[axios] get/delete , params/query
클라이언트에서 서버로 요청을 보내는데
params 방식과 query 방식으로 보내도
서버에서는 req.query 로 console.log 값이 출력되는걸 확인하고
어떠한 차이가 있는지 찾아보았다
이전에 작업하면서 분명히 알았을 내용이였지만 기억이 명확하게 나지않아
이번기회에 찾아보면서 기록해놓는다
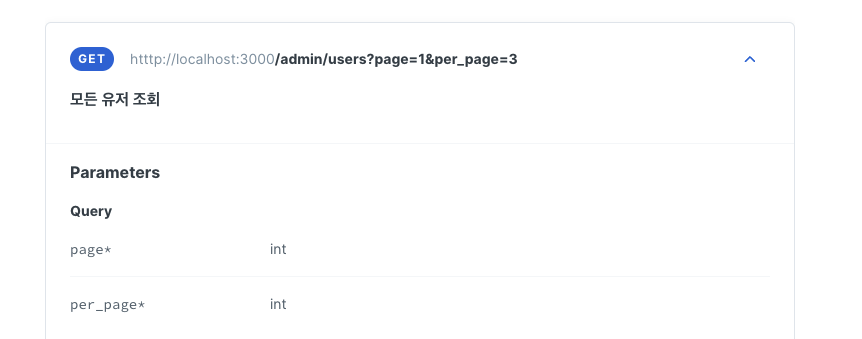
gitbook
어드민페이지에서 모든 유저데이터를 조회하는 경우에 gitbook은 위와 같이 작성이 되어있었고
라우터는 아래와 같이 분기되어있었다
router.get("/users", ctrl.getAllUsersHandler);
서버쪽에서 API 주소에 : 으로 데이터를 받겠다고 명시를 해놓지 않는다면
아래 두가지방식으로 나누어보내도 서버에서 req.qeury 로 조회해볼 수 있다
//1
const { data } = await API.get<IUserList>(`admin/users?page=${page}&per_page=${per_page}`);
//2
const { data } = await API.get<IUserList>(`admin/users`, {
params: {
page,
per_page,
},
});
만약 API주소에 :page:per_page 라고 명시를 해놓았다면
아래와 같이 params로 확인할 수 있다.
`admin/users?page=${page}&per_page=${per_page}` console.log(req.params); // { page: 1, per_page: 10 }
API 주소에 :으로 따로 명시를 해놓지 않았다면 query로 확인이 가능하다
params: { page, per_page, }, console.log(req.query); // { page: 1, per_page: 10 }
/:page/:per_page 라고 API에 작성이 되어있을 때는
프론트에서 전달해주는 방식에 맞추어 query 와 params로 나누어 데이터를 받을 수 있지만
그렇지 않다면 query로 조회가 가능하다
하지만 server에서 명시되어있지않다 하더라도 Gitbook에 있는 요청데이터 형식에 맞추어
작성하는게 맞다
참고한 블로그
https://wooooooak.github.io/web/2018/11/10/req.params-vs-req.query/