컴포넌트는 다음과 같이 3 영역으로 구분된다.
- import 영역
- @Component 영역
- 컴포넌트 클래스 영역
import영역
컴포넌트에서 필요한 외부 모듈(모듈 패키지)의 특정 클래스를 사용하기 위해 import필요.
라이브러리 모듈 : Angular에 내장된 모듈을 의미, @사용
사용자 정의 모듈 : 사용자가 필요에 의해서 만든 모듈 의미. 상대경로 이용
@Component 영역(component.ts)
컴포넌트와 관련된 설정 정보를 지정하는 영역이다.
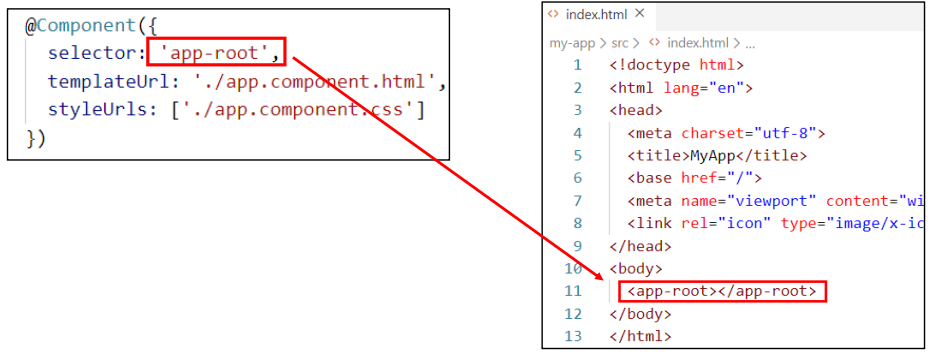
selector속성 : Component의 인스턴스를 생성하고 삽입하도록 지시하는 CSS 선택자 
app.component.ts자체에서 url호출이 아닌, 직접 dom요소들과 css를 적용할 수 있다. (back-tick을 사용한다.)
import { Component } from '@angular/core';
@Component({
selector: 'app-root', // 이 컴포넌트를 쓰기위한 명칭 app-root -> index.html 에서 사용
template: `<table>
<tr>
<td><h1>홍길동</h1></td>
</tr>
</table>`, // 화면 구성
styles: [
`
h1 {
color: red;
}
`,
`
h2 {
background: yello;
}
`,
], // 스타일 지정
})
export class AppComponent {
title = 'sample';
}