[Flutter] cupertino localization

🇰🇷 Flutter에서 CupertinoDatePicker 로 localization 적용하기

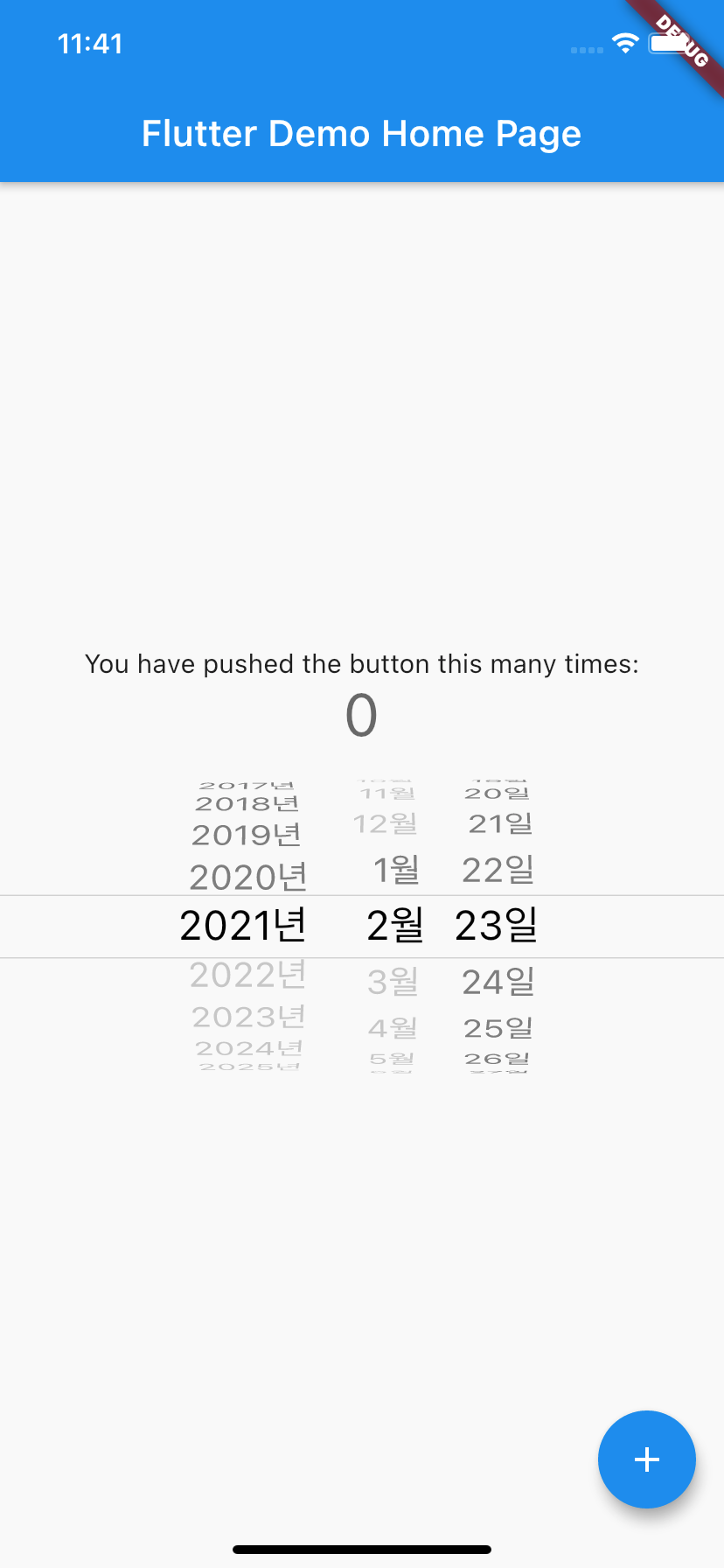
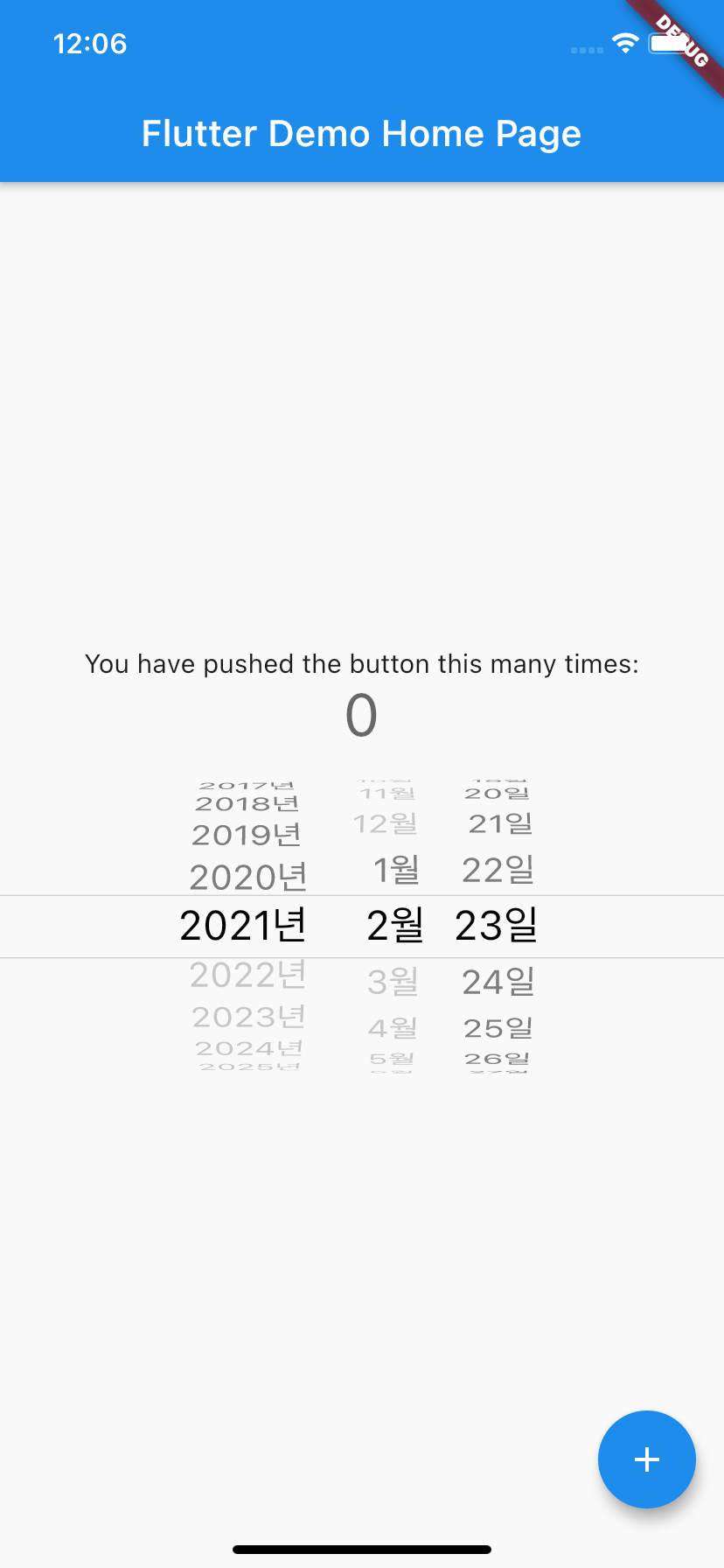
Localization을 적용해서, CupertinoDatePicker 에서 localization이 반영되어서 우리나라에서 사용할 경우엔 위 스크린샷과 같이 년/월/일 로 지정되게 나오도록 하고자 한다.
엄밀히 말하자면 지역 에 따라서 바뀌는 것이 아니라 시스템 언어에 따라서 바뀌게 된다.
Flutter에서 Localization을 적용하는 방법
1.pubspecs.yaml
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutterdependencies에 flutter_localizations 부분을 추가한다.
2. MaterialApp()
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
Locale('ko', ''),
Locale('en', ''),
],
home: MyHomePage(title: 'Flutter Demo Home Page'),
);MaterialApp()이라는 최상단의 위젯에
localizationsDelegates:[] 배열과 supportedLocales:[] 배열을 위와 같이 추가한다.
3. 아이폰/Simulator의 Setting > 일반 > 언어및지역 > iphone 언어
위에서는 en 과 kr만 supportedLocales로 지정했기 때문에, 한국어와 영어만 바뀌게 된다.
🇰🇷 한국어로 설정했을 경우

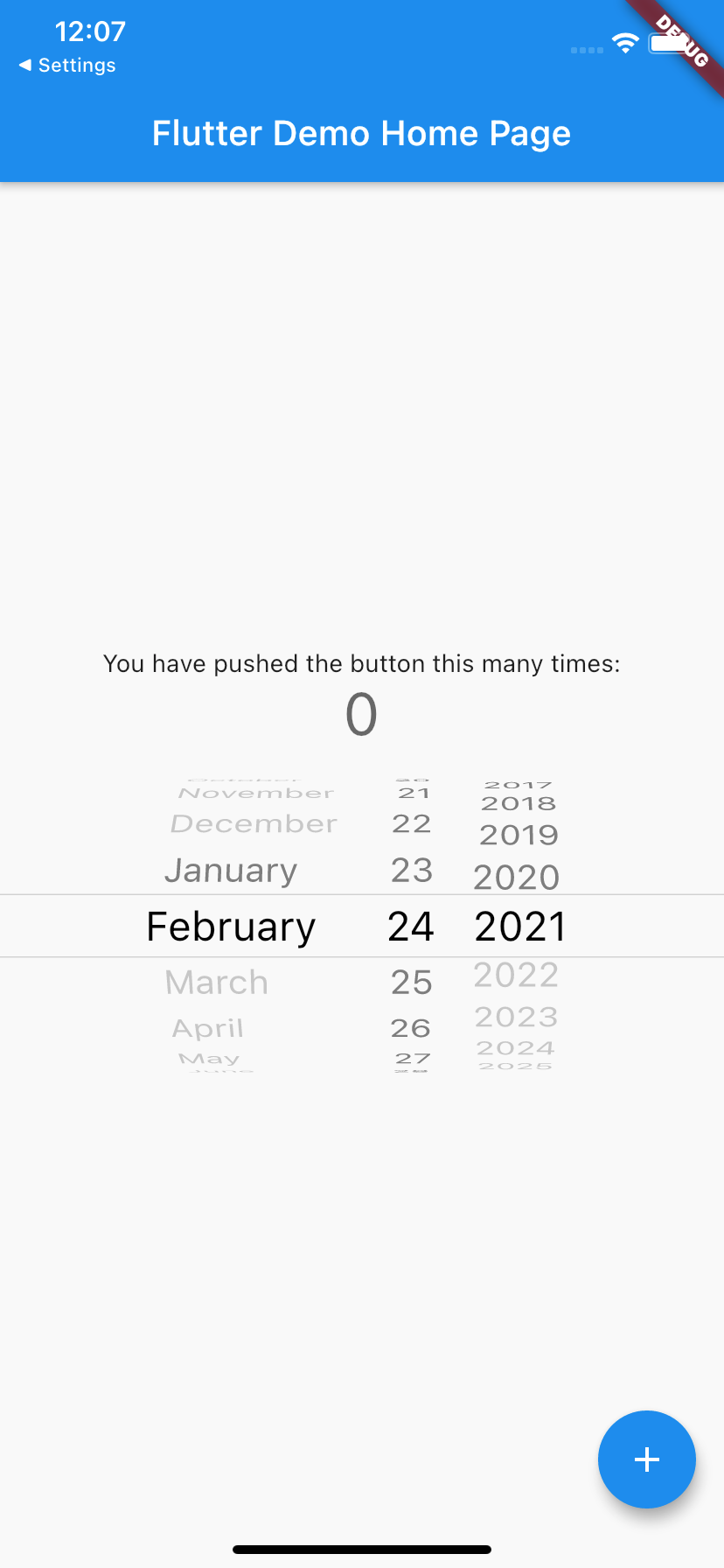
🇺🇸 영어로 설정했을 경우