
코딩이란걸 처음 접할때 마다 모든 사람들이 써보는 첫 문장인
"Hello World"
대학교때의 막무가내의 자바수업 이후로 binary tree에서의 로직 이해를 못넘기고 너무 아쉽게 그만뒀던 자바 스크립트를 다시금 시작해볼려고 한다.
그당시에는 너무나도 이해가 안되서 사실 혼자 외국에서 수업을 듣는다는 것만으로도 벅찾고 나의 전공도 아니던 수업이었던 까닥인지 수업 내용이 머리에도 안들어오고 집중도 안되었던지라 매번 코딩 붙여넣고 주위 컴공 전공 친구들에게 버블티 사주면서 부탁하고 fail하면서 포기했었는데.
2021년 새로운 한해 새로운 세상에 직면한 지금 난 다시금 도전을 해보려고 한다.
할수 있다.
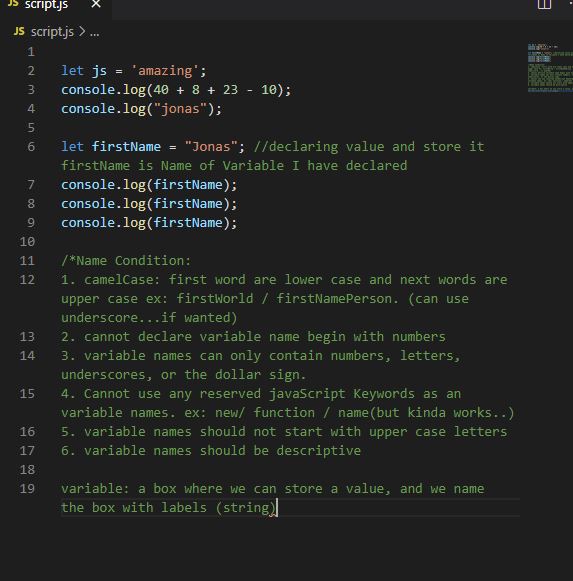
let js = 'amazing';
console.log(40 + 8 + 23 - 10);
console.log("jonas");
let firstName = "Jonas"; //declaring value and store it firstName is Name of Variable I have declared
console.log(firstName);
console.log(firstName);
console.log(firstName);
/*Name Condition:
1. camelCase: first word are lower case and next words are upper case ex: firstWorld / firstNamePerson. (can use underscore...if wanted)
2. cannot declare variable name begin with numbers
3. variable names can only contain numbers, letters, underscores, or the dollar sign.
4. Cannot use any reserved javaScript Keywords as an variable names. ex: new/ function / name(but kinda works..)
5. variable names should not start with upper case letters
6. variable names should be descriptive
variable: a box where we can store a value, and we name the box with labels (string)*/
