setState !
궁금해 하던 setState로 왔다.
setState를 사용하는 방식은 2가지가 있다.
1) setCount(count + 1);
2) setCount(count => count + 1);2번째 방식이 내가 궁금해 하던 문법인데
이 방법을 함수형 업데이트 라고 부른다
setCount(count => count + 1);
setCount(count => count + 1);
// count의 값은 2다setState가 실행이 되는데 그 내부 값의 인자로
callback을 넣어주게 되면 순차대로 콜스택에 쌓여서 setState함수가 실행이된다!
callback에서 첫번째 인자로는 이전state 값을 받아온다!
순차적으로 이전 state값을 가지고 처리가 되기때문에 정확성을 유지하면서 값을 업데이트 시킬 수 있다
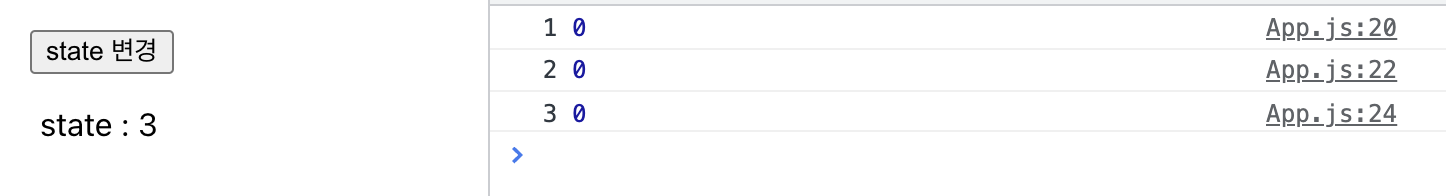
함수형업데이트
const upState = () => { setState(state => state + 1); console.log('1', state) setState(state => state + 1); console.log('2', state) setState(state => state + 1); console.log('3', state) };
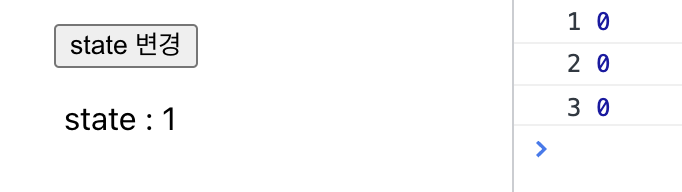
일반업데이트
const [state, setState] = useState(0); const upState = () => { setState(state + 1); console.log('1', state) setState(state + 1); console.log('2', state) setState(state + 1); console.log('3', state) }; // setState()를 연속적으로 호출하면 Batch 처리를 한다.
위 결과값에서 클릭 시 1만 업데이트 되는 이유는 !
state는 이전의 값을 참조하지 않고 초기값이였던 0을 참조하고 있기때문에 1로 업데이트가 된다
리액트는 batch update(일괄업데이트)를 한다
setState 내에서 호출을 아무리 많이 해도 batch update로 일괄 처리되어서 결국 한번의 랜더링만 이루어진다
일괄처리의 목적은 불필요한 렌더링을 방지하는 것이고, 글에 따르면
(React 16 및 이전 버전) 기본적으로 React 이벤트 핸들러 내부의 업데이트만 일괄 처리된다고 한다
리액트 홈페이지에서는 아래와 같이 안내해주고 있다
incrementCount() {
this.setState({count: this.state.count + 1});
}
handleSomething() {
// `this.state.count`가 0에서 시작한다고 해봅시다.
this.incrementCount();
this.incrementCount();
this.incrementCount();
// React가 컴포넌트를 리렌더링할 때 `this.state.count`는 3이 될 것 같은 예상과 달리 1이 됩니다.
// 이것은 `incrementCount()` 함수가 `this.state.count`에서 값을 읽어 오는데
// React는 컴포넌트가 리렌더링될 때까지 `this.state.count`를 갱신하지 않기 때문입니다.
// 그러므로 `incrementCount()`는 매번 `this.state.count`의 값을 0으로 읽은 뒤에 이 값을 1로 설정합니다.setState 모두 모은뒤에 결과값을 가지고 랜더링이 이루어진다
여기서 잠깐 왜 콘솔에는 0이 찍히는거지?
useState는 비동기로 작동된다고 했다.
console에는 아직 랜더링이 되기 이전의 값을 찍고있기 때문에 이전의 값이 찍히는것이다
( state 변경(콘솔) - 리렌더링 - state 반영 )
왜 더 좋은코드은지 알아보려고 검색을 시작했는데 방대한 자료를 마주했다
원하는 내용에 대해서는 잘 알게되었지만 중간에 길이 다른곳으로 새어버렸다
여러글을 참고해서 읽다보니 이해하는대로 글을 작성하게 됐는데 순서가 엉망진창이다..!!
공부를하고나서 이해가 가지않았다고 했던 블로그 글을 다시 천천히 읽어보니
이게 이런뜻이였구나 하면서 이해가 되었다
reference
- 첫번째글
- state
- hook구현체
- TS
- 리액트 공식
- useState 비동기
- https://medium.com/swlh/react-state-batch-update-b1b61bd28cd2
- https://ko.reactjs.org/docs/faq-state.html#what-does-setstate-do
- velog 정리글
- https://thrillfighter.tistory.com/670
- https://velog.io/@suyeonme/react-useState%EC%9D%98-%EB%B9%84%EB%8F%99%EA%B8%B0%EC%A0%81-%EC%86%8D%EC%84%B1-%ED%95%A8%EC%88%98%ED%98%95-%EC%97%85%EB%8D%B0%EC%9D%B4%ED%8A%B8