
immer란?
편리한 방법으로 불변의 상태로 일할 수 있게 해주는 패키지이다.
그것은 copy-on-write 메커니즘에 기초한다.? copy-on-write : https://en.wikipedia.org/wiki/Copy-on-write
라고 immer 홈페이지에 나와있다.

불변성을 위한 immer 사용해보기
immer 홈페이지에 나와있는 간단한 사용법은 아래와 같다.
import produce from "immer"
const baseState = [
{
todo: "Learn typescript",
done: true
},
{
todo: "Try immer",
done: false
}
]
const nextState = produce(baseState, draftState => {
draftState.push({todo: "Tweet about it"})
draftState[1].done = true
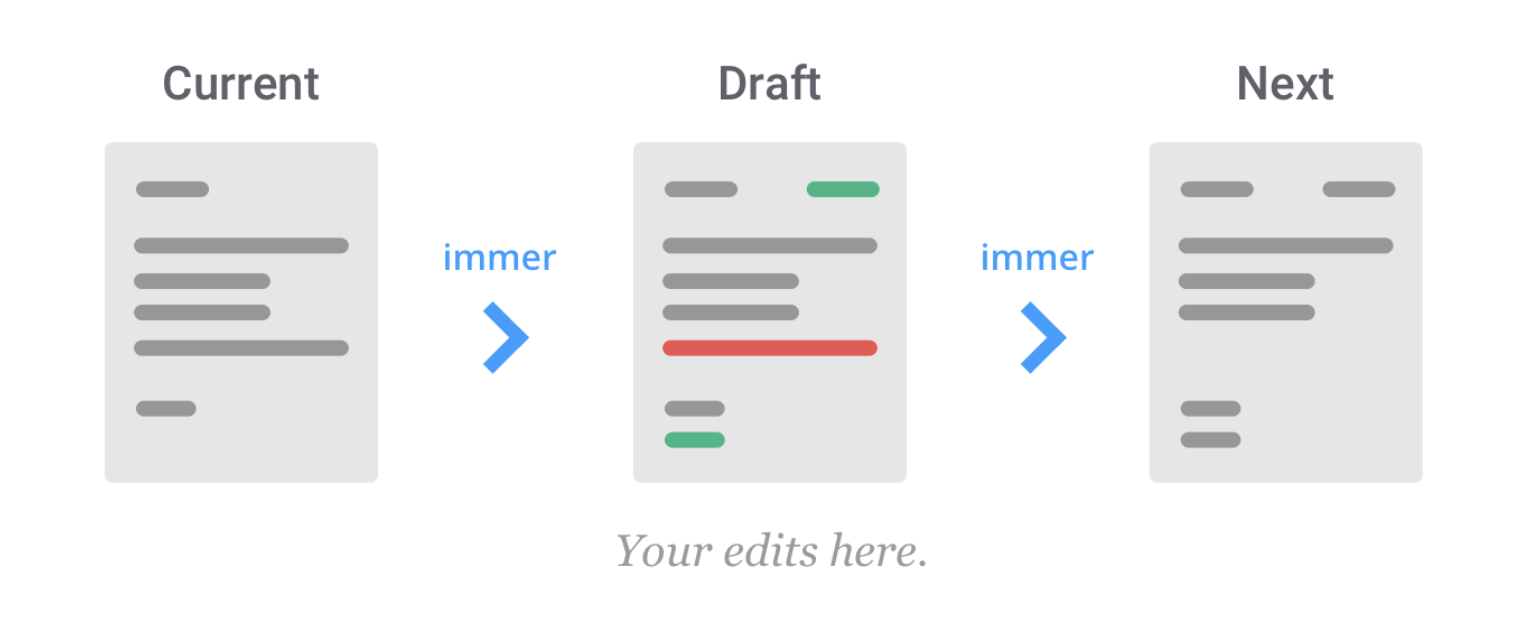
})위에서 produce가 받아오는 두개의 인자 중
baseState는 현재 state 이고
draftState는 변경할 state를 대입하는 value이다.
immer는 react에서 object 형식인 state의 데이터를 변경할 때 원하는 정보만 변경하고 싶을때 사용하면 좋다. (depth가 깊은경우에 좋다.)
또한 redux에서도 사용을 주로 한다.
실제 state를 변경할 땐 setState(클래스형) 이나 hooks(함수형) 으로 state 변경 함수에 produce를 넣어 사용한다.
