💛📝 fetch() API
JS의 Promise객체를 이용한 비동기 요청 방법으로 JS에서 기본 제공함
✔ Promise(약속) 객체 : 비동기 요청에 대한 처리가 완료되면 바로 결과를 제공하겠다고 약속
✔ fetch(가지고 오다) API (GET/POST 둘다 가능)
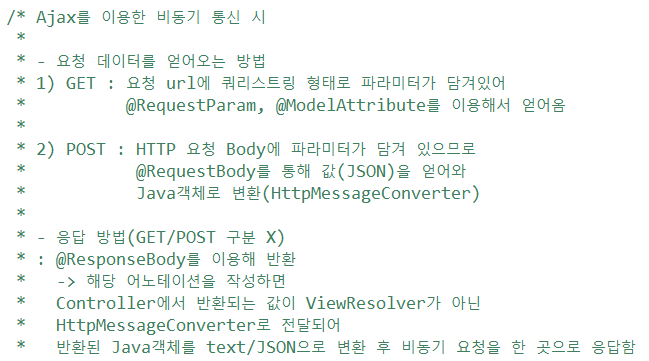
💚📝 Ajax를 이용한 비동기 통신
GET/POST 구분 없이 응답할 때는 @ResponseBody 를 이용해 반환
@ResoponseBody 작성하면 Controller에서 반환되는 값이 HttpMessageConverter로 전달,
반환된 Java객체 => text 또는 JSON으로 변환 후 요청 한곳으로 응답

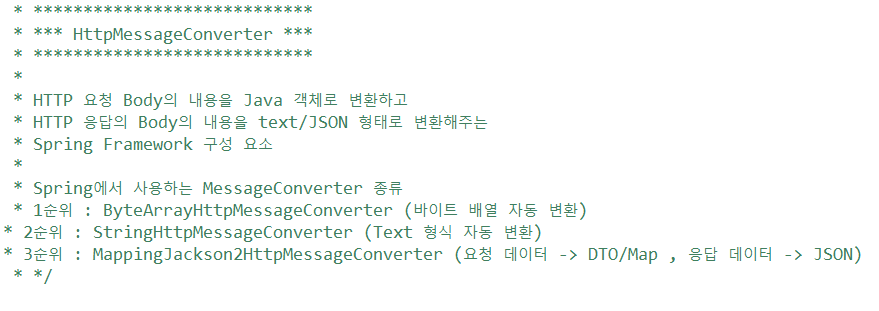
💜📝 HttpMessageConverter
HTTP 요청 => Java 객체
HTTP 응답 => text/JSON 형태로 변환

🤍📝 이메일로 닉네임 조회 (비동기식)
🔎 AjaxController
@GetMapping(value="/selectNickname", produces = "application/text; charset=UTF-8")
@ResponseBody
public String selectNickname(String email) {
// 쿼리스트링에 담긴 파라미터
return service.selectNickname(email);
}
🔎 AjaxServiceImpl
// 이메일로 닉네임 조회
@Override
public String selectNickname(String email) {
return dao.selectNickname(email);
}
🔎 AjaxDAO
/** 이메일로 닉네임 조회
* @param email
* @return nickname
*/
public String selectNickname(String email) {
return sqlSession.selectOne("ajaxMapper.selectNickname", email);
}
🔎 ajax-mapper.xml
<!-- 이메일로 닉네임 조회 -->
<select id="selectNickname" parameterType="string" resultType="string">
SELECT MEMBER_NICKNAME
FROM MEMBER
WHERE MEMBER_EMAIL = #{email}
AND MEMBER_DEL_FL = 'N'
</select>
🔎 main.js
// 비동기로 이메일이 일치하는 회원의 닉네임 조회
function selectNickname(email){
fetch("/selectNickname?email=" + email)
// 지정된 주소로 GET방식 비동기 요청(ajax)
// 전달하고자 하는 파라미터를 주소 뒤 쿼리스트링으로 추가
.then(response => response.text()) // 요청에 대한 응답 객체(response)를 필요한 형태로 파싱
.then(nickname => {console.log(nickname)}) // 첫 번째 then에서 파싱한 데이터를 이용한 동작 작성
.catch(e => {console.log(e)}) // 예외 발생시 처리할 내용을 작성
}
🤍📝 닉네임으로 전화번호 조회 (비동기식)
🔎 AjaxController
// 닉네임으로 전화번호 조회
@GetMapping(value="/selectMemberTel", produces = "application/text; charset=UTF-8")
@ResponseBody // 데이터만 반환하고 싶을 때
public String selectMemberTel(String nickname) {
// 쿼리스트링에 담긴 파라미터
// return 리다이렉트 / 포워드; -> 새로운 화면이 보임(동기식)
// return 데이터; -> 데이터를 요청한 곳으로 반환(비동기식)
return service.selectMemberTel(nickname);
}
🔎 AjaxServiceImpl
// 닉네임으로 전화번호 조회
@Override
public String selectMemberTel(String nickname) {
return dao.selectMemberTel(nickname);
}
🔎 AjaxDAO
/** 닉네임 중복 검사
* @param nickname
* @return count
*/
public int CheckNickName(String nickname) {
return sqlSession.selectOne("ajaxMapper.dupCheckNickName", nickname);
}
🔎 ajax-mapper.xml
<!-- 닉네임 중복 검사 -->
<select id="dupCheckNickName" resultType="_int">
SELECT COUNT (*) FROM MEMBER
WHERE MEMBER_NICKNAME = #{nickname}
AND MEMBER_DEL_FL = 'N'
</select>
🔎 main.js
// 비동기로 닉네임으로 전화번호 조회
fetch("/dupCheck/nickname?nickname=" + memberNickname.value)
.then(resp => resp.text()) // 응답 객체를 text로 파싱(변환)
.then(count => {
if(count==0){ // 중복 아닌 경우
nickMessage.innerText = "사용 가능한 닉네임 입니다.";
nickMessage.classList.add("confirm");
nickMessage.classList.remove("error");
checkObj.memberNickname = true;
} else{ // 중복인 경우
nickMessage.innerText = "이미 사용중인 닉네임 입니다";
nickMessage.classList.add("error");
nickMessage.classList.remove("confirm");
checkObj.memberNickname = false;
}
})
.catch(err => console.log(err));


좋은 글 감사합니다. 자주 올게요 :)