🙋🏻♂️블로그 작성의 이유?
- 그동안 알고리즘 문제를 풀어보면서 내 방법, 다른 방법들을 비교하면서
무식하게 문제를 풀어냈던 경우가 많았는데, 여러 메소드를 적절하게 사용하기 위해
그동안 사용했던 메소드 중 방법을 몰랐던 메소드를 정리하면서
이 후 다가올 여러 문제에서 적절하게 활용하기 위해..!
🔍 .indexOf( )
지금까지 총 10번의 알고리즘 문제 중에서 무려 8번이나 등장하면서
포브스 선정 가장 흔한 알고리즘 메소드 1위에 뽑힌(?) 메소드다.
const num = [1,2,3,4,5] const result = num.indexOf(3) return result // 결과는 2
어떤 배열에서 괄호 안에있는 데이터를 찾아 해당 값이 있는 인덱스를 반환하는 함수다.
물론 값이 없다면 -1을 반환한다. (이 부분을 이용할 때도 있으니 꼭 확인)
해당 예제에서 결과값이 2라고 했는데, 인덱스는 0번째 부터 시작하니
3번째에 있다고 해도 2번째 인덱스에 해당하니 2가 나오게 되는 것이다.
const num = [1,2,3,2,1] const result = num.indexOf(2) return result // 결과는 1
해당 메소드는 맨 앞에서 부터 해서 일치하는 값이 있다면
그 뒤까지 보지 않고 바로 결과를 도출하는 메소드기 때문에
이런 예제에서는 결과가 1로 나온다.
🔍 .lastIndexOf( ) [ 자매품 ]
const num = [1,2,3,2,1] const result = num.lastIndexOf(2) return result // 결과는 3
이 메소드는 indexOf와는 반대로 뒤에서 부터 찾아오기 때문에 해당 결과값을 보인다.
상황에 따라서 적절하게 사용하는 것과
사용할 때 대소문자를 잘 구별해서 사용하는 것도 필요하다.
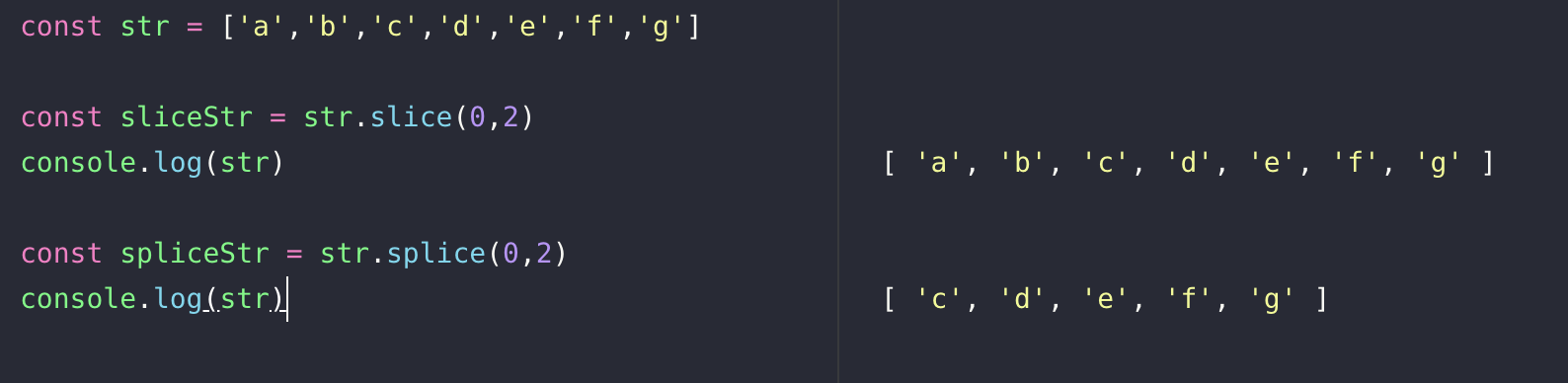
🔍 .slice vs .splice
알고리즘 문제를 풀면서 정말 많이 사용했었던 메소드다.
둘은 결국 어떤 배열에서 기준에 맞는 값을 반환하는 메소드인데,
확연한 차이점이 있다.
slice()는 원본 배열을 훼손하지 않지만, splice()는 원본 배열에 변화를 준다.
이런 점을 확실히 인지하고 사용한다면 여러 알고리즘 문제에서 많은 도움을 받을 수 있겠다.
🔍 .substring / .replace
자주 사용하진 않았지만 유용했던 메소드들이다.
.substring
const str = 'abcdefg' console.log(str.substring(1,4)) // 결과 : 'bcd'
먼저 substring은 어떤 문자열에서 지정한 기준에 맞는
문자를 반환하는 메소드다.
사용시 주의할 점은 시작점부터 종료지점의 앞 인덱스까지 반환한다는 점이다.
위의 상황을 예로 들면, 1과 4를 입력했지만 1번째 인덱스부터 3번째 인덱스의 값이 반환됐다.
이런 점을 유의해서 사용하면 될 것 같다.
.replace
const str = 'abcdefg' console.log(str.replace('b','c')) // 결과 : 'accdefg'
replace는 어떤 값을 다른 값으로 대체해주는 메소드인데,
지난 괄호 문제에서 머리가 터질 것 같았던 문제를 너무나 쉽게 해결해줬기 때문에
뇌리에 너무 박혀버려서 뺄 수가 없었다.
🔍 그 외..
그 외 기억해야 할 함수들이 있는데 코드카타 day 2에 집중 되어있고,
정리 해놓은 블로그가 있어서 일단 링크로 걸어두려고 한다.
사실 map 과 set에 대한 정리가 굉장히 필요하지만,
이 부분은 따로 떼서 정리해야할 것 같다.