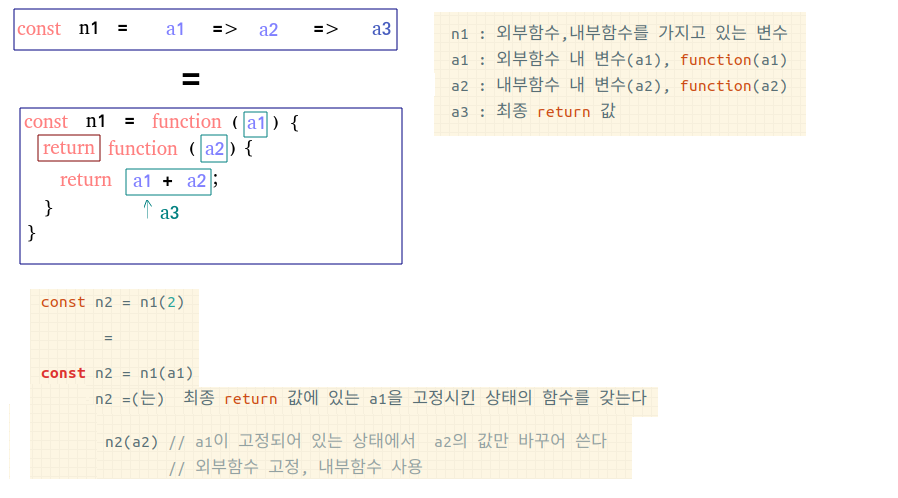
함수의 호출이 두번 발생되며 리턴값이 함수의 형태이고 ,
리턴하는 함수에 의해 스코프(변수의 접근범위가)가 구분 된다.
안에서 바깥변수 쓰는거 O
밖에서 안쪽 변수 못씀 X
외부함수와 내부함수를 가지고 있고 내부함수를 여러개 만들 어서 객체로 만들어 사용 할 수 있다.
외부함수의 실행이 끝나도, 외부함수 내 변수가 메모리상에 저장...
지금 쓰고 있는 이 내용들도 내 머리속에 있는게 아니고 내가 필기하면서 정리한 내용 ㅠ...
쓰다가 결국 헷갈려서 그림판으로 만들어놨다
개념을 알아가보자

지금 블로그 다시 마무리하고 사진보는데
뭔가 잘못된거같다... 아침에 다시 확인해봐야겠다..
클로져는 "함수와 함수가 선언된 어휘적(lexical) 환경의 조합을 말한다. 이 환경은 클로저가 생성 된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성된다." 라고 합니다. 여기서의 키워드는 "함수가 선언"된 "어휘적(lexical) 환경"입니다. 특이하게도 자바스크립트는 함수가 호출되는 환경와 별개로, 기존에 선언되어 있던 환경 - 어휘적 환경 - 을 기준으로 변수를 조회하려고 합니다. 유어클레스 영상에서 언급되는 "외부함수의 변수에 접근할 수 있는 내부함수"를 클로져 함수로 부르는 이유도 그렇습니다. 클로저 함수: 클로저는 외부함수의 컨텍스트에 접근할 수 있는 내부함수를 뜻합니다. 외부함수의 실행이 종료된 후에도, 클로저 함수는 외부함수의 스코프, 즉, 함수가 선언된 어휘적 환경에 접근할 수 있습니다. 클로저 사용 예시: 클로저를 통해 커링(currying, 함수 하나가 n개의 인자를 받는 대신 n개의 함수를 만들어 각각 인자를 받게 하는 방법), 클로저 모듈(변수를 외부 함수 스코프 안쪽에 감추어, 변수가 함수 밖에서 노출되는 것을 막는 방법) 등의 패턴을 구현할 수 있습니다. 클로저의 단점: 일반 함수였다면 함수 실행 종료 후 가비지 컬렉션(참고 자료: MDN '자바스크립트의 메모리 관리') 대상이 되었을 객체가, 클로저 패턴에서는 메모리 상에 남아 있게 됩니다. 외부 함수 스코프가 내부함수에 의해 언제든지 참조될 수 있기 때문입니다. 따라서 클로저를 남발할 경우 퍼포먼스 저하가 발생할 수도 있습니다. 자바스크립트는 가비지 컬렉션을 통해 메모리 관리를 합니다. 객체가 참조 대상이 아닐 때, 가비지 컬렉션에 의해 자동으로 메모리 할당이 해제됩니다.