template과 컴포넌트 클래스간에 데이터가 양방향으로 변경된다.
[(ngModel)] = "클래스에 선언되어있는 변수명";
- template과 컴포넌트 클래스간에 양방향 바인딩 처리 가능
- template은 사용자 입력을 처리할 수 있는 위젯을 사용한다.
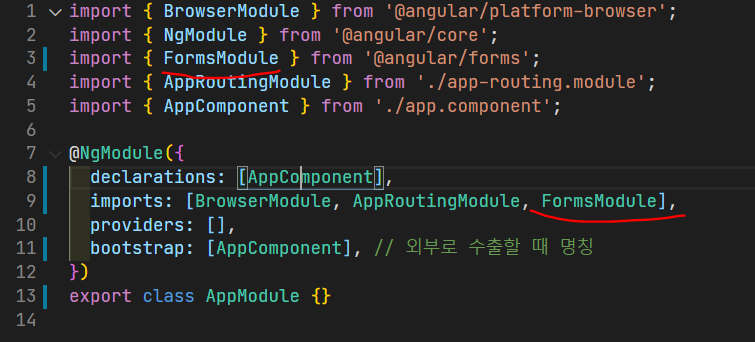
- 반드시 FormsModule이 필요하다. (app.module.ts)
app.component.html
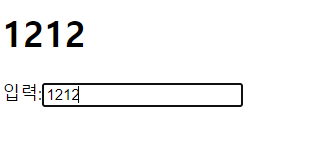
<h1>{{ title }}</h1>
입력:<input type="text" [(ngModel)]="title" />
<!-- 입력 변수에 적어준 값이 클래스의 title에 꽂히게 되어 <h1>요소안에 있는 {{title}}이 변화된다. -->