
이번에는 지난 학습에 이어
직접 Dockerfile을 작성하고 제가 임의로 작성한 정적 html 파일을 서버에 띄워보도록 하겠습니다.
저는 제 호스트 pc의 특정 폴더를 도커 컨테이너 내부 폴더로 연결하는 방법 말고, 파일 또는 디렉토리를 복사 명령어인 COPY를 이용하여 도커 컨테이너에 복사하도록 하겠습니다.
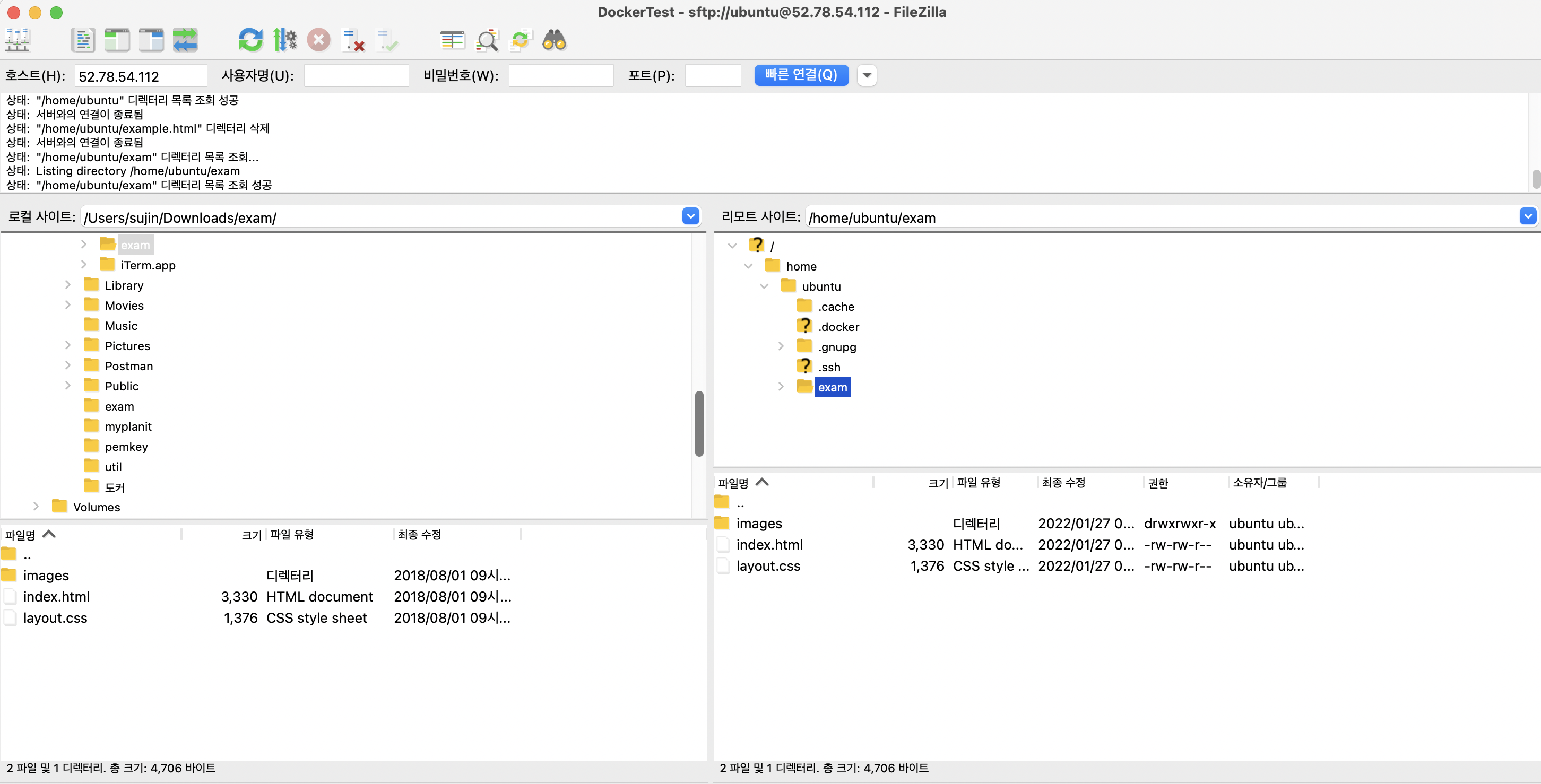
이전에, Filezilla를 이용해 호스트인 제 컴퓨터의 html파일을 ec2서버에 올려보겠습니다.
먼저 저는 https://m.blog.naver.com/wisdom559/221331409383 의 샘플 html, css, js를 다운받아 이를 이용해보겠습니다.

먼저 exam라는 폴더에 해당 샘플코드를 넣었고,
이를 저의 우분투 서버에도 올렸습니다.

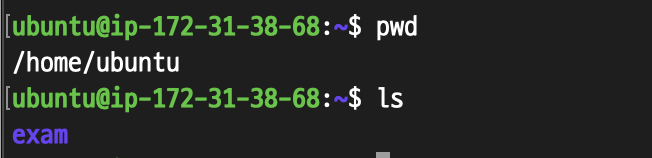
서버에 접속했을때 exam 디렉토리가 올라온 것을 확인할 수 있습니다.
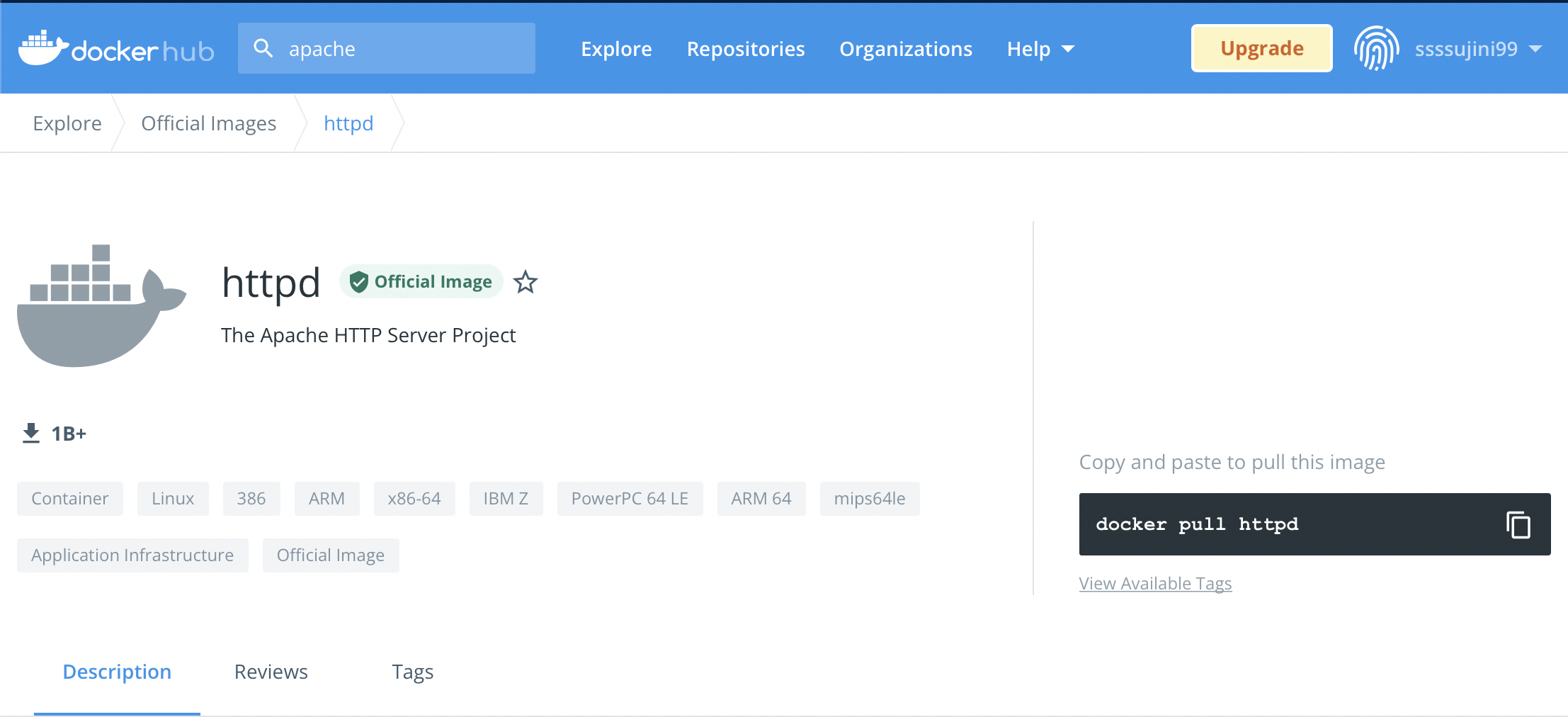
먼저 nginx와 apache 웹 서버중 apache 웹 서버를 선택하였구요,
이 apache웹 서버를 구동해보겠습니다.
Dockerhub에서 확인해볼수있듯이 apache 서버의 공식 명칭은 httpd입니다.

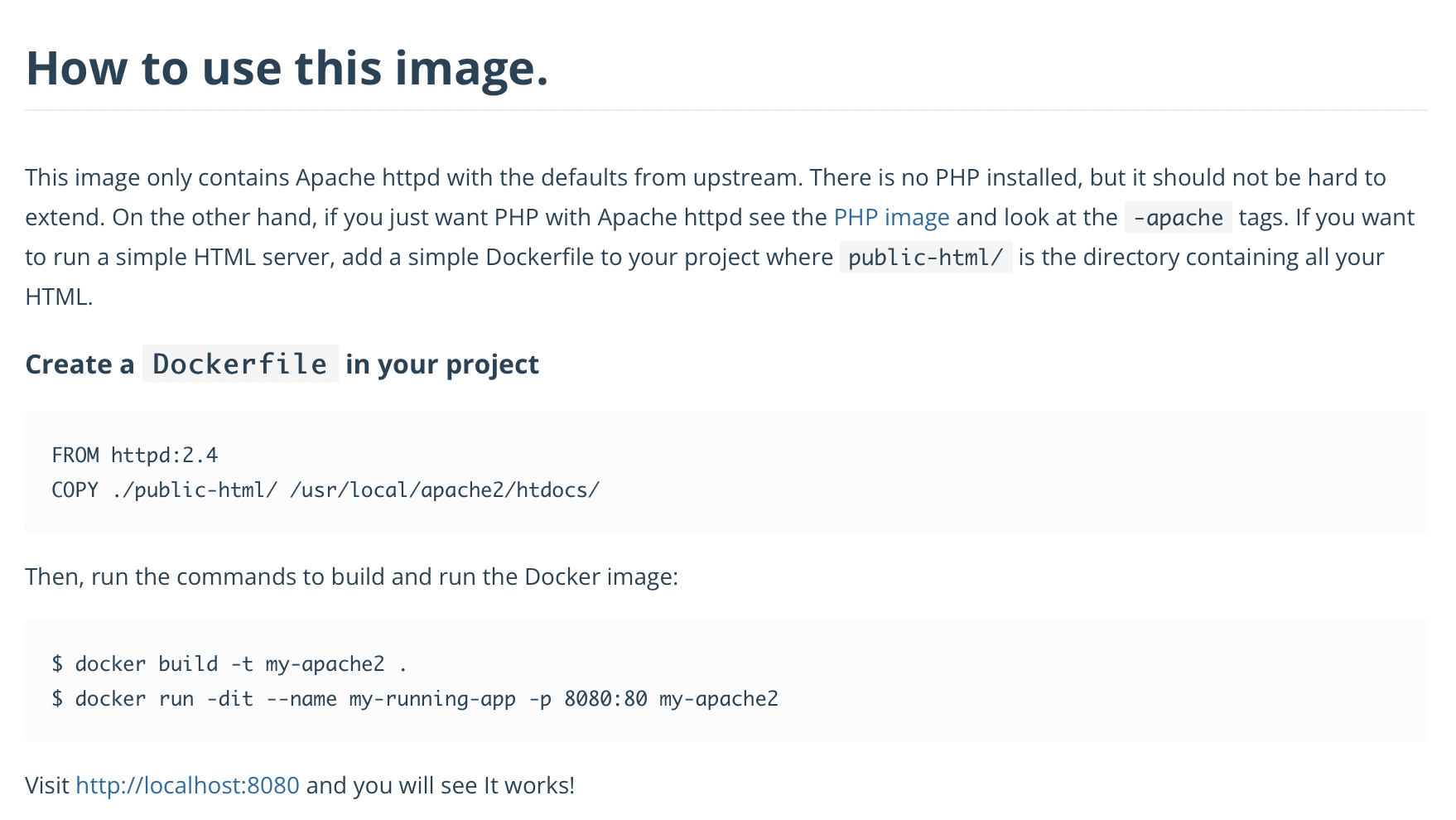
그리고 밑에보시면 자세한 사용법도 나와있습니당.

공식문서에 나와있는 Dockerfile을 참고해
저도 Dockerfile을 작성해보았습니다.
FROM httpd:alpine #베이스 이미지를 지정
COPY ./exam /usr/local/apache2/htdocs이어서 저장을 하구,
이미지를 빌드하고 컨테이너를 실행해보도록 하겠습니다.
- 이미지 빌드하기
빌드할 이미지 이름을 web이라고 해보겠습니다!
ubuntu@ip-172-31-38-68:~$ docker build -t web .
// Dockerfile이 있는 폴더에서 web이라는 이미지 이름으로 이미지 빌드이미지를 빌드한 결과를 모두 출력해보면 다음과 같습니다.
ubuntu@ip-172-31-38-68:~$ docker build -t web .
Sending build context to Docker daemon 32.77kB
Step 1/2 : FROM httpd:alpine
alpine: Pulling from library/httpd
59bf1c3509f3: Pull complete
085d9bf42ab2: Pull complete
907dfa98a03e: Pull complete
242407d61b32: Pull complete
aa5e87b8047c: Pull complete
f1ff32cc6322: Pull complete
Digest: sha256:c7b8040505e2e63eafc82d37148b687ff488bf6d25fc24c8bf01d71f5b457531
Status: Downloaded newer image for httpd:alpine
---> 294cecd6c779
Step 2/2 : COPY ./exam /usr/local/apache2/htdocs
---> fea04f9c6b63
Successfully built fea04f9c6b63
Successfully tagged web:latest먼저, 현재 저의 docker images에 alpine웹 서버 이미지가 없으므로,
이를 도커 허브에서 다운받는 과정이 먼저 진행되구요
이후에 ./exam의 디렉토리를 /usr/local/apache2/htdocs에 복사하는 COPY명령어가 실행됩니다.
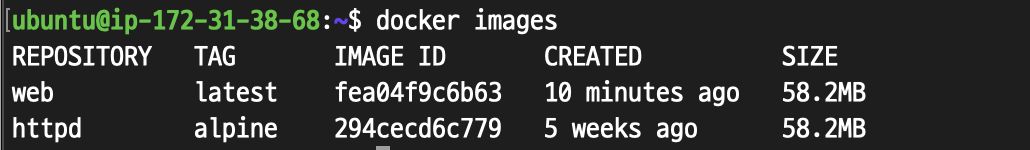
바로 제 도커 이미지들을 확인하면 다음과 같습니다.

- 백그라운드로 실행하면서 포트 오픈하고 컨테이너 생성하기
ubuntu@ip-172-31-38-68:~$ docker run -d -p 9999:80 --name web1 web
// web 이미지를 백그라운드로 실행, 포트 오픈하고(9999->80) 컨테이너 이름은 web1참고로, -d 옵션은 백그라운드로 실행하는 옵션이며, -p는 포트포워딩을 위한 옵션입니다.
저는 지난번에 제가 인바운드로 추가한 9999포트를 한번 더 이용하였습니다.
이제 컨테이너까지 생성했는데요,
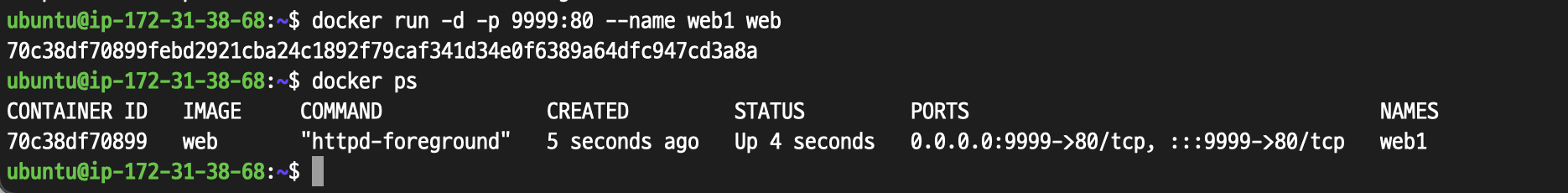
docker ps 명령어를 통해 현재 컨테이너를 확인해보면 다음과 같습니다.
ubuntu@ip-172-31-38-68:~$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
70c38df70899 web "httpd-foreground" 5 seconds ago Up 4 seconds 0.0.0.0:9999->80/tcp, :::9999->80/tcp web1

여기까지 완료했습니다 ㅎㅎ
그러면 직접 바로 크롬브라우저에서 확인해보겠습니다.
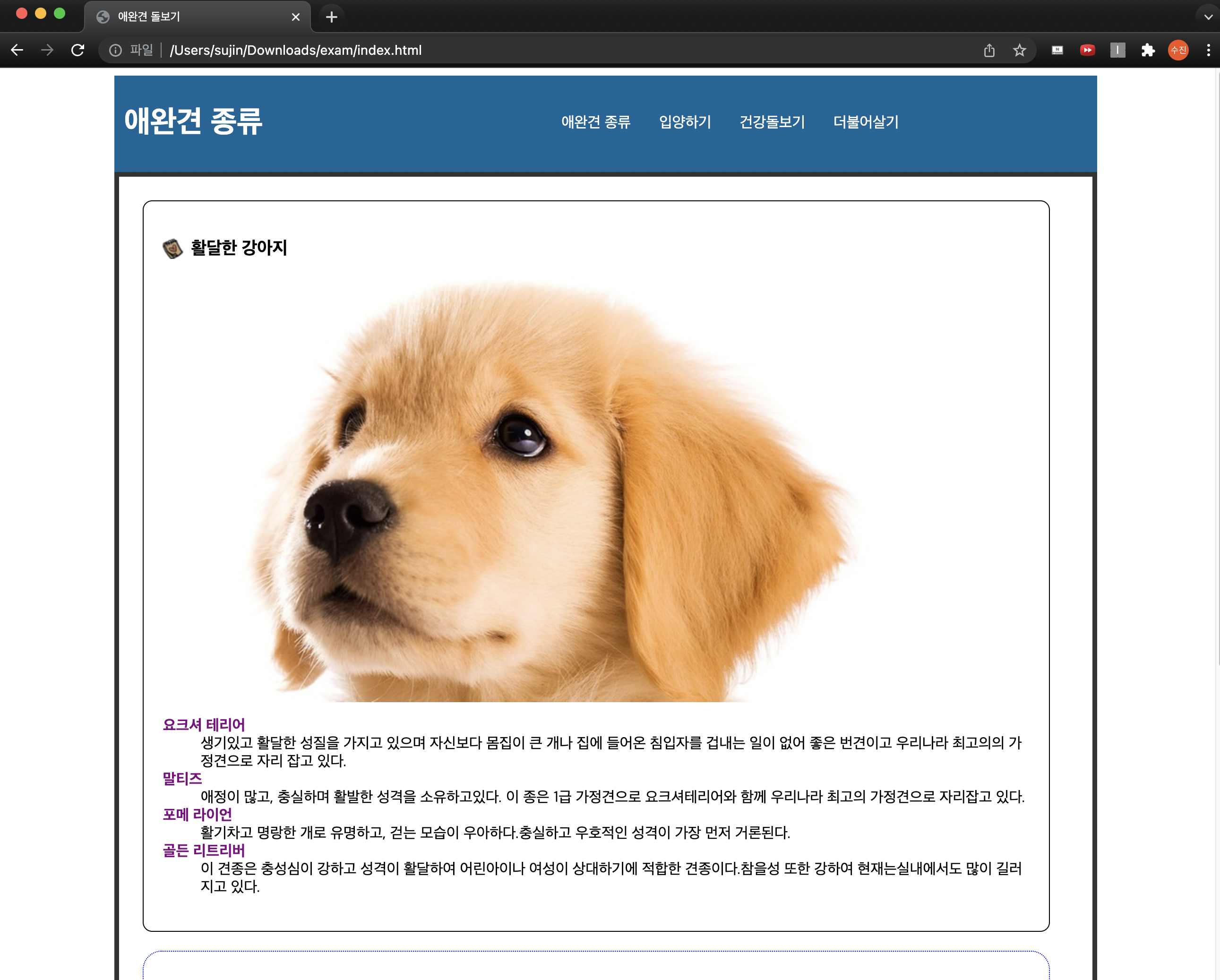
먼저, 다운받은파일의 html을 열어보면 다음과 같습니다.

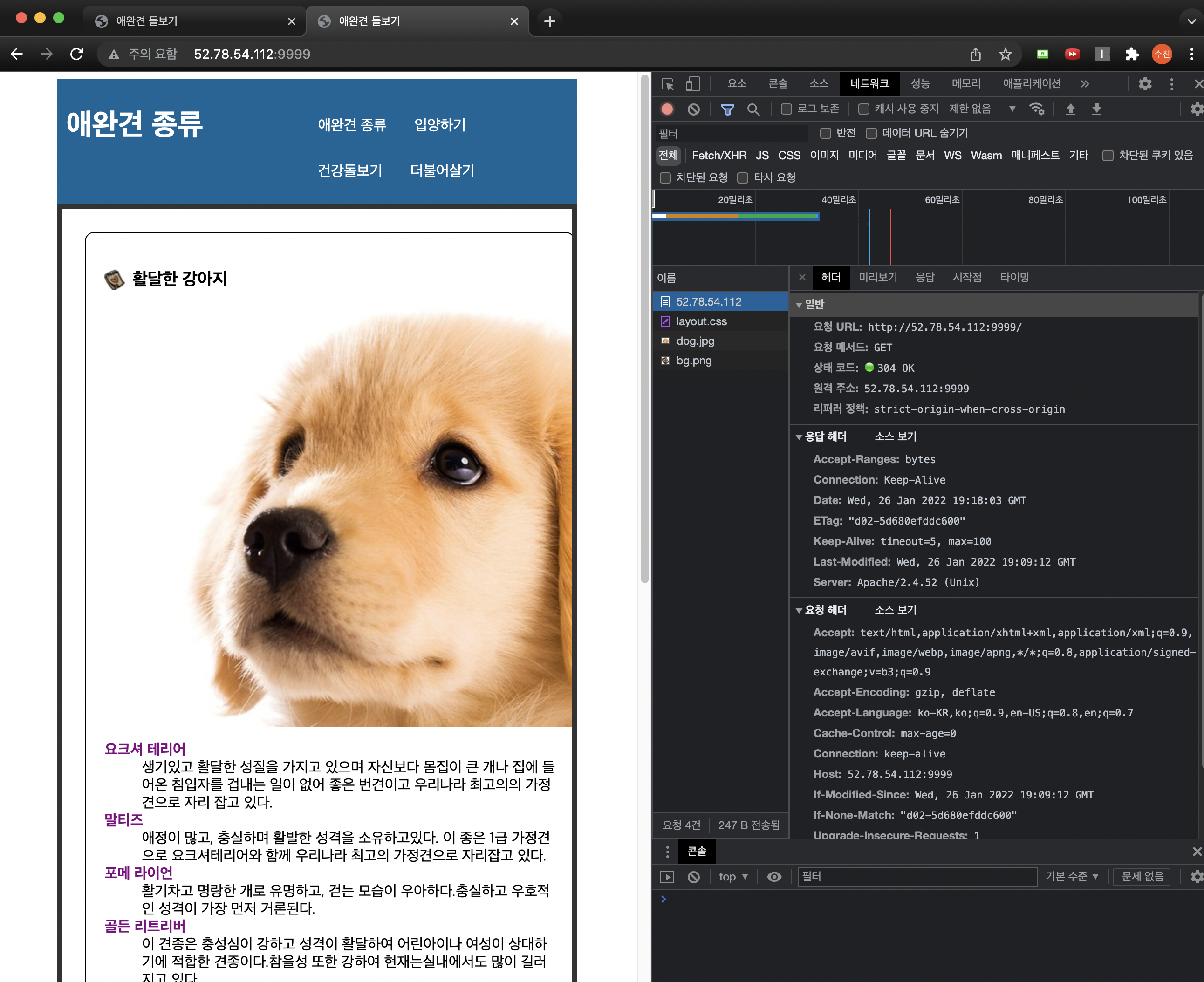
이 파일이 제 서버에도 잘 올라왔는지 확인해보겠습니다.

서버 ip주소로 접속하였을때에도 잘 보이네요 ㅎㅎ

안녕하세요 운영자님
인카토스입니다.
먼저, 댓글로 인사를 드리게 된 점 양해 부탁 드립니다.
이렇게 연락 드린 이유는 이번에 저희가 제작한 도커 각티슈케이스 제품 협찬을 제안드리고 싶어서 연락 드렸습니다.
개발자들에게 많은 사랑은 받은 각티슈케이스입니다.
저희 상품 블로그 포스팅이 가능하실지 여쭙고자 연락드렸습니다.
아니면 클리앙,서버포럼, okky,2cpu,그누보드 등 가입되어 있으신 개발자 커뮤니티가 있으시다면 해당 커뮤니티에 아래와 비슷하게 게시글을 올려주실수 있을까요?
클리앙 : https://www.clien.net/service/board/park/17797443
연락드릴수 있는방법이 댓글밖에 보이지 않아 이렇게 먼저 연락드립니다.
협찬제안에 긍정적인 검토 부탁드리고 제안이 마음에 드신다면 하기 메일로 메일주시면 제품 보내드리도록 하겠습니다.
sungjh0726@naver.com
협찬제품 링크 : https://incatos.shop/surl/P/11