
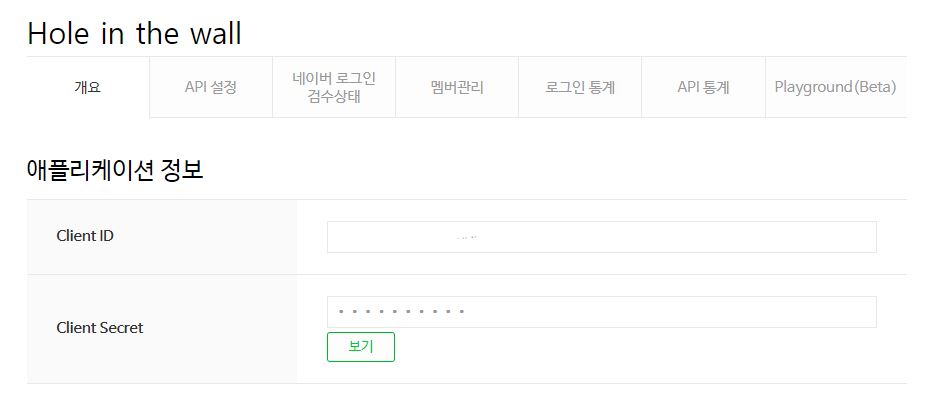
✅ 생성된 클라이언트 ID와 클라이언트 보안 비밀번호(클라이언트 시크릿) .env 파일에 저장
➰(추가) 네이버는 name 값이 필수로 오지 않기 때문에 prisma schema의 User model의 name을 optional로 변경하는 과정이 필요했다.
name String?- [...nextauth].tsx 파일에서 NaverProvider 설정
📌 Kakao Login 세팅
✅ https://developers.kakao.com/ 에서 생성한 프로젝트의 REST API 키를 클라이언트 아이디로 .env 파일에 저장
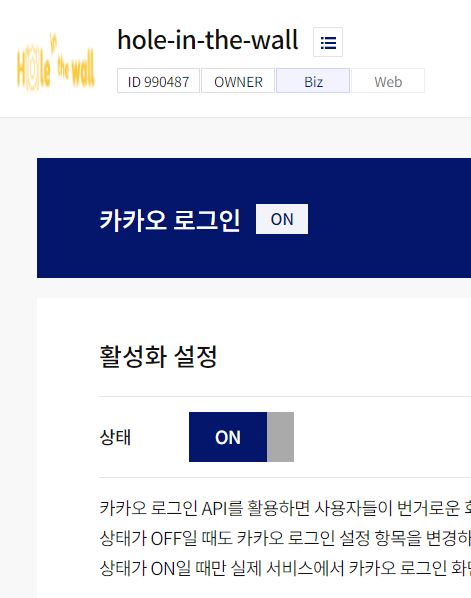
✅ 카카오 로그인 > 활성화 ON으로 설정
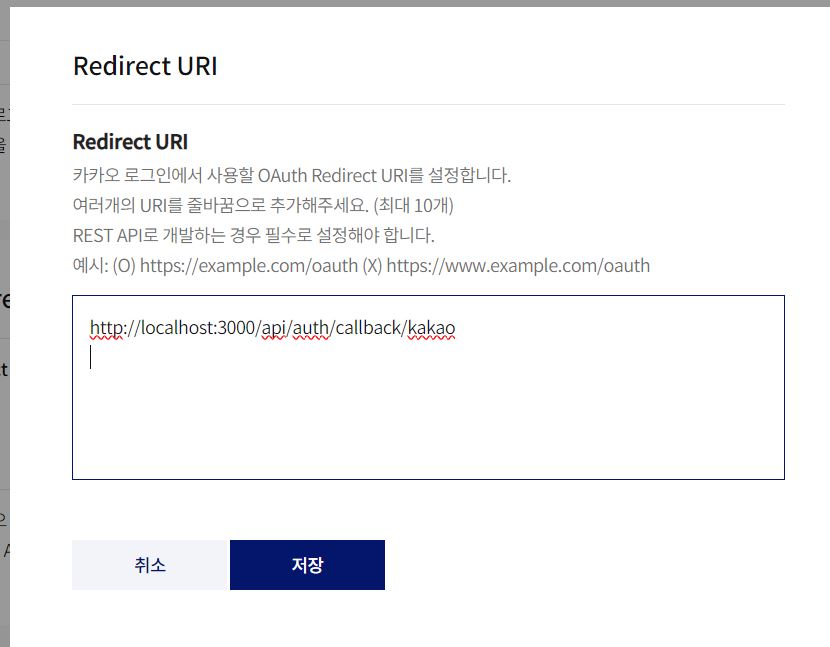
✅ Redirect URI 설정
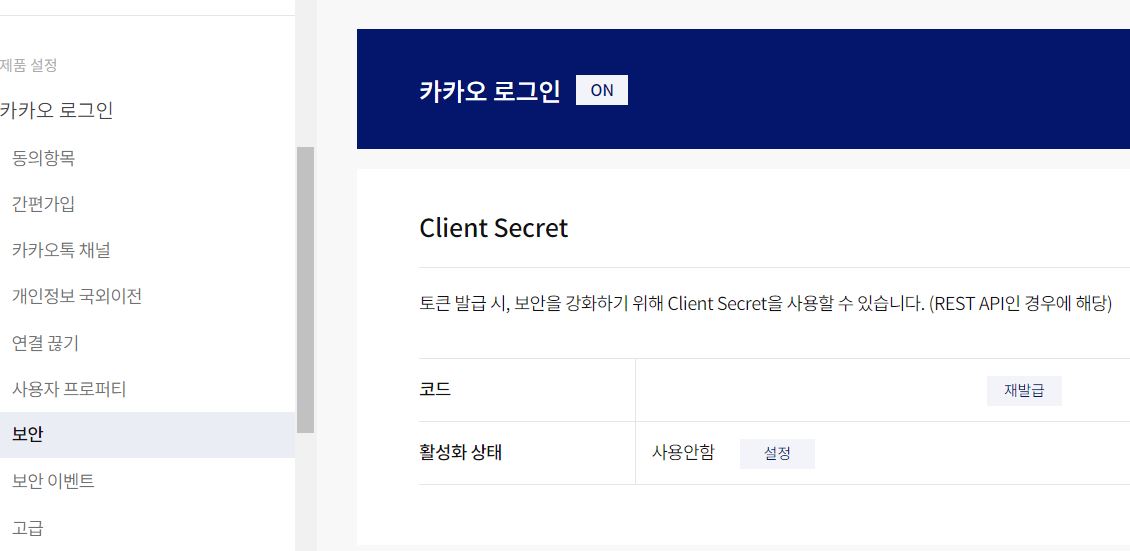
✅ 보안 > 클라이언트 시크릿 발급 후 .env 파일에 저장
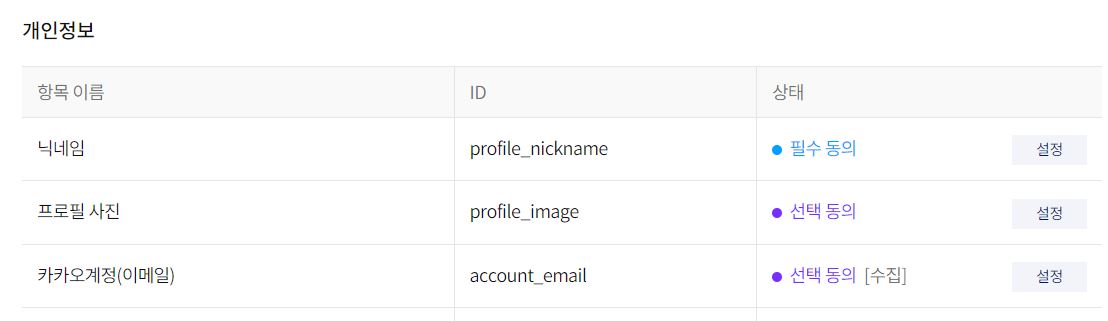
✅ 동의항목 설정
✅ [...nextauth].tsx 파일에서 KakaoProvider 설정
➰(추가) 카카오 API로 로그인할 경우 prisma에서 refresh_token_expires_in (Int) 라는 데이터가 넘어오기 때문에 schema 변경이 필요했다.
(Account model에서 해당 필드를 optional로 추가 후 migrate)
refresh_token_expires_in Int?