ctrl + T = 터미널

#오늘은리눅스
CLI 기본명렁어 ~ 패키지와 패키지매니저 ~ Node.js 를 배웠다.
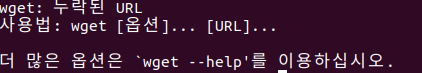
wget 깔려있는지 확인 법 : wget 터미널에 쳐보기 그러면 ↓ 와 같이 출력
줌이 설치가 안 된 이 유
sudo apt install ./ zoom_amd64.deb //띄어쓰기 오류 sudo apt install ./zoom_amd64.deb //수업 시작 전에 깔아놓았던 줌은 터미널로 깐게 아니여서 삭제하고 다시 깔았는데 //역시나 프로그래밍의 세계는 띄어쓰기 하나도 틀리면 설치가 안된다ㅠㅠ //자동번역으로 사이트를 번역해놓은 상태여서 복사가 잘못되어서 //설치가 안돼서 다시 확인해보니까 번역때문이였던것,, //앞으로는 내용 확인하면 다시 영문으로 번역해서 복사해볼 것 ^_^...
명령어 사용 시 등장하는 키워드
( / ) : 루트디렉토리 , 절대경로의 시작이 루트디렉토리(/) 인것
( ~ ) : 홈 디렉토리
( . ) : 상대경로의 시작 현재디렉토리인것
npm,nvm,node.js
* nvm 노드 버전 관리자, node.js 다운로드&설치
-nvm-v : 버전 확인 // 설치되었을 때만 버전 확인된다 (npm,node 또한)
-nvm ls-remote --lts : node 모든버전 확인가능
-nvm use '14.17.1' : ' '안에 버전 입력 시 버전 체인지 가능
* npm 패키지 관리자
-npm -v : 버전 확인
* node -v : 버전 확인 // node는 버전을 여러개 깔 수 있다Linux Ubuntu _ 사용하는 apt 패키지매니저 주요 명령어
- apt update: 패키지의 업데이트 여부 확인 // 관리자 권한 필요
- apt list --upgradable: 업데이트 필요한 파일 조회
- apt upgrade: 프로그램 업그레이드 // 관리자 권한 필요
- apt show: 프로그램의 정보 확인
- apt install: 프로그램 설치 // 관리자 권한 필요
- apt list --installed: 설치된 프로그램 목록 보기
- apt remove: 프로그램 삭제 // 관리자 권한 필요
- apt search : 패키지 검색
// 관리자 권한 필요 명령어에는 사용할 때 앞에 sudo 를 붙여서 써야한다- 프롬프트(Prompt) : 키보드의 입력을 확인하고 편집할 수 있는 한 줄의 공간
pwd
mkdir
ls
nautilus
cd
touch
cat
rm
mv
cp
sudo 관리자 권한
나머지 명령어에 설명을 지금 당장 안적고
이 글을 다시 볼 때 무슨 명령어인지 내가 설명 할 수 있을 때 채워 넣어야겠다
[ CSS 적용 순서 ] //약간 뒷북
// EX)
.class1{ background-color : 검정 }
.class2{ background-color : 블루 }
<div class ="class1 class2">패키지</div> // 백그라운드 : 블루
// 이유는? class1 의 검정이 먼저 적용 되었으나, 후에 다시 class2의 블루가 덮어짐
// class ="class2 class1" 로 적어도 CSS의 순서대로 적용이 되기 때문에
// 백그라운드 색은 블루
<div class ="class2">터미널</div> // 백그라운드 : 블루
<div class ="class1">모듈</div> // 백그라운드 : 검정