23.1 소스코드의 타입
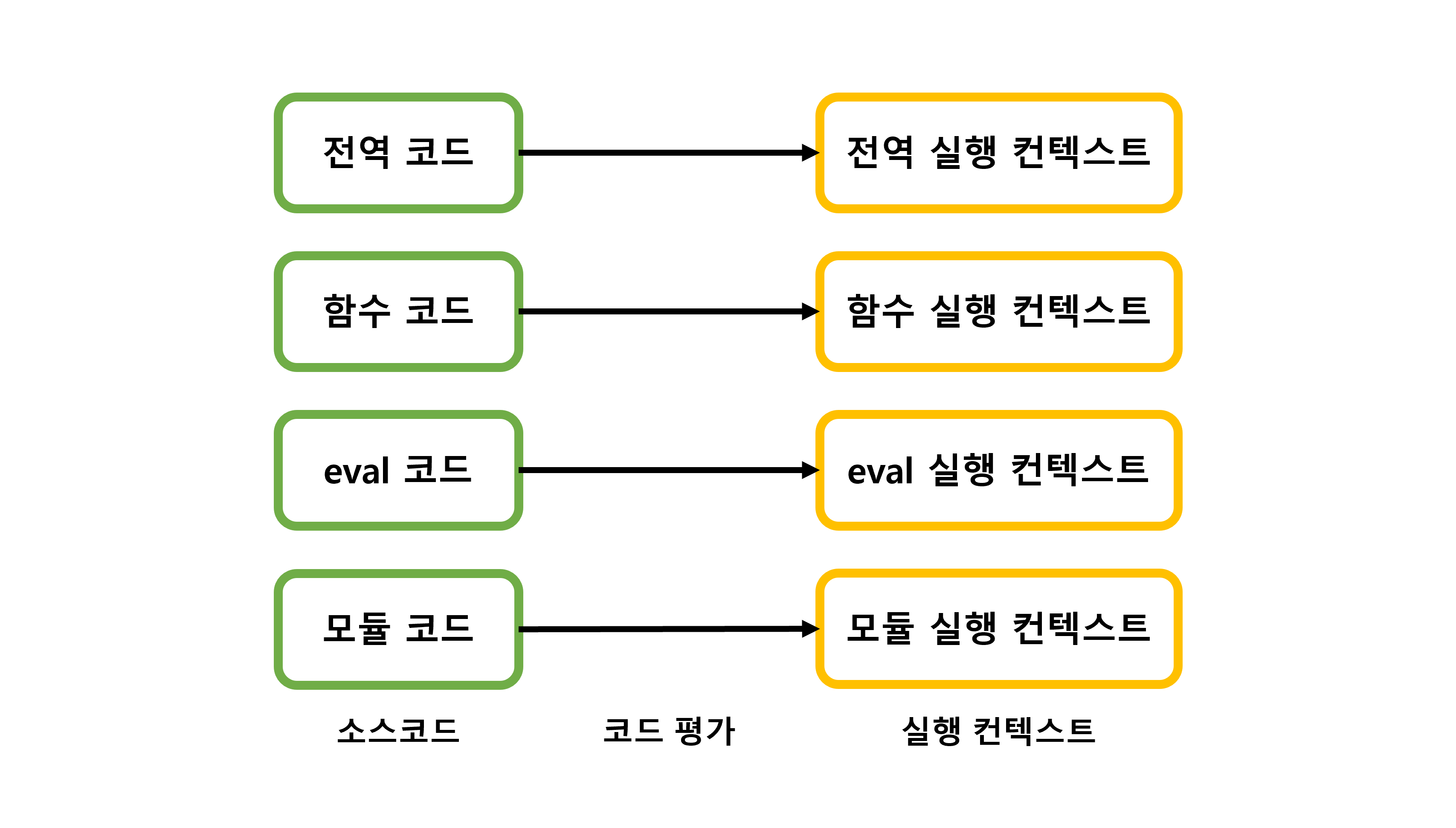
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
1) 전역 코드
전역 코드는 전역 스코프를 생성해야 한다. var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결돼야 한다.
2) 함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야한다. 생성한 지역 스코프는 스코프 체인에 연결해야 한다.
3) eval 코드
eval 코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다.
4) 모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.

23.2 소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 '평가'와 '실행' 과정으로 나누어 처리한다.
평가 과정에서는 실행 컨텍스트를 생성하고, 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.
실행 과정(런타임)에서는 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색하여 취득한다. 이후 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
23.3 실행 컨텍스트의 역할
실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고, 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
23.4 실행 컨텍스트 스택
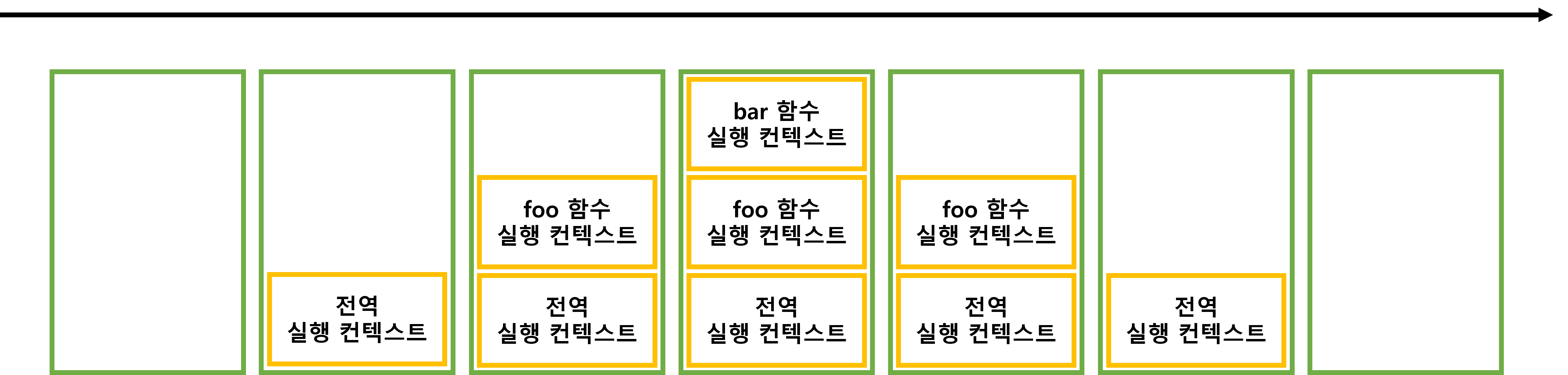
1) 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 함수가 호출되면 함수 코드를 평가해 함수 실행 컨텍스트를 생성한다.
2)
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();
3) 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다. 이를 실행 중인 실행 컨텍스트(running execution context)라고 한다.
23.5 렉시컬 환경
1) 렉시컬 환경은 식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조이다. 실행 컨텍스트 렉시컬 환경은 스코프와 식별자를 관리한다.
2) 렉시컬 환경은 환경 레코드(Environment Record)와 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)로 이뤄진다.
3) 환경 레코드는 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소이다.
4) 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 외부 렉시컬 환경에 대한 참조를 통해 스코프 체인을 구현한다.
23.6 실행 컨텍스트의 생성과 식별자 검색 과정
1) 전역 객체 생성
전역 객체는 전역 코드가 평가되기 전에 생성된다. 전역 객체에는 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체가 추가되며 동작 환경에 따라 호스트 객체나 클라이언트 Web API도 포함한다. Object.prototype을 상속받는 프로토타입 체인의 일원이다.
2) 전역 코드 평가
전역 코드 평가의 과정
1. 전역 실행 컨텍스트 생성 2. 전역 렉시컬 환경 생성 2.1. 전역 환경 레코드 생성 2.1.1 객체 환경 레코드 생성 2.1.2 선언적 환경 레코드 생성 2.2 this 바인딩 2.3 외부 렉시컬 환경에 대한 참조 결정
-
전역 실행 컨텍스트 생성
비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다.

-
전역 렉시컬 환경 생성
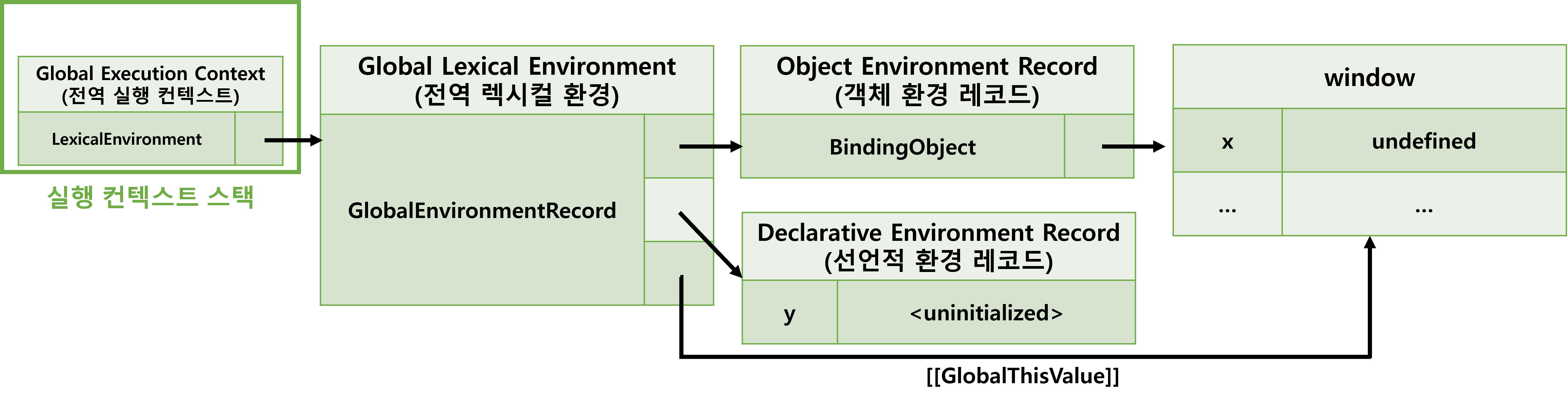
2.1. 전역 환경 레코드 생성
전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
let이나 const를 보면 알 수 있듯이, 모든 전역 변수가 전역 객체의 프로퍼티가 되는 것은 아니다. 따라서 let, const와 var를 구분하여 관리하기 위해 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 나뉘어 구성된다.
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체는 객체 환경 레코드가 관리하고 let, const 키워드로 선언한 전역 변수는 선언적 환경 레코드가 관리한다.
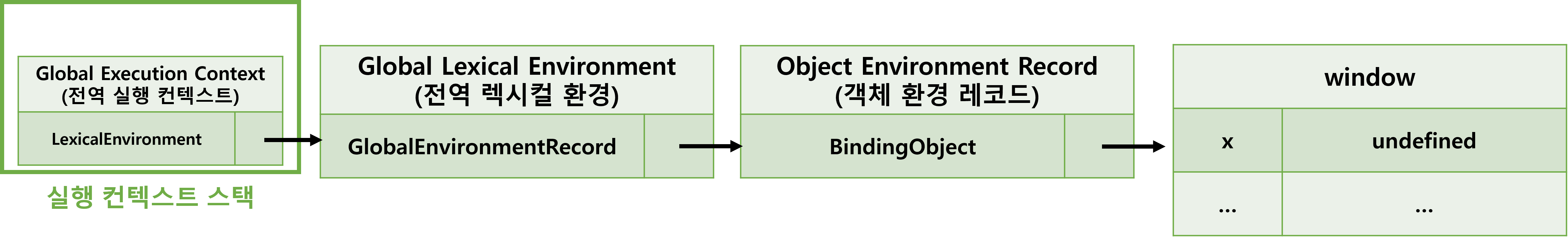
2.1.1 객체 환경 레코드 생성
객체 환경 레코드는 BindingObject라고 부르는 "전역 객체"와 연결된다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
이런 과정 덕분에 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체를 가리키는 식별자(window) 없이 객체의 프로퍼티를 참조할 수 있게 된다.

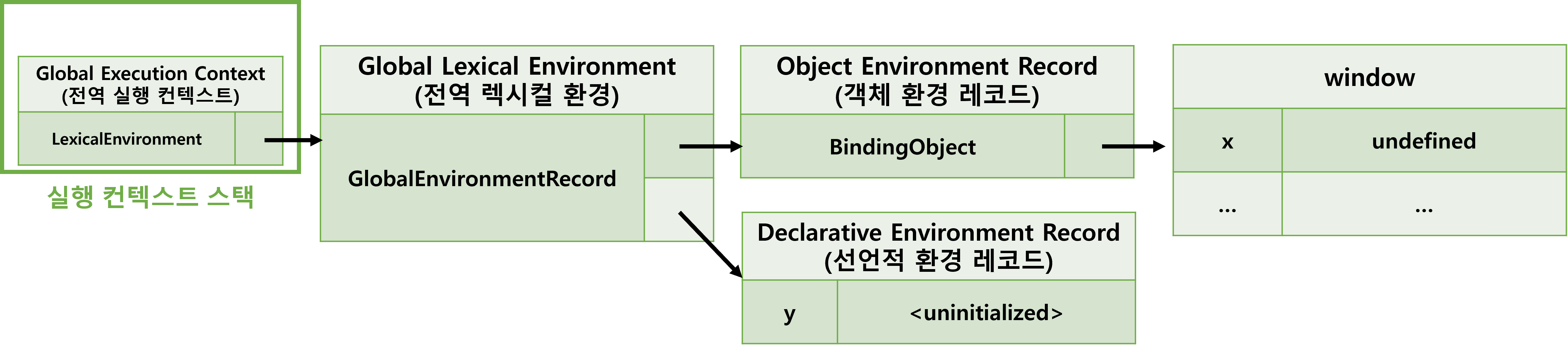
2.1.2 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수는 선언적 환경 레코드에 등록되고 관리된다.

let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하지만, 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수는 없다.
2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this(전역 코드이므로 전역 객체)가 바인딩된다. 따라서 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.
this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다. 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다.

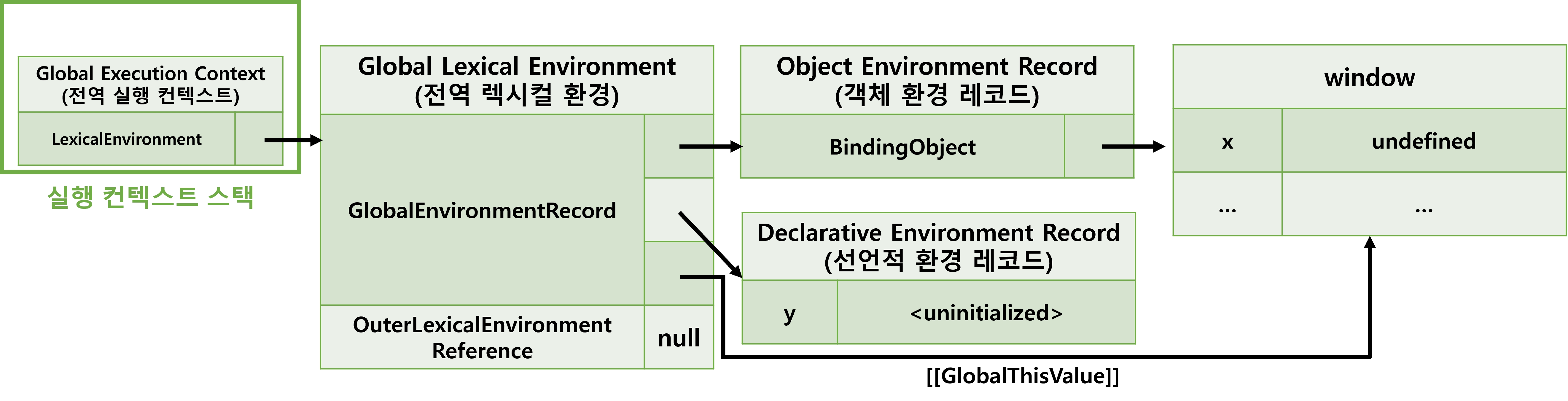
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 만약 상위 스코프가 없다면(전역 코드) 외부 렉시컬 환경에 대한 참조에 null이 할당된다.

3) 전역 코드 실행
식별자는 스코프가 다르면 같은 이름을 가질 수 있다. 따라서 어느 스코프의 식별자를 참조하면 되는지 결정해야 하는데, 이를 식별자 결정이라고 한다.
식별자를 검색할 때에는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 선언된 식별자는 실행 컨텍스트의 렉시컬 환경의 환경 레코드에 등록되어 있다.
만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경(상위 스코프)로 이동해 식별자를 검색한다. 만약 현재 위치가 이미 스코프 체인의 종점이라면, 참조 에러(ReferenceError)를 발생시킨다.
4) 함수 코드 평가
함수 코드 평가의 과정
1. 함수 실행 컨텍스트 생성 2. 함수 렉시컬 환경 생성 2.1. 함수 환경 레코드 생성 2.2 this 바인딩 2.3 외부 렉시컬 환경에 대한 참조 결정
대부분 '2) 전역 코드 평가'에서 설명했던 내용과 동일하다. 따라서 추가적으로 설명이 필요한 부분만 작성하겠다.
2.1 함수 환경 레코드 생성
함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
2.2 this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. [[ThisValue]] 내부 슬롯에 바인딩될 객체는 함수 호출 방식에 따라 결정된다.
자바스크립트는 함수를 어디서 호출했는지가 아닌 어디에 정의했는지에 따라 상위 스코프를 결정한다.
자바스크립트 엔진은 함수 정의를 평가해 함수 객체를 생성할 때에, 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]]에 저장한다.
5) 함수 코드 실행
전역 코드 실행과 내용이 동일하므로 추가적인 설명은 하지 않겠다.
23.7 실행 컨텍스트와 블록 레벨 스코프
1) var로 선언한 변수는 오직 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
2) let, const로 선언한 변수는 모든 코드 블록(if문, for문, while문, try/catch문, 함수)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if(true) {
let x = 10;
console.log(x); //10
}
console.log(x); //1if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해, 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성해 기존의 전역 렉시컬 환경을 교체한다.
