
이 부분을 해보고 싶어 그동안 도커를 공부했었는데,
드디어 해보게 되었습니다!
바로, Nginx의 Reverse Proxy를 이용한 Load Balancing입니다.
처음으로 저는 포트로 구분하여 분산처리를 해보도록 하겠습니다.
1. 아키텍처
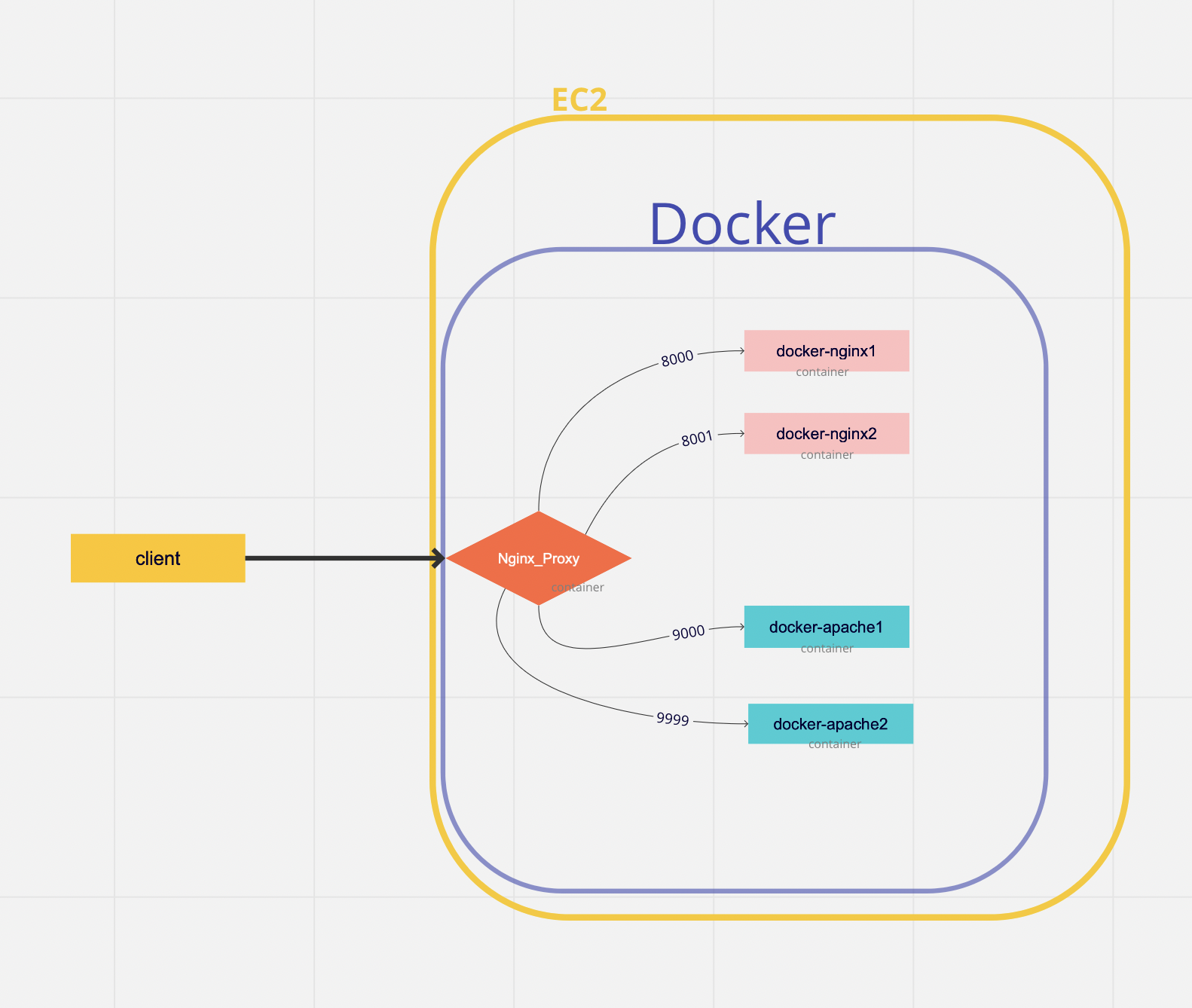
제가 구성한 아키텍처는 다음과 같습니다.

먼저 저는 5개의 컨테이너를 생성했습니다. 일부러 좀 과하게 설정해보았습니다.
앞단에 Nginx컨테이너(Nginx_Proxy)를 두었고,
이 Nginx_Proxy가 여기서의 대표 웹서버라고 보면 될 것 같습니다.
도커에서 link를 이용하여 컨테이너와 컨테이너를 연결하는 방법 대신,
앞단 서버의 포트를 개방하여 뒷단의 컨테이너와 연결시켰습니다.
총 4개의 포트를 개방하였고(8000, 8001, 9000, 9999) 이를 뒷단의 서버와 연결하였습니다.
❗️포트 개방시에 ec2 보안그룹에서 인바운드 규칙을 편집해야 합니다❗️
뒷단에도 총 4개의 서버를 컨테이너로 감싸 만들었습니다.
두 개의 Nginx서버 컨테이너 그리고 두 개의 Apache서버 컨테이너입니다.
그리고 그림에서와 같이 해당 포트로 각각을 할당하였습니다.
즉, 해당 ip주소에서 각각의 포트로 접속 시에
- ip주소:8000 -> docker-nginx1 컨테이너에 접속
- ip주소:8001 -> docker-nginx2 컨테이너에 접속
- ip주소:9000 -> docker-apache1 컨테이너에 접속
- ip주소:9999 -> docker-apache2 컨테이너에 접속
가 됩니다.
2. 파일구조
다음으로, 저의 파일구조는 다음과 같습니다.
- 파일구조
root
│
└───docker-compose.yml
│
└───nginx
└───nginx.conf
매우 간단한 구조입니다.
3. docker-compose.yml , nginx.conf 설정
docker-compose.yml 파일과 nginx.conf는 어떻게 설정하였는지 보여드리겠습니다.
- docker-compose.yml
ubuntu@ip-172-31-38-68:~$ cat docker-compose.yml
version: "3"
services:
nginx_proxy: # 컨테이너1
image: nginx:1.18.0
ports: # 포트 총 4개 개방 (각각은 컨테이너 2~5에 연결을 위함)
- "8000:8000"
- "8001:8001"
- "9000:9000"
- "9999:9999"
restart: always
volumes:
- "./nginx/nginx.conf:/etc/nginx/nginx.conf" # 직접 설정한 nginx.conf로 기존 default nginx.conf를 대체하였습니다.
nginx1: # 컨테이너2
depends_on:
- nginx_proxy
image: nginx:1.18.0
restart: always
nginx2: # 컨테이너3
depends_on:
- nginx_proxy
image: nginx:1.18.0
restart: always
apache1: # 컨테이너4
depends_on:
- nginx_proxy
image: httpd:2.4.46
restart: always
apache2: # 컨테이너5
depends_on:
- nginx_proxy
image: httpd:2.4.46
restart: always- nginx/nginx.conf
제가 추가로 더한 설정은 다음과 같습니다.
...
upstream docker-nginx1 {
server nginx1:80;
}
upstream docker-nginx2 {
server nginx2:80;
}
upstream docker-apache1 {
server apache1:80;
}
upstream docker-apache2 {
server apache2:80;
}
server {
listen 8000;
location / {
proxy_pass http://docker-nginx1;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
server {
listen 8001;
location / {
proxy_pass http://docker-nginx2;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
server {
listen 9000;
location / {
proxy_pass http://docker-apache1;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
server {
listen 9999;
location / {
proxy_pass http://docker-apache2;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
}
...4. 도커실행 및 접속확인
그리고 ip주소의 해당 포트에 접속했을 때 이를 더 잘 확인하기 위해,
각각의 컨테이너에 접속하여 default인 index.html파일들을 모두 수정했습니다,,
sujin nginx web server1 등의 이름으로만 간단하게 변경해놓았습니다.
그러면 바로 docker-compose up -d 명령어를 통해 컨테이너를 생성하고 실행해보겠습니다.
docker ps 명령어를 통해 현재 실행중인 컨테이너를 확인해보면 다음과 같습니다.
ubuntu@ip-172-31-38-68:~$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS
d6c910c2a269 nginx:1.18.0 "/docker-entrypoint.…" About an hour ago Up About an hour 80/tcp
f885a5b6f501 nginx:1.18.0 "/docker-entrypoint.…" About an hour ago Up About an hour 80/tcp
247a402956da httpd:2.4.46 "httpd-foreground" About an hour ago Up About an hour 80/tcp
ffdab7588bda httpd:2.4.46 "httpd-foreground" About an hour ago Up About an hour 80/tcp
59703973a0cc nginx:1.18.0 "/docker-entrypoint.…" About an hour ago Up About an hour 0.0.0.0:8000-8001->8000-8001/tcp, :::8000-8001->8000-8001/tcp, 0.0.0.0:9000->9000/tcp, :::9000->9000/tcp, 80/tcp, 0.0.0.0:9999->9999/tcp, :::9999->9999/tcp바로 크롬 브라우저를 열어, 확인해보겠습니다.
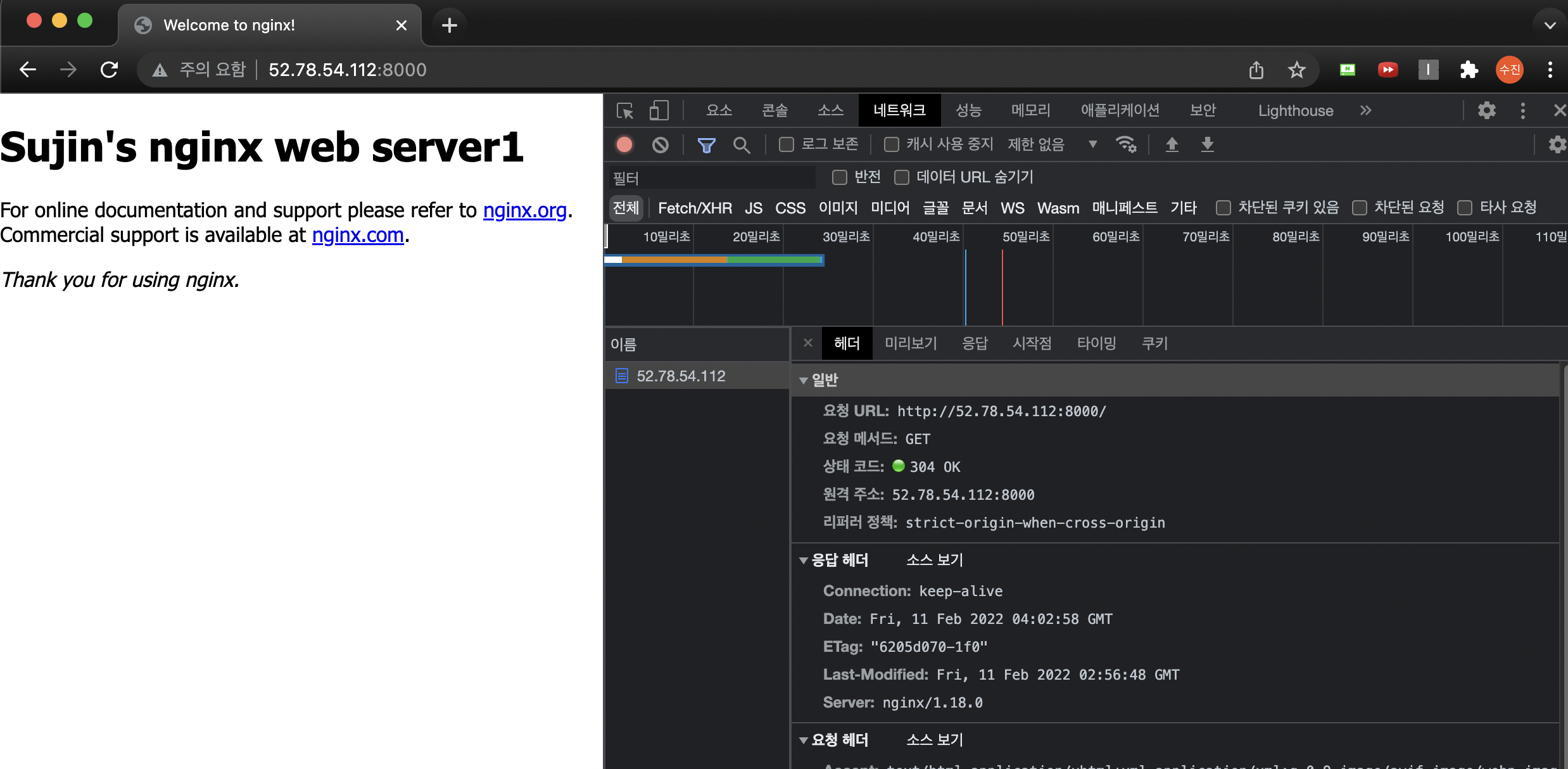
- 8000번 포트로 접속 시 -> Nginx 서버1에 연결

- 8001번 포트로 접속 시 -> Nginx 서버2에 연결

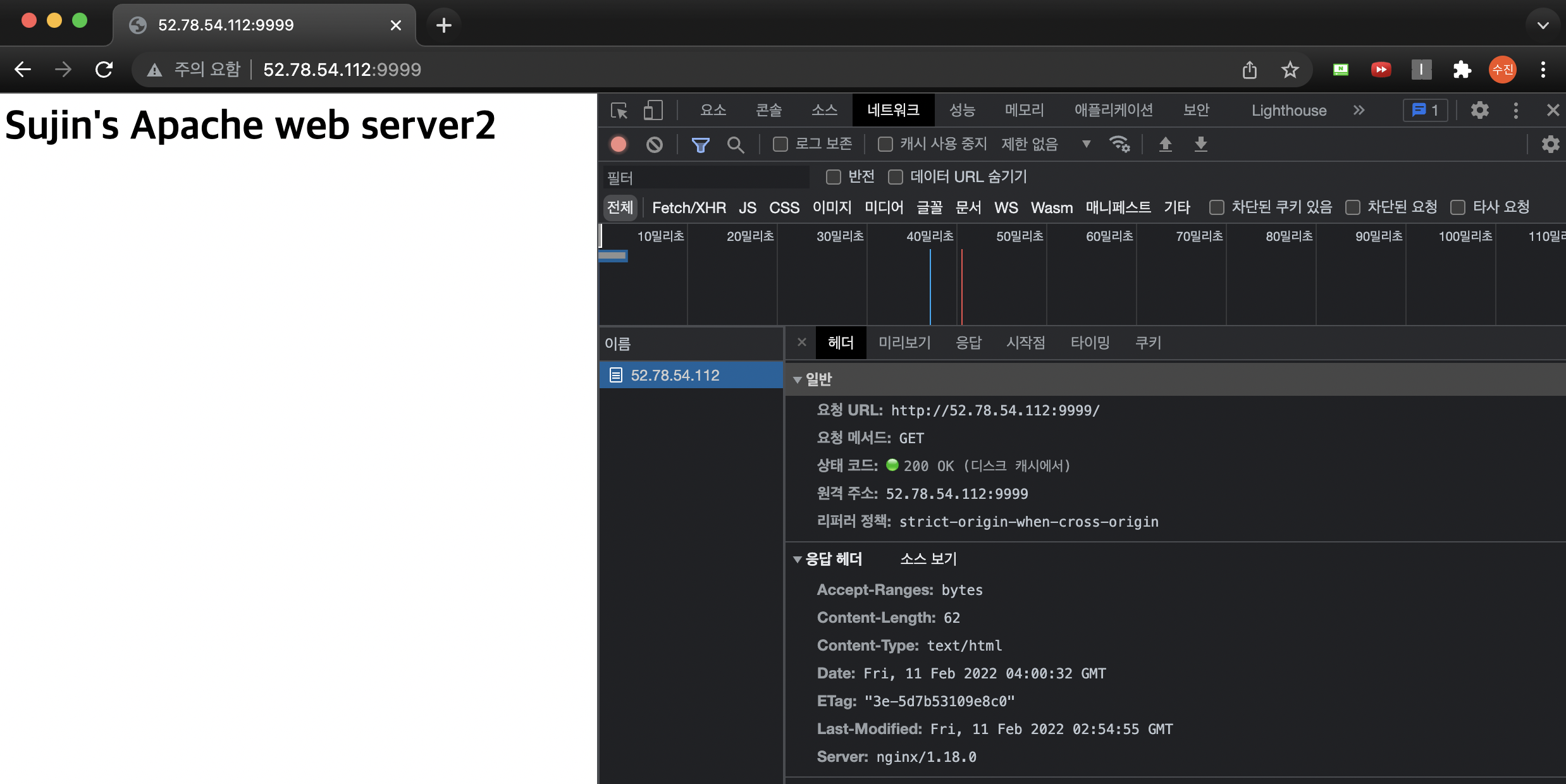
- 9000번 포트로 접속 시 -> Apache 서버1에 연결

- 9999번 포트로 접속 시 -> Apache 서버2에 연결