
"리팩토링 (Refactoring)"
애플리케이션의 외부 동작을 바꾸지 않으면서
내부구조(구현되는 방법)를 보다 효율적으로 바꾸는 작업
예를 들어,
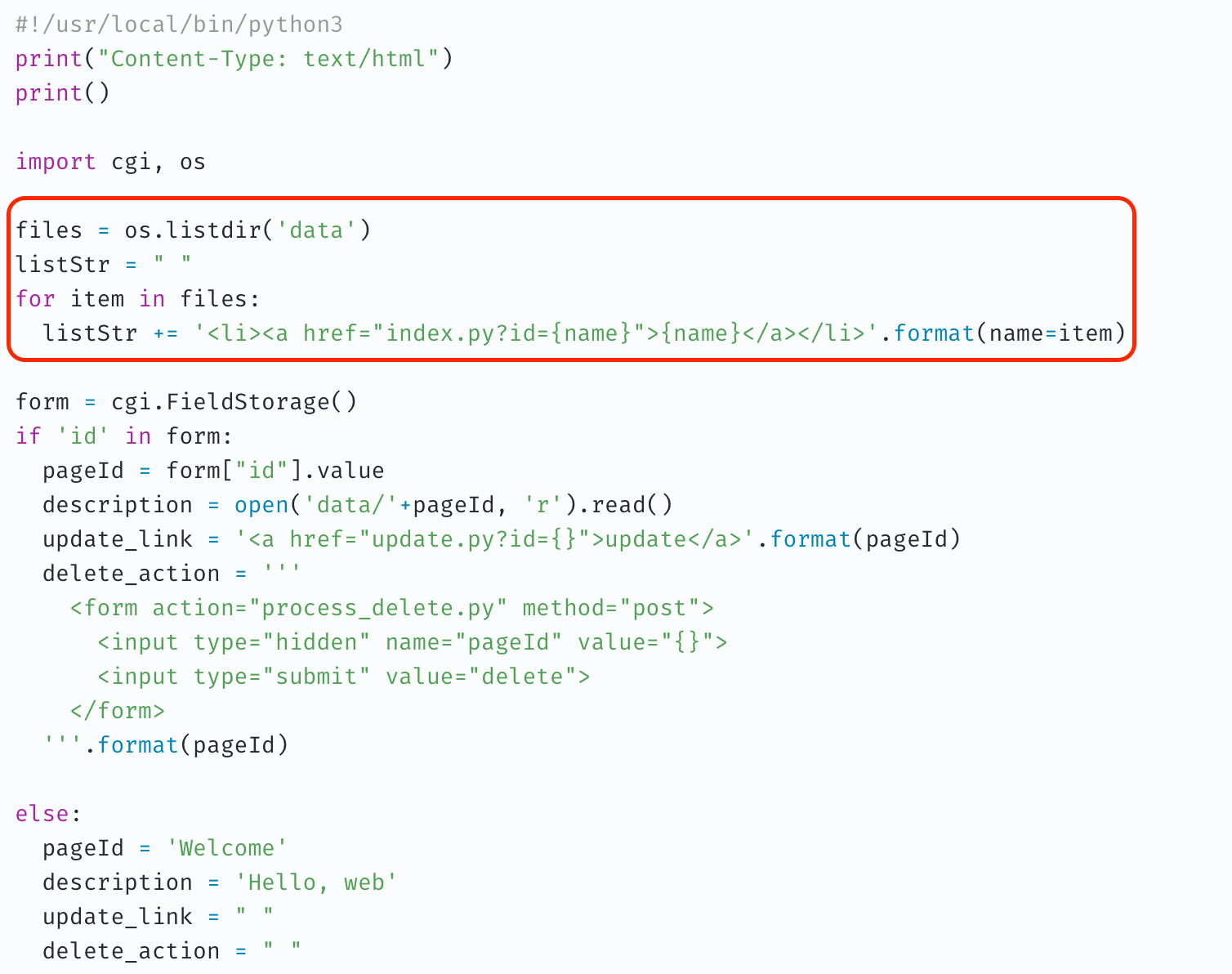
아래 표시된 부분의 코드를 동일하게 가진
index.py, create.py, update.py 라는 파일이 있을 때
코드의 수정 등에 있어
각각의 파일로 들어가 수정하는 것이 아닌
세 개의 파일 모두에 일괄적으로 적용되도록
내부구조를 바꿔 줄 수 있다.
우선, 아래 표시된 부분을 함수의 형식으로 바꿔주자.

def getList(): files = os.list('data') listStr = " " for item in files: listStr += '<li><a href="index.py?id={name}">{name}</a></li>'.format(name=item) return listStr
-
def getList( ):
getList 라는 함수를 정의 -
return listStr
getList 함수가 빈 listStr 리스트에 < li > ~~~ < /li > 요소가 추가되도록 하고
listStr 리스트는 자신의 값을 다시 getList 함수에 돌려줌
listStr 의 형식이 바뀌었으므로
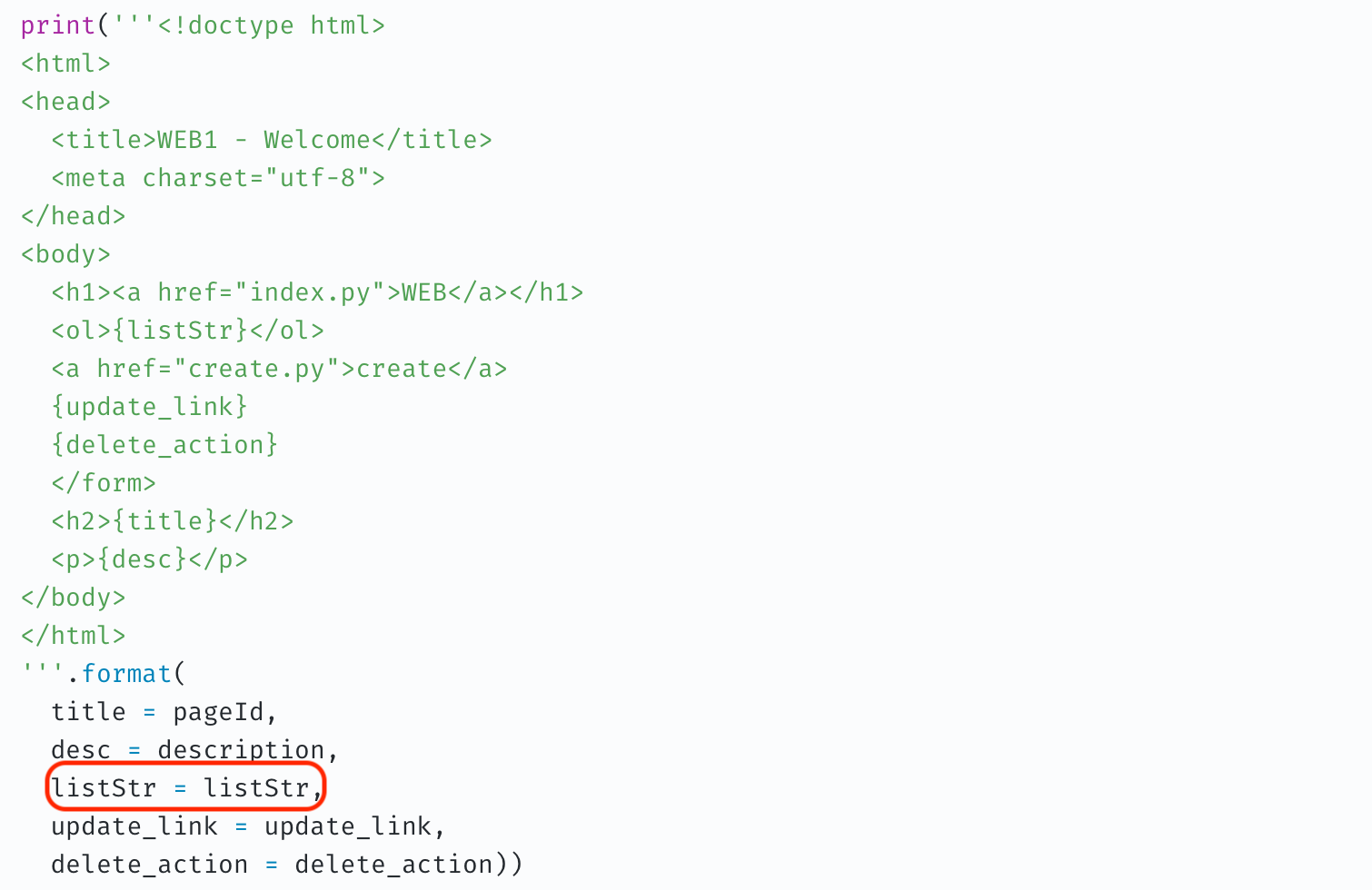
아래 포매팅 함수의 매개변수 값도 변경해주자.

'''.format( title = pageId, desc = description, listStr = getList(), update_link = update_link, delete_action = delete_action))
이제 getList 함수를 모듈로써 작동할 수 있게 만들어보자.
view.py 라는 모듈 파일을 새로 만들고
세 개 파일 모두에 적혀있는 getList 함수 코드를 복사해서 넣어주자.
(코드를 보면 os 모듈을 사용중이므로 import os 도 추가하자.)
import os
def getList():
files = os.list('data')
listStr = " "
for item in files:
listStr += '<li><a href="index.py?id={name}">{name}</a></li>'.format(name=item)
return listStrview.py 모듈 파일이 완성됐으면
index.py, create.py, update.py 세 개의 파일에서
getList 함수 코드를 삭제하고
view 모듈을 불러올 수 있도록 세팅하자.
import cgi, os, viewform = cgi.FieldStorage() if 'id' in form: pageId = form["id"].value description = open('data/'+pageId, 'r').read() update_link = '<a href="update.py?id={}">update</a>'.format(pageId) delete_action = ''' <form action="process_delete.py" method="post"> <input type="hidden" name="pageId" value="{}"> <input type="submit" value="delete"> </form> '''.format(pageId)
view 모듈 사용으로 인해
listStr 의 형식이 변경되었으므로
포매팅 함수의 매개변수 값도 변경해주면
index.py 의 최종코드는 다음과 같다.
#!/usr/local/bin/python3
print("Content-Type: text/html")
print()
import cgi, os, view
form = cgi.FieldStorage()
if 'id' in form:
pageId = form["id"].value
description = open('data/'+pageId, 'r').read()
update_link = '<a href="update.py?id={}">update</a>'.format(pageId)
delete_action = '''
<form action="process_delete.py" method="post">
<input type="hidden" name="pageId" value="{}">
<input type="submit" value="delete">
</form>
'''.format(pageId)
else:
pageId = 'Welcome'
description = 'Hello, web'
update_link = " "
delete_action = " "
print('''<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.py">WEB</a></h1>
<ol>{listStr}</ol>
<a href="create.py">create</a>
{update_link}
{delete_action}
</form>
<h2>{title}</h2>
<p>{desc}</p>
</body>
</html>
'''.format(
title = pageId,
desc = description,
listStr = view.getList(),
update_link = update_link,
delete_action = delete_action))결과적으로
index.py, create.py, update.py
세 개의 파일 모두 코드의 양이 줄어들었고
view 모듈을 통해 일괄적으로 수정이 가능하게 되었다.
[출처] 생활코딩 WEB2 - Python
https://opentutorials.org/module/3357
