TIL

210705 DOM
Document Object Model
HTML요소를 Object(javascript object)처럼 조작 할 수 있는
간단하게. 자바스크립트와 html 파일을 이어주는 중간다리 역할 DOM
DOM을 활용해서 HTML을 조작 할 수 있으며,
HTML의 구조가 자바스크립트 객체의 구조와 같이 트리 구조로 되어있다.
DOM은 document 객체를 통해 HTML에 접근한다.
이래저래 설명을 찾다보면 NODE 라는 단어를 굉장히 많이 접할 수 있는데,
Node는 정말 DOM에 있어서는? 모든 걸 뜻하는거 같다.
(주석,앨리먼트 등등..)
정의가 알고 싶어서 여기저기 찾아봤고 좋은 자료도 정말 많았지만,
어찌되었건 굉장히 추상적인 존재라는거 같았다.
지금도 정리해보려고 다시 보고 있는데도 어렵다.
-
자바스크립트에서 DOM은
document객체에 구현 되어 있습니다. -
브라우저에서 작동되는 자바스크립트 코드에서는, 어디에서나
document객체를 조회할 수 있습니다.
어느정도 이해를 하고 나니 이 문장들이 무엇을 뜻하는지 알 수있다.
> 콘솔창에서 조회방법도 약간은 차이가 있다 <
console.log(인자)
인자로 전달된 값을 출력
요소를 HTML과 같은 트리 구조로 출력
console.dir(인자)
인자로 전달된 객체의 속성을 출력
요소를 json과 같은 트리 구조로 출력한다
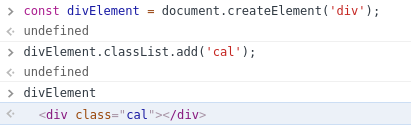
element로 태그 만들어주고, 거기에 classList.add 로 ("") 넣어주면
만들어 놓은 변수에 class가 담긴 앨리먼트가 된다

여기서부터는 기록
입력창의 값 바꾸는 법 = value ----> 변수.value
부모찾는 메소드
document.querySelector('아이디,클래스 무언가').parentElement
생성 : 변수.setAttibute('key','value')
내용삽입 : 변수.textContent = '내용'
이벤트 발생 시 작동하는 함수를 할당하는 방법
(1) DOM 객체에 onclick 을 직접 지정
document.querySelector('id또는class?').onclick = 작동함수
(2) addEventListener 메소드 사용하여 할당
document.querySelector('id또는calss?').addEventListener('이벤트',function(){~~~함수내용~~~})210706 DOM-유효성검사
1.
const menus = document.querySelectorAll("button"); //모든 버튼을 가져옵니다.
let btnAmericano = menus[0];
let btnCaffelatte = menus[1]
btnAmericano.onclick = handleClick;
btnCaffelatte.onclick = handleClick; //
2-1. function handleClick(event){ // 여기서 매개변수?받음 (event) 애로
console.log(`${event.target.textContent}를 클릭하셨습니다.`); // 매개변수를 콘솔로그로 출력
}
2-2. btnAmericano.addEventListener('click', (event) => { //btnAmericano 에 이벤트 리스너 추가 (클릭이벤트, 클릭시 호출 될 함수 생성 (매개변수명 : event)) => 바로 리턴 값
let value = event.target.textContent; // value 라는 변수 선언 : 클릭 된 메뉴 이름을 담는다 //
console.log(value + "를 클릭하셨습니다."); // event = 매개변수에 있는 target node?에서 textcontent (외부출력되어있는값)
});
**주의사항**
function handleClick(event) {
console.log(event);
} //console.log 활용해서 찍어보면 경로 다 나온다. 진짜 활용 잘해서 풀어야 됨
btnAmericano.target.textContent
event.target.textcontent
210707 고차함수-콜백함수
고차 함수(higher order function)는 함수를 인자(argument)로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수입니다.
(1) 변수에 함수를 할당할 수 있나요 ? ----> 네!
(2) 함수를 담은 변수를 인자로 전달 받을 수 있나요 !? ----> 네!!
(3) 함수 내부에서 변수에 함수를 할당할 수 있나요 !!? ----> 네!!!
(4) 함수는 이 변수를 리턴할 수 있나요 !!!? ----> 네!!!!
고차함수 는?
- 다른 함수를 인자로 받는 경우
- 함수를 리턴하는 경우
- 함수를 인자로 받고, 함수를 리턴하는 경우
자바스크립트에는 기본적으로 내장된 고차함수가 여럿 있고,
그중에서 배열 메소드들 중 일부가 대표적인 고차함수에 해당한다고 한다.
아래는 전부 리턴값으로 [배열] 을 리턴한다
< map >
주는 조건에 의해 새 배열 반환
< filter >
전달되는 조건은? 함수의 형태 !
걸러내기 위한 조건을 명시한 함수
< reduce >//
초기값,배열
마무리로 GitKraken 설치 함 !!

