순서
필요한 사전작업
react-navigation/bottom-tabs설치 후 하단 네비게이션 기본세팅 완료 후
react-native-vector-icons설치 되어 있어야 합니다.
- 아이콘사이트 icomoonw 접속해서 사용 할 svg 이모티콘 등록하기
- 등록한 파일 다운받기
- 공통 적용사항
- IOS 적용사항
- Android 적용사항
- 코드 수정
- 적용 완료!
1. 아이콘 사이트 등록하기
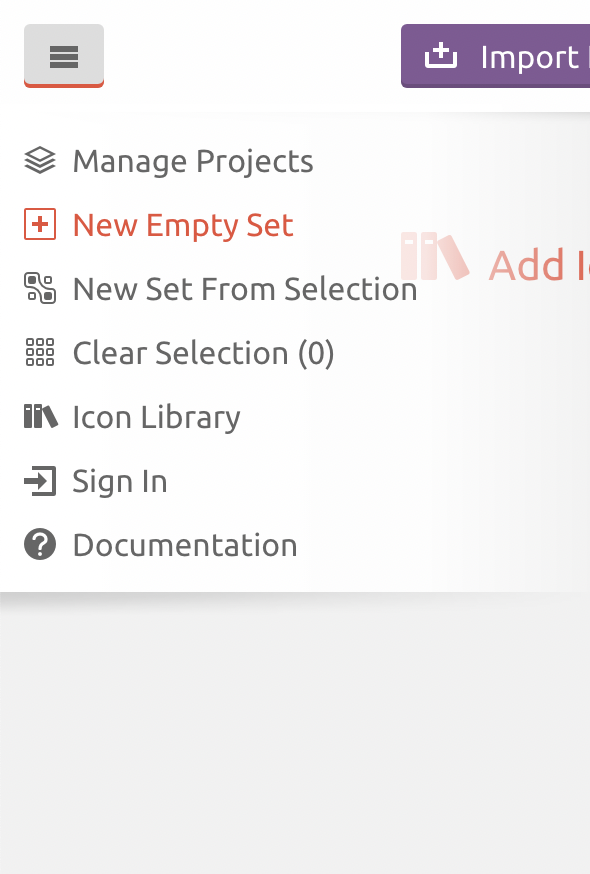
1.1. 홈페이지 왼쪽 상단에 New Empty Set 선택

1.2 새로운 Untitled Set 생성 확인

1.3 사용할 .SVG 아이콘 파일 드래그해서 등록하기

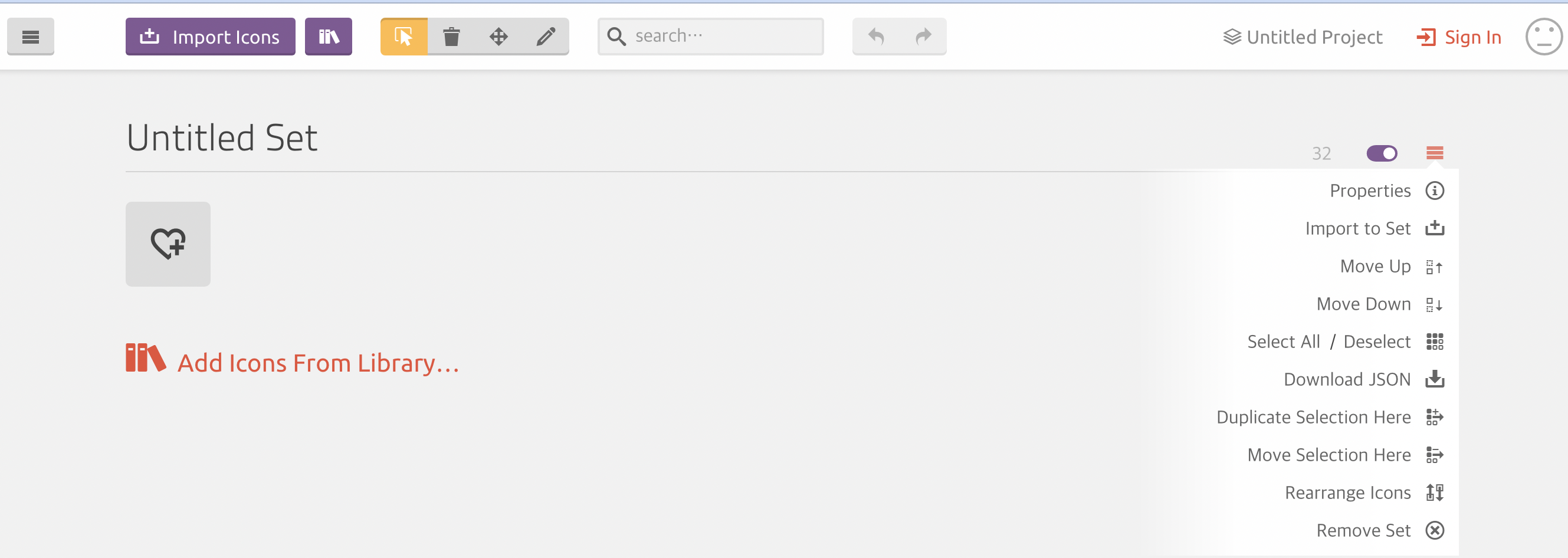
1.4 오른쪽버튼 - properties → 아이콘모음집 파일 이름 바꿔주기

1.5 Edit Metadata 클릭

1.6 원하는 정보 수정

1.7 변경사항 확인 (Untitled Set → Test)

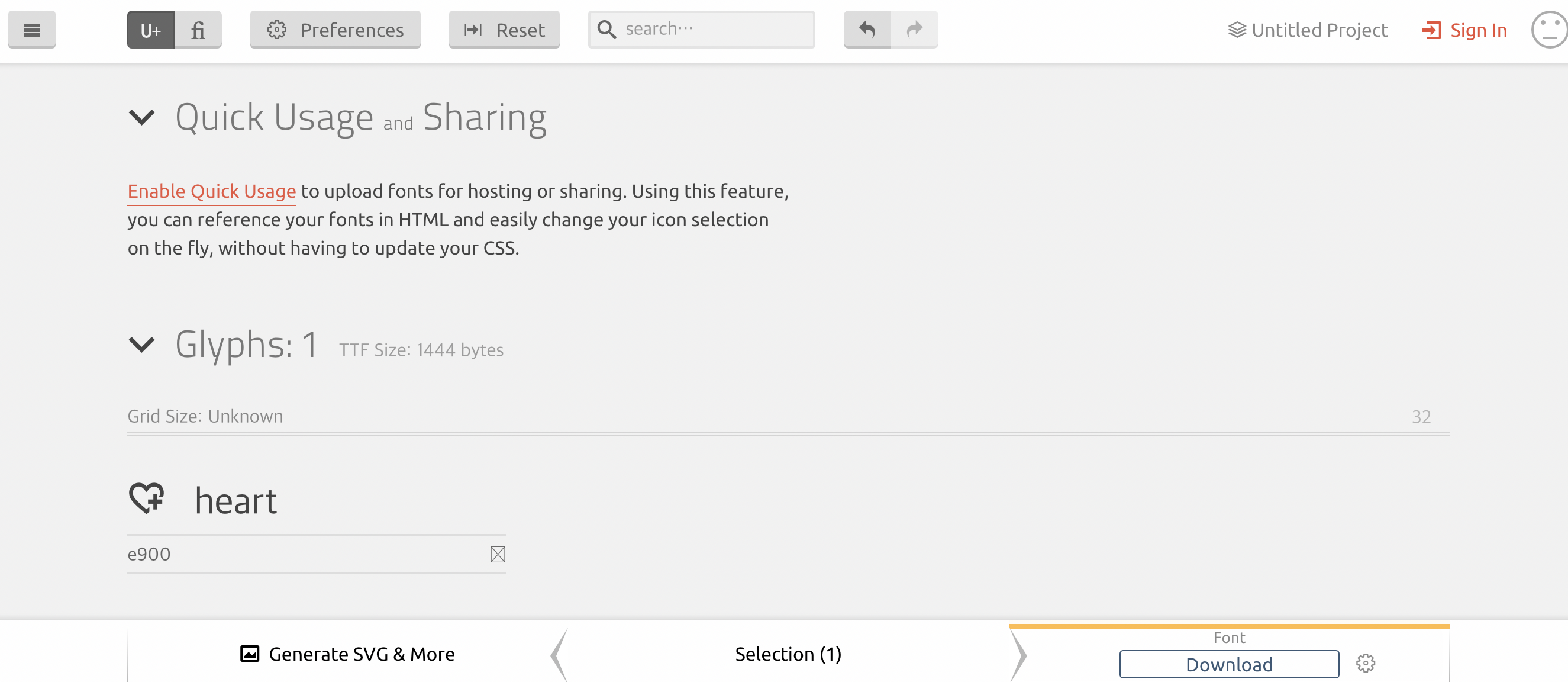
1.8 업로드 한 아이콘 중에서 필요한 아이콘 클릭
- (아래 heart 클릭 된 모습)
- selection(클릭 된 아이콘 수량)

1.9 선택 완료 후 Font 탭으로 넘어가서 Download 클릭

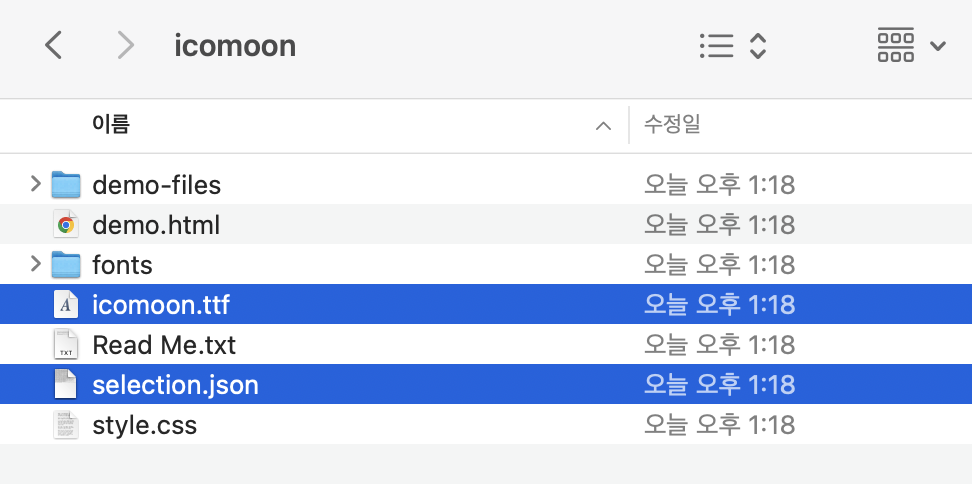
1.10 다운로드 받은 폴더 내부확인
- 사용할 파일 2개 (.ttf , .json)

🔥 공통작업
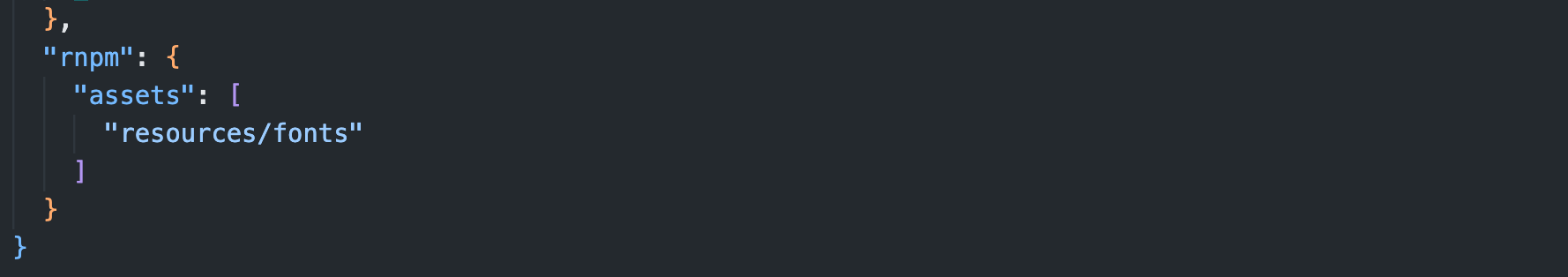
3.1 package.json 내용 추가

"rnpm": {
"assets": [
"resources/fonts"
]
}3.2 최상단위치에 selection.json 추가
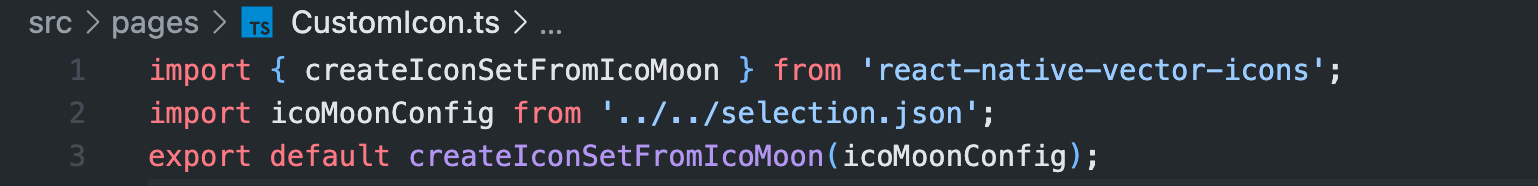
3.3 src/pages/CustomIcon.ts(js) 추가

3.4 src/assets/resources/fonts .ttf 파일 추가

3.5 🚨 node_modules/react-native/vector/icons 디렉토리에 생성한 .ttf 파일 추가
🗣 이건 필수 인지는 모르겠지만 저는 적용했었어야 문제가 없었습니다
🚧 Error : Unrecognized font family 'icommon'
여기서 에러가 발생하면 NPM I + POD INSTALL 한번 더 해보기
(+ killall "Simulator" )
🍎 IOS
ios/Fonts/ .ttf 추가
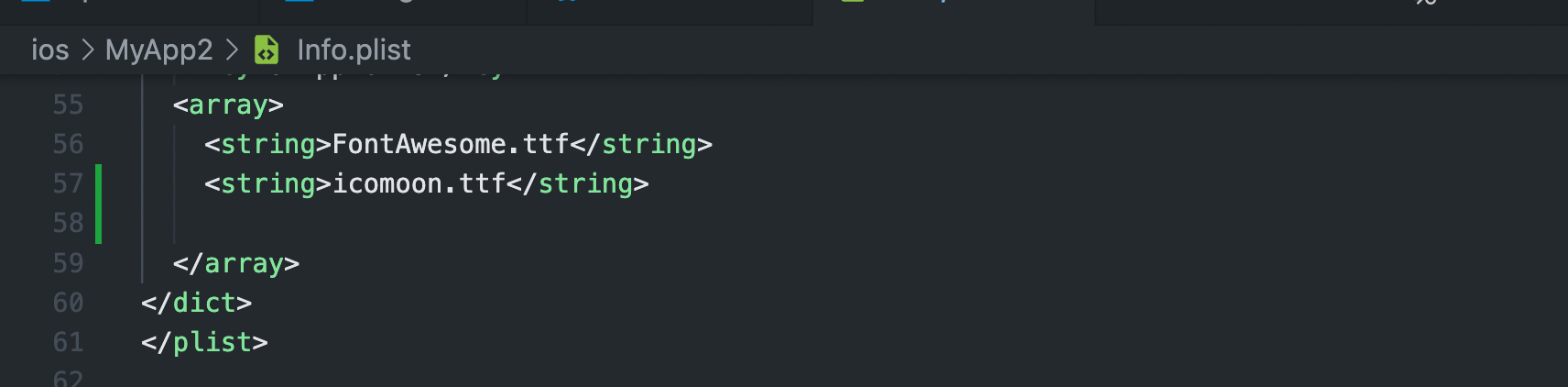
본인의 app이름 /Info.plist 수정

cd ios && pod install
🤖 android

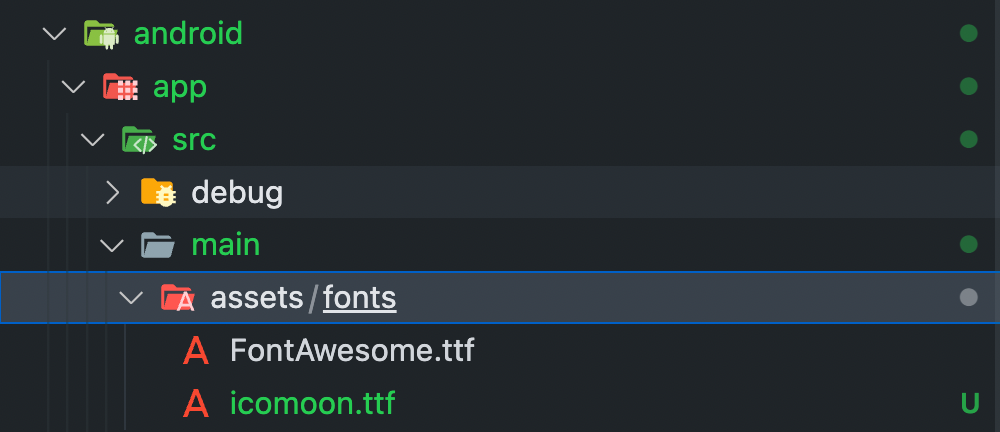
android/app/src/main/assets/fonts/ .ttf 추가
기존 bottom-tab Icon 코드변경
<Tab.Screen
...,
options={{
...,
tabBarIcon: ({ size, focused }) => (
<CustomIcon name="heart" size={size} color={focused ? '#1b1b1b' : '#c2c2c2'} />
),
}}
/>여기서 name은 맨 처음 파일 등록할 때 이름입니다.
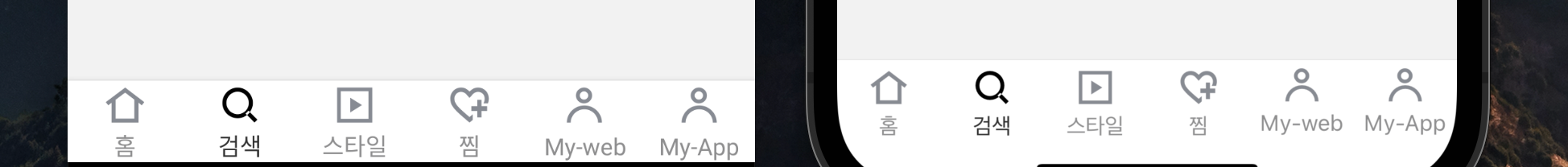
SVG 아이콘파일 적용 완료! 🥳

다른방법
초기에 svg 적용방법을 못찾아서
png파일 업로드 후 focused에 맞추어서 보여주는 방식을 사용했는데,
화질이 깨지고 색상일 미리 지정해줘야 하는 문제점 때문에
이 방법이 아닌거 같아 다른방법을 찾아 해결했다.. 🌟
7/1 추가

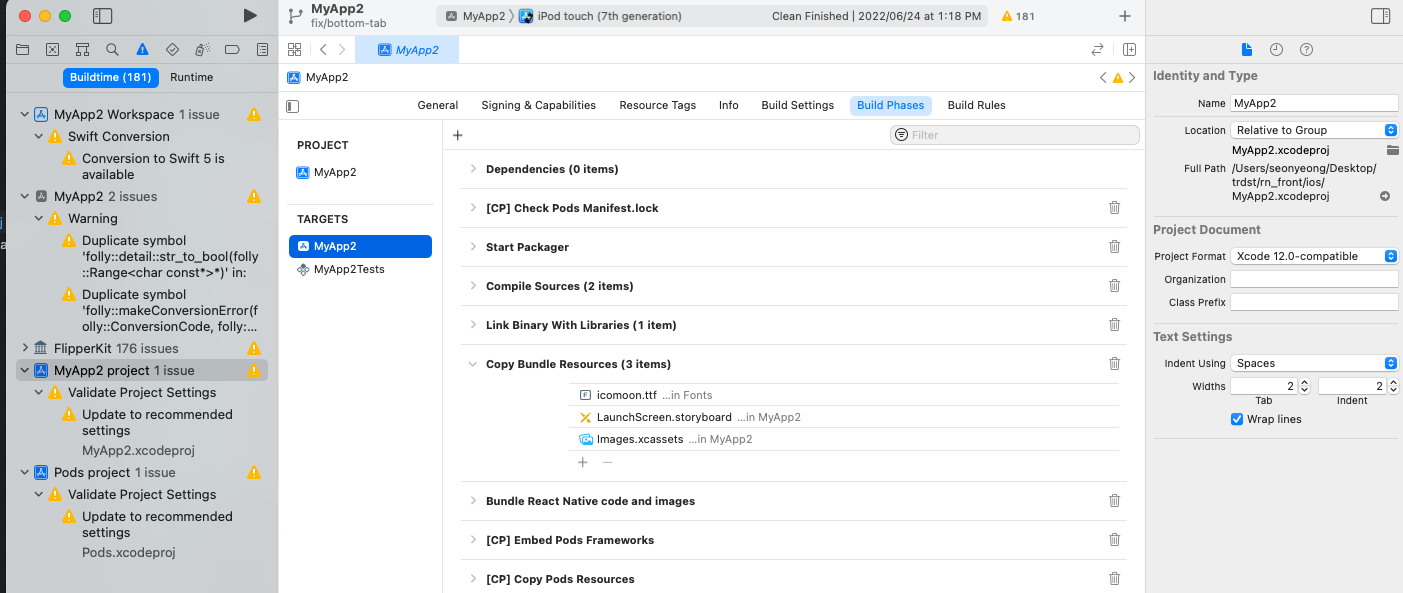
nodemodule에 넣는거는 아닌거 같아서 찾아보니까 xcode에서
프로젝트 선택 -> Bild Phases -> copy Bundle Resources -> icomoon.ttf 파일 추가
위 방식으로 하니까 잘 적용됐다 ^.^
