📌 JS 개요
웹은 크게 3가지 요소로 나뉜다.
- html : 웹 문서의 큰 틀 (뼈대)
- css : 스타일 (색상, 디자인, 간격, 배치 등등)
- javascript : 웹 문서에서 이벤트가 발생했을 때 실행해야되는 동작들 처리
🔊 스크립트(script) 언어란?
: 기본 프로그램의 동작을 사용자의 요구에 맞게 수행되도록 해주는 용도의 언어
별도의 소스코드를 컴파일 하지 않고
인터프리터(interpreter)를 이용하여 소스코드를 한 줄씩 읽어 바로 실행
🔊 자바 스크립트(JS) 란?
웹 브라우저에서 많이 사용하는 인터프리터 방식의 객체 지향 프로그래밍 언어
==> 웹 브라우저에서 많이 사용되는 인터프리터 방식의 스크립트 언어
- 인터프리터 방식 : 코드를 한줄 한줄씩 읽어가며 바로 실행하는 방식
🔊 자바스크립트 작성 방법
- internal : html 내부에서 script 태그를 이용해서 작성
- external : html 외부에 (.js)파일을 이용해서 작성
- inline : 태그에 직접 js코드를 작성
📖 inline 방식
태그 내에 간단한 소스코드를 작성해서 실행되게 하는 방법
📖 internal 방식
현재 html 문서 내 script 태그 영역안에 소스코드 작성
script 태그는 head 태그, body 태그든 다 작성 가능
📖 external 방식
별도의.js파일로 소스코드를 작성해서 가져다가 사용하는 방법
📌 데이터 입출력
- window : 자바스크립트 내장 객체로 브라우저 창이 열릴때마다 하나씩 만들어지는 객체
- document : 웹 문서마다 하나씩 만들어지는 객체
✍️ 1. 데이터를 출력하는 구문
- [window.] alert ("알림창에 출력할 문구");
- [window.] console.log ("콘솔창에 출력할 문구");
- document.write ("화면상에 출력할 문구");
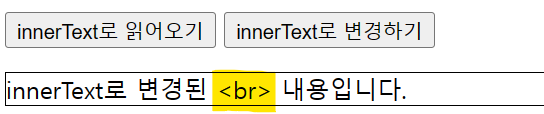
- 선택한요소.innerText = "요소에 출력할 문구";
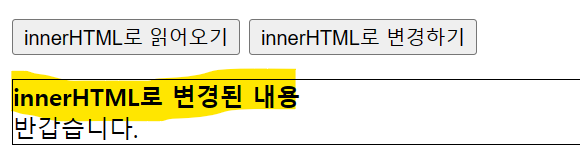
- 선택한요소.innerHTML = "요소에 출력할 문구";
📖 window.alert("내용")
- alert(알리다, 경보, 경고)
- 브라우저에 대화상자를 띄우는 함수
📖 document.write("내용")
- 새로운 창으로 넘어가서 화면상에 출력
📖 innerText
- 자바 스크립트에서 요소에 작성된 내용을 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 태그는 모두 무시함
- 내용을 변경할 때 태그는 문자열 자체로 해석됨. (태그 해석 x)
📖 innerHTML
- 자바 스크립트에서 요소 전체를 (태그+속성+내용) 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 태그+속성도 모두 포함함
- 내용을 변경할 때 태그는 HTML 요소로 해석됨 (태그 해석 O )
- br태그, b태그 적용됨
✍️ 2. 데이터를 입력받는 구문 (변수에 기록 가능)
- 변수 = [window.]confirm("질문내용");
- 변수 = [window.]prompt("질문내용");
- 변수 = 선택한요소.속성(id, className, innerHTML, innerText)
- 변수 = 선택한 input 요소.value;
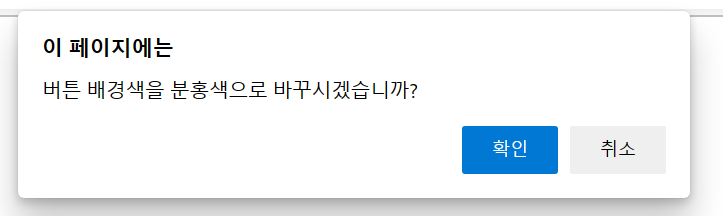
📖 window.confirm("내용")
- 질문에 대한 "예"/ "아니오" 결과를 얻고자 할 때 사용하는 대화 상자 출력 함수
- 선택 결과에 따라 확인 버튼 : true / 취소 버튼 : flase
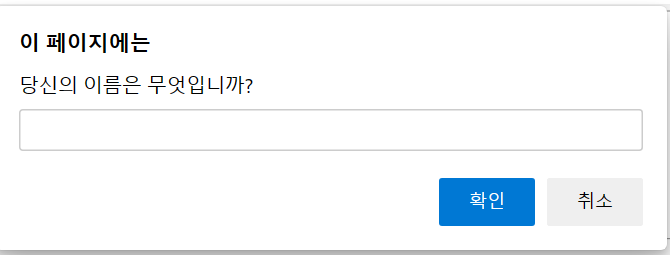
📖 window.prompt("내용")
- 텍스트를 작성할 수 있는 대화상자
- 확인 : 입력한 값 반환(문자열) / 취소 : null 반환