Chakra Modal ui + next.js
챠크라 ui로 레이아웃을 짜게되면서 모달을 버튼에 맞추어 띄워야 될 상황이 됐는데,
react와 next의 차이도 조금 있고,
chakra를 사용하다보니 기존에 모달 띄우던 방식과 조금 달라 기록해 놓고자 한다
📂 폴더구조
📂 Component
┣ 📜 Content.tsx
┣ 📜 ex1Modal.tsx
┗ 📜 ex2Modal.tsx
┗ 📜 index.tsx
1) 모달 Import 해오기
레아이아웃을 미리 만들어놓은 모달을 content.tsx에 import 해온다.
챠크라에서 제공해주는 Modal의 isOpen, onOpen, onClose 를 사용하기 위해
useDisclosure 도 같이 import 해와준다.
모달을 띄울 여부는 content의 button을 클릭하면서
정해지기 때문에 content파일에서 import해온다.
import { useDisclosure } from '@chakra-ui/react';
import ex1Modal from './ex1Modal';
import ex2Modal from './ex2Modal';2) 모달마다 key 이름 바꿔주기
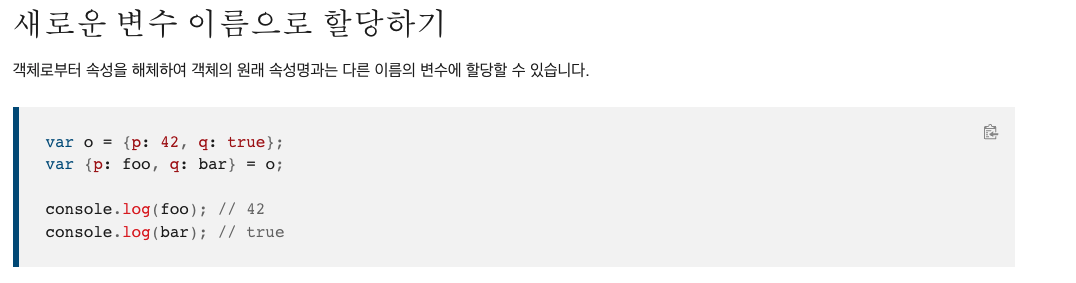
그 다음 객체 구조분해할당 문법을 통해 key 이름을 모달마다 지정해주도록 바꿔준다.
const { isOpen: isEx1, onOpen: Ex1Open, onClose: Ex1Close } = useDisclosure();
const { isOpen: isEx2, onOpen: Ex2Open, onClose: Ex2Close } = useDisclosure();공식문서
이 문법 안써봤어서 처음에 헷갈렸다
3) 모달에 props 넘겨주기
content에서 return 내부에 모달을 불러오면서 props를 넘겨주고,
원하는 Button에 Modal:onOpen으로 지정해 놓은 key를 넘겨준다
return (
...,
<Button onClick={Ex1Open}> 예제모달1 </Button>
<Button onClick={Ex2Open}> 예제모달2 </Button>
<ex1Modal isOpen={isEx1} onClose={Ex1Close} />
<ex2Modal isOpen={isEx2} onClose={Ex2Close} />
)이러면 content에서는 원하는대로 동작이 끝이난다!
ex1Modal.tsx
Modal파일에서는 프롭스로 받아온 isOpen, onClose를 본인이 사용하기 싶은 방식에 맞추어
모달 Ui에 적용시키면 된다!
const ex1Modal = ({ isOpen, onClose }) /* props 받아오기 */
<Modal isOpen={isOpen} onClose={onClose} > // 모달 만드는 첫 태그에 걸어주기