
semantic tag와 html tag에 대하여 정리해보았습니다. <스압주의>
의미론적 태그(semantic tag) : 문서의 정보를 보다 잘 표현하기 위해 사용하는 의미를 갖는 태그들
Semantic tag?
의미있는 태그를 사용하여 개발자와 브라우저에게 어떤 의미를 가진 요소인지 인식시켜주자.
개발자에게는 코드를 보고 어떤 구조로 이루어져있는지 좀 더 빠른 파악이 가능하고
브라우저에게는 검색 엔진이 좀 더 정확한 검색을 할 수 있도록 도와준다.
non-semantic : tag의 의미가 없다.
- div
- span
- 등등...
semantic : tag의 의미가 명확하다.
- form, table, article
- header, nav, footer
- section, article, aside
- main, figure, mark, summary, details ...

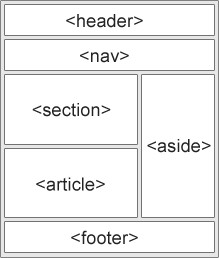
<!-- 예시 -->
<html>
<head>
<title>문서 제목</title>
<meta>
</head>
<body>
<header>
<h1>안녕하세요!</h1>
</header>
<section>
<nav>
<ol>
<li>홈으로 이동</li>
<li>메뉴로 이동</li>
</ol>
</nav>
<main>
<article>
<h2>주요 내용...</h2>
</article>
<article>
<h2>주요 내용...2</h2>
</article>
</main>
<aside></aside>
</section>
<footer>
<ul>
<li>작성자 : 000</li>
<li>저작권 ...</li>
</ul>
</footer>
</body>
</html>태그 정의
메인 루트
html
루트요소
메타데이터
head
메타 데이터를 담는다. 제목, 스크립트, 스타일 시트 등
title
브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목
meta
다른 메타 관련 요소(base,link,script,style,title)로 나타낼 수 없는 메타데이터
base
base url 지정. 문서에 하나만 존재.
link
외부 리소스 연결
style
현태 문서의 스타일 정보
구역 루트
body
문서에 하나만 존재. html 내용을 나타낸다.
콘텐츠 구역
address
연락처 정보의 구역
article
사이트 내에서 독립적으로 구분하는 영역. 재사용 할 수 있는 영역.
aside
문서의 주요 내용과 간접적으로 연관된 부분. 주로 사이드 내용
footer
body나 section의 푸터 영역. 작성자, 저작권 정보와 같은 내용이 들어간다.
header
페이지 제목, 로고, 검색 폼, 네비게이션 등이 들어간다.
h1~h6
구역의 제목을 나타낸다.
hgroup
h1~h6 요소를 묶을 때 사용한다.
main
body의 주요 콘텐츠를 나타낸다.
nav
네비게이션을 나타낸다. 메뉴들이 담긴다.
section
독립적인 영역을 나타낸다.
article vs section vs div
- article : 문서 내에서 독립적인 내용으로 존재. 블로그, 게시판 글 등
- section : 관계 있는 요소를 분리할 때. 제목과 내용, 목차와 내용 등
- div : 의미없는 영역 분리. 단순한 스타일링 목적.
텍스트
blockquote
긴 인용문.
div
의미 없는 컨테이너. 콘텐츠 영역을 표시하는 태그가 적절하지 않을때만 사용.
dl
설명 목록. 용어(dt)와 설명(dd)을 감쌀 때 사용.
dt
설명하고 싶은 용어
dd
용어에 대한 설명
figure
이미지, 삽화, 도표, 코드 조각 등의 컨테이너 역할
figcaption
figure 요소 설명
hr
구역 분리 역할. 가로줄로 표현된다.
ol
정렬된 목록 태그. 보통 숫자로 표현.
ul
정렬되지 않은 목록 태그. 불릿으로 표현.
li
ol, ul 태그의 목록 태그
p
하나의 문단. 블록 레벨 요소.
pre
html에 작성한 내용 그대로 표현하는 역할. 공백문자를 그대로 보여준다.
인라인 텍스트
a
앵커 태그. 하이퍼링크를 만들어 준다.
abbr(abbreviation)
약자(줄임말) 표현.
b
굵은 글씨체
bdi
주위의 텍스트들과는 다른 방향으로 써지는 텍스트 영역을 정의
bdo
자식 요소의 텍스트 방향성(text directionality)을 정의
br
줄바꿈
cite
저작물의 출처 표기. 제목을 반드시 포함
code
짧은 코드 표현.
data
데이터 처리를 위해 기계가 읽을 수 있는 형태의 값.
dfn
용어 정의를 나타낸다. 부모 요소에는 용어에 대한 정의나 설명이 포함되어 있어야한다.
em
기울임꼴. 강조된 텍스트
i
italic체. 기술 용어, 외국어 구절, 등장인물의 생각 등에 사용
kbd
키보드 입력, 음성 입력 등 임의의 장치를 사용한 사용자의 입력을 나타낸다.
mark
하이라이트된 텍스트.
q
짧은 인용문.
ruby
루비 주석. 루비 주석은 동아시아 문자의 발음을 표기할 때 사용.
rb
루비 주석을 적용하려는 글자를 나눌 때 사용
rp
루비 주석을 지원하지 않는 경우 보여줄 괄호를 제공할 때 사용
rt
발음이나 번역을 나타네는 텍스트 부분
rtc
<rb> 요소가 표시하는 문자의 의미에 대한 주석을 나타낸다.
s
취소선
samp
컴퓨터 프로그램 출력의 예시
small
작은 텍스트
span
인라인 요소
strong
굵은 글씨 표현. 중요하거나 긴급한 콘텐츠 표현
sub
아래 첨자로 배치
sup
위 첨자로 배치
time
기계가 읽을 수 있는 형태로 날짜와 시간을 표현할 때 사용
u ⇒ css로 사용 권장(text-decoration : underline)
밑줄 표시
var
수학 표현 또는 프로그래밍에서 변수의 이름
wbr
현재 요소의 줄 바꿈 규칙을 무시하고 브라우저가 줄을 바꿀 수 있는 위치를 나타낸다.
이미지 & 멀티미디어
area
이미지 맵(image-map)에서 하이퍼링크가 연결될 영역을 정의. map 요소 안에서만 사용
audio
소리 콘텐츠
img
이미지 콘텐츠
map
이미지 맵(클릭 가능한 링크 영역)을 정의
track
audio, video의 자식요소. 자막 등 시간별 텍스트 트랙을 지정할 때 사용
video
비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입
내장 콘텐츠
embed
img, audio, video 같은 다른 미디어 요소들이 지원하지 못하는 미디어를 포함하고 싶을 때 사용. 미디어 파일에 맞는 태그를 사용하길 권장
html5에서 사용. html4에서 지원하지 않음.
iframe
html안에 다른 페이지를 삽입. 사용할 때 성능 문제 확인이 필요.
object
다양한 멀티미디어(오디오, 비디오, 자바 애플릿, 액티브X, 플래시 등)를 웹 페이지에 삽입할 수 있으며, 웹 페이지 자체를 다른 HTML 문서에 삽입
html4에서 사용. html5에서 지원하지 않는 속성이 많다.
param
object 태그의 호출되는 플러그인의 매개변수를 정의
picture
img 태그의 다중 이미지 리소스를 위한 컨테이너를 정의
0개 이상의 source 태그와 하나의 img태그로 구성된다.
source
picture, audio, video 태그내에서 사용.
여러개의 미디어 소스를 정의할 때 사용.
스크립트
canvas
그래픽과 애니메이션을 그릴 때 사용.
그리는 동작은 스크립트로 구현
noscript
브라우저가 스크립트를 비활성화한 경우 보여줄 html
script
스크립트 정의
수정사항 표시
del
제거된 텍스트의 범위
ins
추가된 텍스트의 범위
표 콘텐츠
caption
표의 설명 또는 제목
col
표의 열 요소
colgroup
표의 열을 묶는 요소
table
표 요소
tbody
표 본문 구성 요소
td
표의 셀 요소
tfoot
표의 푸터 묶는 요소
th
thead 태그 내에서 사용되는 셀 요소
thead
표의 제목을 묶는 요소
tr
표의 행 요소
폼
button
버튼 요소
datalist
input 요소에서 list를 사용할 때 option태그를 감싸는 요소
fieldset
form 태그 내에서 요소들을 하나로 묶어주는 요소. 그룹으로 묶인 요소들 주변으로 박스 모양의 선을 그려준다.
form
제출 양식 요소
input
다양한 종류의 입력 유형과 컨트롤 위젯이 존재하는 요소.
label
요소의 설명을 위해 사용
legend
fieldset 태그의 설명을 나타내는 요소
meter
게이지 표현 요소. 예를 들어 디스크 사용량.
진행 정도에는 progress 요소를 사용한다.
optgroup
option 태그를 묶는 요소
option
select, optgroup, datalist 태그내에서 사용한다.
목록 중 하나의 항목을 뜻하는 요소
output
결과 요소
progress
작업의 완료 정도를 나타내는 요소. 진행 표시에 사용.
select
옵션 메뉴를 제공하는 드롭다운 리스트 요소
textarea
멀티 라인 텍스트 편집 요소
대화형 태그
details
사용자가 접거나 펼칠 수 있는 위젯 요소
dialog
팝업 상자 요소
summary
details 태그에서 화면에 보여지는 제목 요소
참고
