
HTML,CSS,JavaScript
- HTML : Structure 구조
- CSS : Presentation 스타일
- JavaScript : Interaction 상호작용
HTML
- HTML(HyperText Markup Language)은 JavaScript와 같은 프로그래밍 언어가 아니라 웹 페이지의 뼈대를 구성하는 마크업 언어입니다.
HTML 기본 구조와 문법
- HTML은 tag들의 집합
- Tag : 부등호(<>)로 묶인 HTML의 기본 구성 요소
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> hello </body> </html>
- html 확장자 사용
- 트리구조로 구성 되어 있다.
- 태그 내부에 내용이 없다면, <---/>와 같이 표현 가능
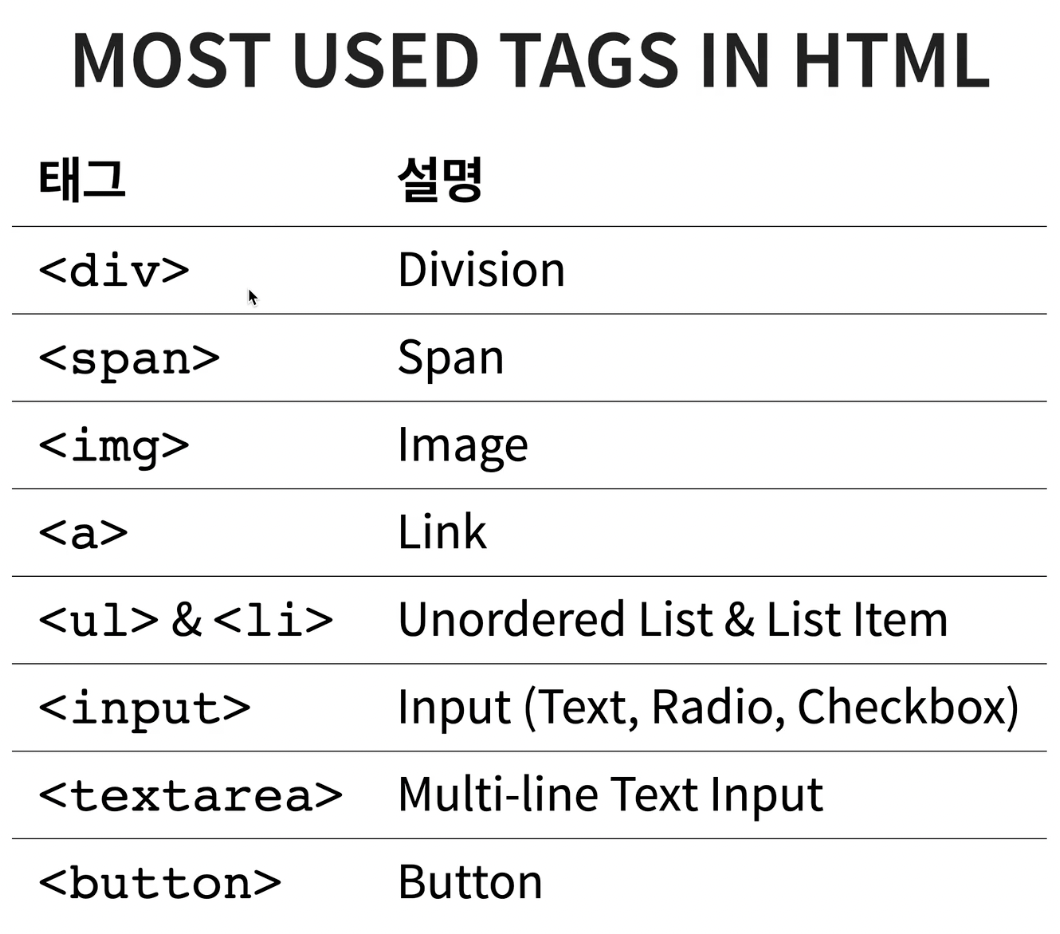
- 주요 태그들
시맨틱 요소
- HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소(semantic element)가 새롭게 만들어졌습니다. 시맨틱이란 ‘의미가 있는, 의미론적인'이라고 해석할 수 있습니다. 다시 말해, 의미를 가진 요소를 사용하는 방식을 추구하기 시작했습니다.
- 시맨틱 요소와 종류
-<article.> : 독립적이고 자체 포함된 콘텐츠를 지정합니다.
-<aside.> : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.
-<footer.> : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.
-<header.> : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.
-<nav.> : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 <ul.>을 넣어 목록 형태로 사용합니다.
-<main.> : 문서의 주된 콘텐츠를 표시합니다.
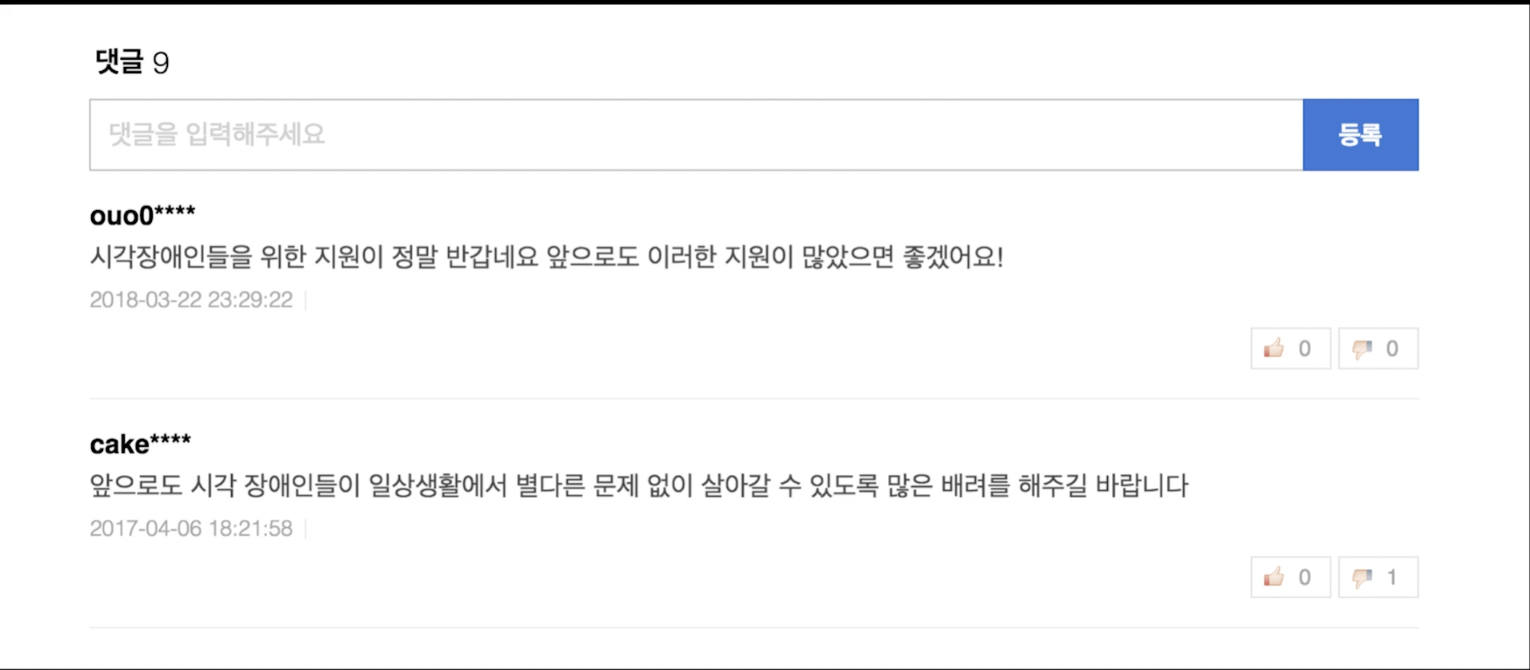
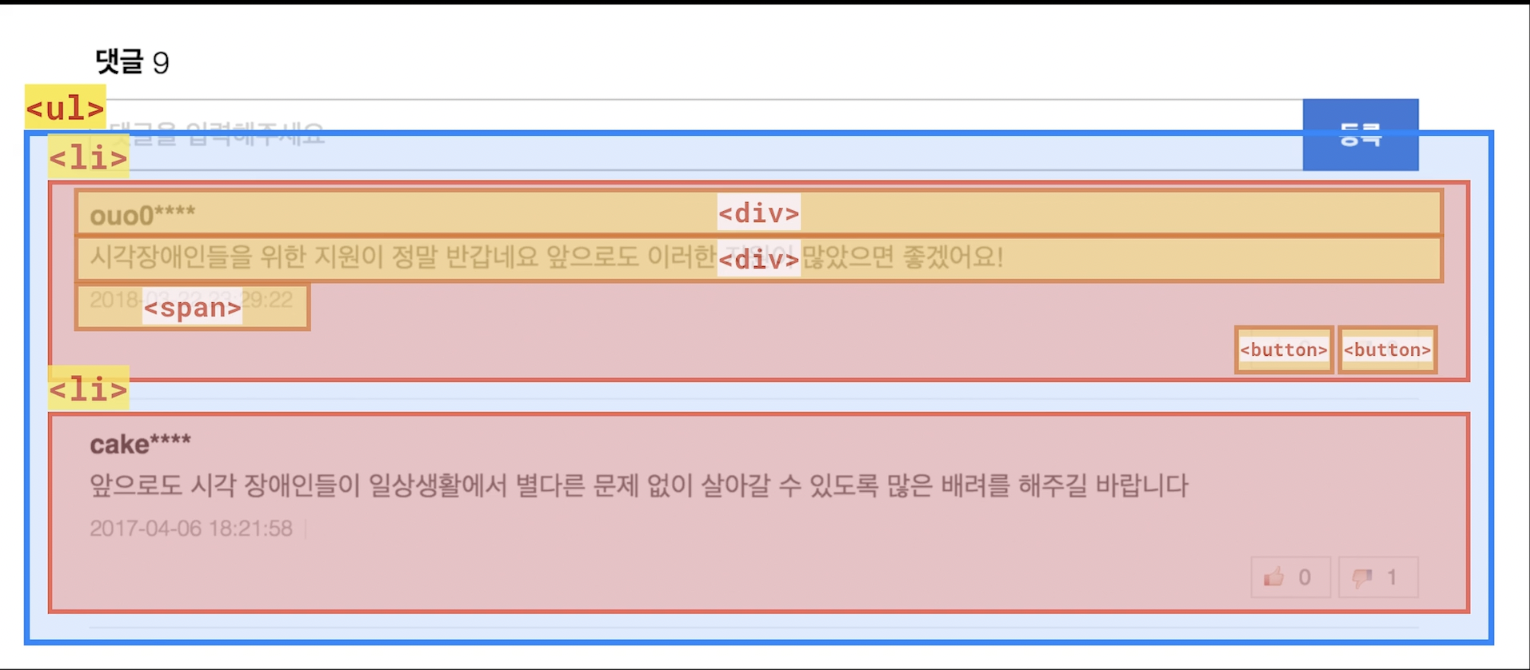
HTML 심화
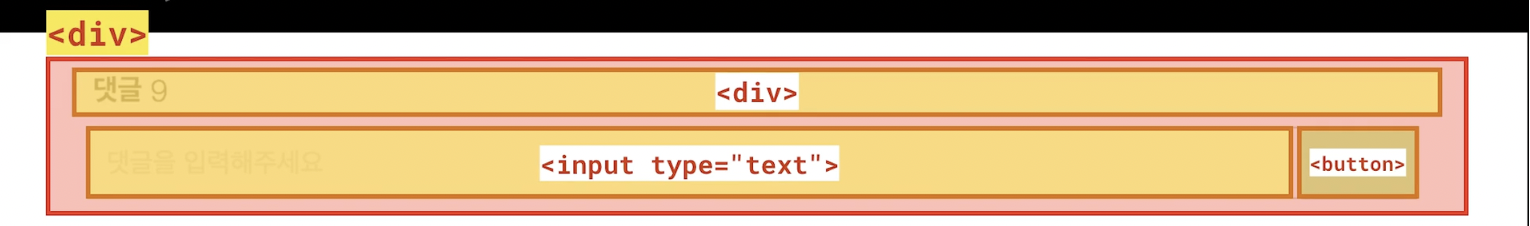
위 사진을 보고 영역과 어떤 tag들이 쓰였는지 살표보자.
div태그로 감싸도 되지만, 의미를 주고싶으면 section 태그도 괜찮고, form태그도 괜찮다 하지만 form태그를 잘 모른다면 화면을 전환 해버리는 액션이 있으면 의도하지 않는 결과가 나올 수 있다.
이렇게 영역과 태그들을 나눌 수 있다.
id , class
- id -> 고유한 이름을 붙일 때 사용한다.
- class -> 반복되는 영역을 유형 별로 분류 할 때 사용한다.