[TIL] setTimeout , setInterval
일정 시간이 지난 후에 원하는 함수를 예약 실행(호출)할 수 있게 하는 것을
'호출 스케줄링(scheduling a call)'이라고 합니다.
자바스크립트의 반복실행 방법들에 대해서 아라보자
setTimeout
일정 시간이 지난 후에 함수를 실행하는 방법
문법과 매개변수
let timerId = setTimeout(func|code, [delay], [arg1], [arg2], ...)1) func
대개 실행할 함수가 들어간다
2) delay
실행 전 대기시간으로 단위는 밀리초(millisecond, 1000밀리초 = 1초)이며 기본값은 0이다
clearTimeout
setTimeout을 호출하면 타이머 식별자(Timer Id) 가 반환이 된다
스케줄링을 취소하고 싶을 때는 timerId를 이용해서 취소할 수 있다
let timerId = setTimeout(...);
clearTimeout(timerId);브라우저환경에서는 timerId가 숫자형 자료로 확인된다
node.js에서는 타이머객체가 반환된다
setInterval
일정 시간 간격을 두고 함수를 실행하는 방법
let timerId = setInterval(func|code, [delay], [arg1], [arg2], ...)1) func
대개 실행할 함수가 들어간다
2) delay
실행 전 대기시간으로 단위는 밀리초(millisecond, 1000밀리초 = 1초)이며 기본값은 0이다
setTimeout과 동일한 문법을 사용한다
함수 호출을 중단하려면 clearInterval(timerId) 을 사용하면 된다
차이점
- setTimeout은 한 번만 실행하도록 되어있지만 setInterval은 주기적으로 실행된다
- 중첩 setTimeout을 이용하는 방법은 지연 간격을 보장하지만 setInterval은 이를 보장하지 않는다.
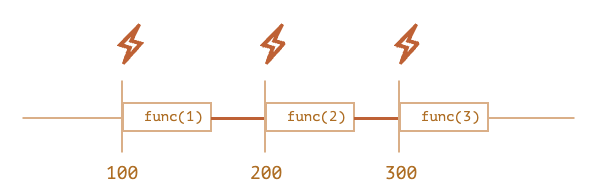
- setInterval 함수는
함수의 실행시간까지 deley시간으로 포함시키기 때문에
함수의 실행시간이 길어져 deley시간을 초과하게 되면 원하는대로 로직이 실행되지 않는다
만약 함수의 실행시간이 deley 보다 길어지게 되면
함수의 종료까지 기다려 준다
종료가 되면 엔진은 스케줄러를 확인하고 지연시간이 지났다면(딜레이보다 길어졌기때문에 당연히 지나있음)
다음 호출을 바로 실행시킨다
따라서 함수의 호출에 걸리는 시간이 매번 delay보다 길다면
함수가 쉼 없이 연속 호출이 된다
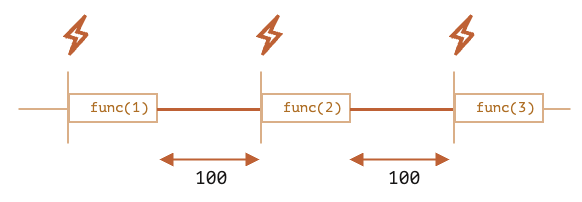
- setTimeout 함수를 중첩으로 사용하면 명시한 deley 시간이 보장된다
deley가 보장되는 이유는 이전 함수의 실행이 종료된 이후에
다음 함수 호출에 대한 계획이 세워지기 때문이다
대기 시간이 0인 setTimeout
대기시간을 0으로 설정하면 현재 실행중인 스크립트의 처리가 종료 된 이후에 스케줄링 한 함수를 실행한다
이러한 방법으로 어떠한 로직의 실행이 종료 되고 난 뒤에 원하는 함수를 실행 시킬 수 있게 할 수 있다
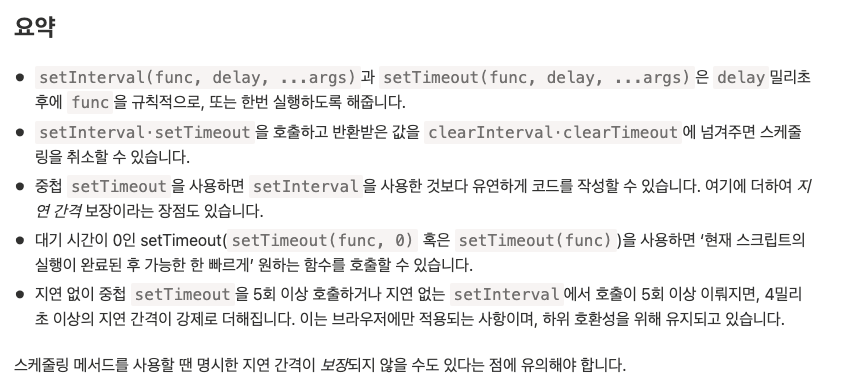
요약

Q & A
자바스크립트 반복실행 방법들에는
시간으로 반복시킬 수 있는 setTimeout과 setInterval있고
원하는 횟수만큼 반복시킬 수 있는 for문과
원하는 조건이 만족될때까지 반복시킬 수 있는 while문이 있습니다
setTimeout은 일정시간을 간격으로 두고 함수를 실행시킬 수 있고
setInterval은 일정시간마다 함수를 실행시킵니다
setTimeout과 setInterval 함수는 첫번째인자로 전달받은 함수를 두번째 인자로 전달받은 밀리세컨드만큼 기다렸다가 실행시킵니다
for문은 시작값과 종료값을 지정해주어 원하는만큼 반복시킬수 있고
while문은 원하는 조건이 충족될 때까지 내부 로직을 반복시킬 수 있습니다
Interval은 deley 시간에 함수실행시간도 포함시키기 때문에 이를 막으려면
setTimeout을 중첩으로 실행시켜 지연간격을 보장할 수 있다
왜 되냐하면
이전 함수의 실행이 종료된 이후(내부로직)에 다음 함수 호출에 대한 계획이 세워지기 때문입니다.
비동기적 실행으로 인해 테스크 큐에 다시 올라가게 됨
하지만 이전기록이 있으면 테스크큐에 등록이 되지 않기 때문에 콜백큐에서 대기를 하고있기 때문이다