🤍 React
javaScript 프레임워크 / Component를 만드는 과정
💜 Component
Component : 화면 부분, 화면 구성 요소 / 클래스형, 함수형 컴포넌트
💙 클래스형 Component
클래스형 컴포넌트 만들기
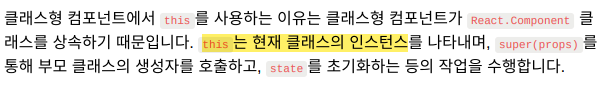
1. Component 상속 받기
2. render() 함수 작성하기 (필수!)
3. 만든 class를 export default 지정하기
1. Component 상속 받기
import React, { Component } from 'react';
// node-moduls 폴더에 있는 react 패키지를 가져옴
2. render() 함수 작성하기 (필수!)
// render() 함수에서 반환된 값이 화면에 출력됨
3. 만든 class를 export default 지정하기
// export default 후 다른 js에서 import하면 태그처럼 사용 가능!
🔍 App.js
import './App.css';
// components 폴더의 Exam1.js를 가져와서 사용
// 사용할 때 이름을 Ex1으로 지정
import Ex1 from './components/Exam1';
function App() {
// 리액트의 컴포넌트는 딱 하나의 요소만을 반환할 수 있다
// -> 여러 요소를 반환하고 싶을 때는 부모 요소로 묶어준다 ! (fragment)
return (
/* fragment(<></>) : 반환되는 요소를 감쌀 때 사용, 해석 X */
<>
{/* jsx 주석 */}
<h1>Hello React!!!</h1>
<div>리액트 배운다~</div>
<Ex1 />
</>
);
}
export default App;
🔍 Exam1.js
import React, { Component } from 'react';
class Exam1 extends Component{
constructor(props){
super(props);
this.state = { count : 10 };
}
handleClick = () => {
this.setState({ count : this.state.count + 1 });
}
render(){
return(
<>
<h2>클래스형 컴포넌트</h2>
<h1>Count : {this.state.count}</h1>
<button onClick={this.handleClick}>Increment</button>
</>
);
}
/*
document.getElementById(버튼).addEventListener("click", ()=>{
const count = document.getElementById(카운트);
count.innerText = Number(count.innerText) + 1;
})
*/
}
export default Exam1;💛 함수형 Component
함수형 컴포넌트 만들기
1. 함수 생성하기
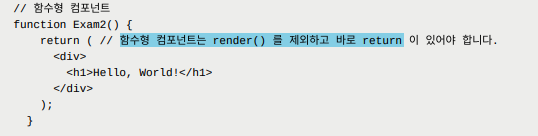
2. return 구문에 출력하고자 하는 html 코드 작성
3. 만든 함수를 export default 지정하기
🔍 Exam2.js
import React, { useState } from 'react';
// 함수형 컴포넌트
// 1. 함수 생성하기
// 2. return 구문에 출력하고자 하는 html 코드 작성
// 3. 만든 함수를 export default 지정하기
function Exam2(){
const [count, setCount] = useState(100);
// count라는 변수에 초기값 100 대입
// count 값(상태)을 변경할 때는 setCount 함수를 이용
const handleClick = () => {
setCount( () => count -1 )
};
return(
<>
<h2>함수형 컴포넌트</h2>
<h1>Count : {count}</h1>
<button onClick={handleClick}>Decrement</button>
</>
);
}
export default Exam2;