Figma Clone
서핏 사이트
서핏 클론
서핏 사이트랑 서핏 클론 좀 비슷한가요?🥲
Figma Clone 과제가 있어서 팀원이랑 어떤걸 Clone 사이트를 할지 정하는 도중 문뜩 서핏사이트를 알려주신적이 있어서 서핏으로 하게되었다.
Figma를 직접 만들어서 사용해본적은 없었는데 막상 만들어보니깐 팀원분이랑 시간가는줄 모르고 집중해서 만들었다.개선할 점
- UI 분석
- 사용중인 UI 디자인 패턴
- 컬럼 그리드 시스템 사용 여부- UX 분석
- 피터 모빌의 UX 7요소 충족 여부
- User flow 그려보기- 사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
개선할 점은 수두룩 하지만 2가지 정도 적용해보았다.
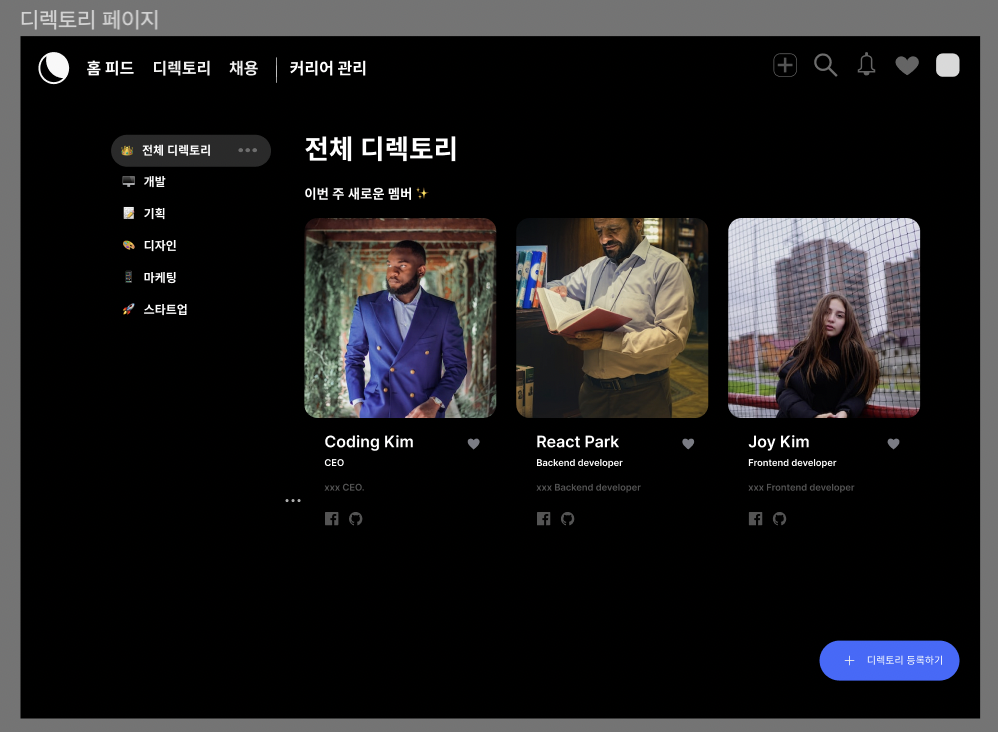
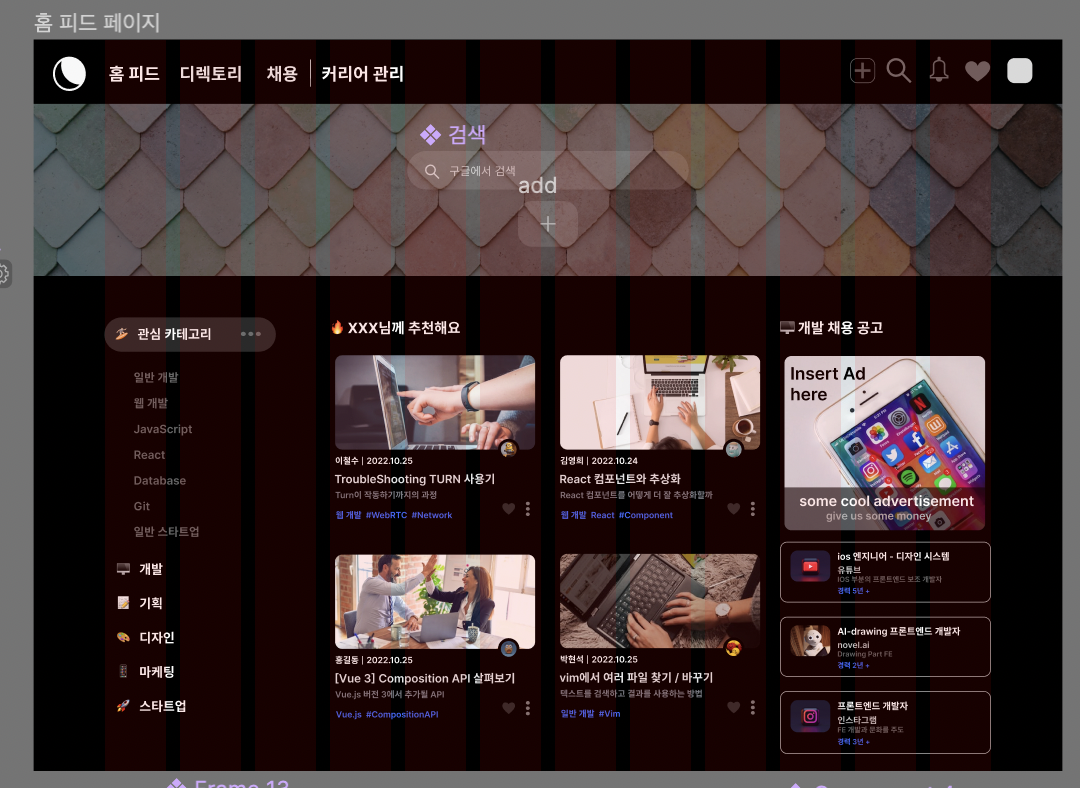
컬럼 그리드 시스템
- 확실히 컬럼 그리드 시스템을 사용하니 한결 간결해지고 깔끔해졌다.
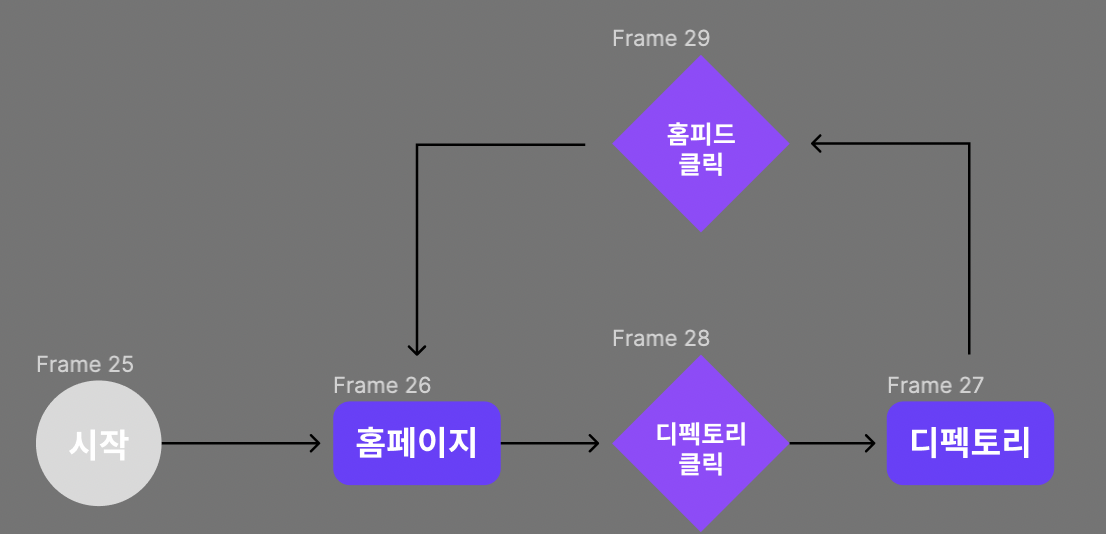
User flow
- 적용해야하는게 엄청많지만 지금 만든 선에서 User flow 다이어그램처럼 적용해 보았다.
- 확실히 적용할께 적어서 그렇지 많아지면 어색하거나 매끄럽지 않은 부분을 발견하여 수정하기 용이할꺼같고,
있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제하기 좋을꺼 같다.Figma 하면서 느낀점
- hover 나 이벤트를 줄꺼면 컴포넌트를 지정한 다음에 만드는것이 맞다.
- 컴포넌트를 지정안하고 만들려니 나중에 프로토타입에 이벤트를 줄 때 다시 만들어서 시간소비했다.
- 작은 단위라도 쪼개서 컴포넌트 사용하는게 좋은거 같다.
- 만들어놓으면 재사용성이 많기때문에 편하다.