[React] React로 사고하기
리액트 공식문서를 읽고 정리한 내용입니다
https://ko.reactjs.org/docs/thinking-in-react.html
목업으로 시작하기
1단계 : UI를 컴포넌트 계층 구조로 나누기
첫 번째로 해야 할 일
모든 컴포넌트에 박스를 그리고 그 각각에 이름을 붙이는 것
💡 단일 책임 원칙
하나의 컴포넌트는 한가지 일을 하는게 이상적이다는 원칙
하나의 컴포넌트가 커지게 된다면 이는 보다 작은 하위 컴포넌트로 분리되어야 한다.
각 컴포넌트가 데이터 모델의 한 조각을 나타내도록 분리해야 한다.
예시
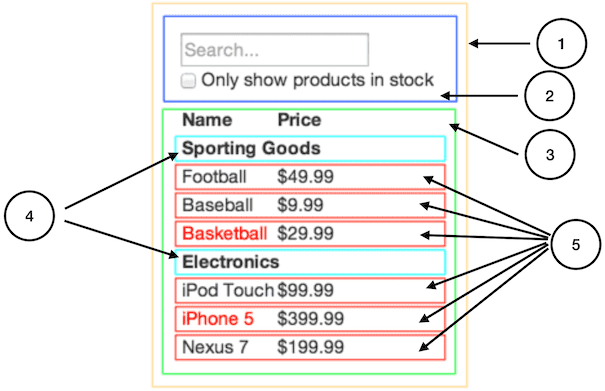
- FilterableProductTable(노란색): 예시 전체를 포괄합니다.
- SearchBar(파란색): 모든 유저의 입력(user input) 을 받습니다.
- ProductTable(연두색): 유저의 입력(user input)을 기반으로 데이터 콜렉션(data collection)을 필터링 해서 보여줍니다.
- ProductCategoryRow(하늘색): 각 카테고리(category)의 헤더를 보여줍니다.
- ProductRow(빨강색): 각각의 제품(product)에 해당하는 행을 보여줍니다.
2단계 : React로 정적인 버전 만들기
- 정적인 UI생성
데이터 모델을 가지고 아무 동작도 하지 않는 UI를 만든다.
정적인 레이아웃은 타이핑은 많이 필요하지만 생각은 적게할 수 있어서 우선적으로 할 수 있다.
정적인 UI를 만들기 위해 재사용하는 컴포넌트를 만들고 어떤 props를 넘겨줄 지 정할 수 있다.
정적 버전을 만들때는 state 를 사용하지 않는다.
간단한 예시는 하향식(top-down)으로 만드는게 쉽고,
큰 프로젝트는 상향식(bottom-up)으로 만드는게 더 쉽다.
UI 작업이 끝나면 재사용 가능한 컴포넌트들이 완성된다.
완성 된 후에 기능을 붙인다.
3단계 : UI state에 대한 최소한의 표현 찾아내기
완성 된 UI를 상호작용 되게 끔 state를 사용한다.
변경 가능한 state의 최소 집합을 생각해봐야 한다.
💡 중복배제원칙
가장 최소한의 state를 찾고 이를 통해 필요에 따라 계산되도록 만들어야 한다.
어떤 값이 state가 되어야 하는지 세 가지 질문을 통해 결정할 수 있다.
- 부모로부터 props를 통해 전달됩니까?
그러면 확실히 state가 아닙니다.- 시간이 지나도 변하지 않나요?
그러면 확실히 state가 아닙니다.- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요?
그렇다면 state가 아닙니다.
4단계 : State가 어디에 있어야 할 지 찾기
state들이 어느 컴포넌트에 종속될지 정해야 한다.
state 생각하기
- state 기반으로 렌더링하는 모든 컴포넌트를 찾습니다.
- 공통 소유 컴포넌트를 찾는다
(계층 구조 내에서 특정 state가 있어야 하는 모든 컴포넌트들의 상위에 있는 하나의 컴포넌트)- 공통 혹은 더 상위에 있는 컴포넌트가 state를 가져야 합니다.
- state를 소유할 적절한 컴포넌트를 찾지 못하였다면, state를 소유하는 컴포넌트를 하나 만들어서 공통 소유 컴포넌트의 상위 계층에 추가하세요.
5단계 : 역방향 데이터 흐름 추가하기
React는 전통적인 양방향 데이터 바인딩과 비교하면
더 많은 타이핑을 필요로 하지만,
데이터 흐름을 명식적으로 보이게 만들어서 동작방식을 더 쉽게 파악할 수 있다.
부모의 스테이트를 조절하는 함수를 만들어 자식에게 전달하고
자식은 그 함수를 onEvent에 전달해 값을 제어한다.
회사에서 피드백을 받다가 컴포넌트 구조화에 어려움을 겪어서 정독해보면 좋을 것 같다고 추천받은 글이라 읽어보면서 정리해보았다.
리액트로 작업을 한다면 알고있을 당연한 내용이지만 읽어보면서 다시 한번 짚어보았다 🙂