🐇 엘리스 AI 트랙 4기 개강!
드디어 엘리스 AI 트랙 4기가 시작됐다!!!
앞으로 24주간 진행되는 엘리스 AI 트랙을 들으면서 배운 내용들을 velog에 열심히 기록해 보려고한다. 코딩 공부도 거의 처음이고 velog도 처음이지만 열심히 배워서 기록할 예정이다!
OT 내용
- 웹 프로그래밍(10주)
- 전산학 + 데이터 분석(6주)
- 인공지능(8주)
총 세 개의 파트로 나누어서 진행되고 파트가 끝날 때마다 크고 작은 프로젝트를 진행한다고 한다
오티에서 디스코드, gitlab 가입하라고 하셔서 가입했다
디스코드 처음 들어보는데 뭔가 아직 많이 써 보지는 않았지만 편한 것 같다!
강의 내용 정리
첫날 배운 내용은 HTML과 CSS의 기초였다. 온라인 강의는 이론 강의 + 실습의 구조라서 바로바로 배운 내용을 사용해 볼 수 있어서 재밌게 따라갈 수 있었다.
HTML/CSS 기초
웹사이트 제작시 고려 사항
- 웹 표준
- 웹 접근성
- 크로스 브라우징
웹을 구성하는 요소
- HTML: 정보 또는 설계도
- CSS: 디자인 또는 스타일링
- JavaScript: 기능과 효과
HTML
👉Hyper Text Markup Language
: 웹 사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어
<열린태그 속성 = "속성값> 컨텐츠 </닫힌태그 >태그명: HTML이 갖고 있는 고유 기능
컨텐츠: 내용물
속성: HTML 태그가 갖고 있는 추가 정보
속성값: 어떤 역할을 수행할지 구체적인 명령을 진행하는 것
HTML 문서 기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <!--모든 문자 안깨지게-->
<title></title>
</head>
<body>
</body>
</html>-
<a>태그<a href="#" target="_blank">내용</a>글자나 이미지 클릭시 다른 사이트로 이동시키는 태그
href: 주소 지정
target: 어떤 방식으로 페이지로 이동할지 결정
_blank: 새 탭을 띄워서 전환
_self: 현재 탭에서 웹사이트 전환 (디폴트 값) -
<img>: image 태그, 닫는 태그 없음!
<img src="파일 경로" alt="텍스트 대체" >-
<h>: 제목태그 1-6까지 있고 1이 제일 중요한 정보이며 숫자가 작을수록 글씨가 큼 h1 태그는 가장 중요한 정보를 담으므로 하나의 html 문서에서 한 번만 사용된다 -
<p>: paragraph, 본문 내용 -
<ol>, <ul>, <li>태그
ol 태그는 순서가 있는 리스트 ul은 순서가 없는 리스트 li 리스트의 항목을 나열할 때 사용
-
header, nav 태그
<header>, <nave>태그
: header는 머리글을 담는 공간 nav(navigation)dms 메뉴 버튼을 담는 공간으로 ul, ol, li 와 함께 사용한다. -
<main>, <article>태그
: main은 본문 영역 IE는 지원하지 않으므로role="main속성 필수 입력 article은 정보 영역 태그 내에 구역을 대표하는<h#>가 존재
<main role="main">
<article>
<h#>...</h#>
</article>
</main>-
<footer>태그
: 가장 하단에 들어가는 정보 표기시 사용, 페이지 아래 사업자등록 번호나 주소 같은 거! -
<div>태그
: 임의의 공간을 만들 때 사용
block 요소와 inline 요소
- 두 요소를 구분 짓는 세가지 주요 특징 : 줄바꿈 현상, 가로세로, 상하 배치
- block은 y축 정렬/ 공간 O/ 상하배치 O , inline은 x 축 정렬/공간 X / 상하배치 X
부모자식관계
<header>
<h1>제목</h1>
<p>내용</p>
</header><header>와 <h1>,<p>은 부모자식관계 <h1>과 <p>는 형제관계
자식은 부모에게 상속 받는다!!
CSS
👉 Cascading Style Sheet
: 문서의 레이아웃과 스타일의 정의, HTML로 작성된 정보를 꾸며주는 언어
선택자 {속성: 속성값;}
선택자: 디자인을 적용할 html 영역
속성: 어떤 디자인을 적용할지 정의
속성값: 구체적인 명령
-
CSS 연동 방법 세 가지
: 태그 안에 직접 /<style>태그 안에 /<link>태그로 불러오기-
<h1 style="color: yellow;">제목</h1> -
<style> h1 {color: yellow;} </style> -
<link rel="stylesheet" href="style.css">
-> 이 방법이 상대적으로 가독성이 높고 유지보수가 쉬워서 가독성이 높다.
-
-
CSS 선택자(Selector)
: type(특정 태그에 적용), class(.class), ID(#ID) -
Cascating: 순서, 디테일, 선택자
- 순서에 의한 cascading: 나중에 적용한 속성값의 우선순위가 높음
-디테일에 의한 cascading: 더 구체적일수록 우선순위 높음
-style> id> class> type 순으로 우선순위 높음 -
CSS 주요 속성
width: 넓이height: 높이font-family: 글꼴, 브라우저마다 지원하는 폰트가 달라서 보통 여러개 입력함, 입력한 순서대로 우선순위 적용, sans-serif는 모든 브라우저에서 지원해서 마지막에 작성하는 디폴트값!font-weight: 두께, 숫자도 가능, boldborder: 테두리 속성, style 등 여러개 있지만 그냥 border로 한 줄로 작성해도 됨border: solid 10px redbackground: 배경 속성, border와 마찬가지로 한 줄로 써도 됨!background: yellow url(이미지 경로) no-repeat left
레이아웃에 영향을 미치는 요소
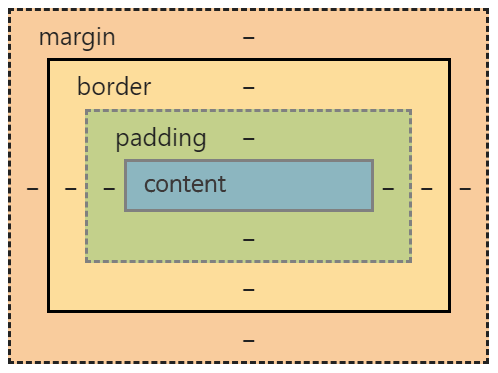
box 모델

-
margin:border 바깥 여백 -
padding: border 안쪽 여백, 공간이 여백을 포함한 크기로 변경됨
-> margin padding 모두 top right bottom left 순서로 한 줄에 작성 가능 -
margin 병합 현상
- 형제 관계 간의 마진 병합 margin-bottom 과 margin-top 이 겹칠 경우 숫자가 큰 값으로 적용! 합쳐지는 거 아님 -
display: block과 inline 요소의 성격을 바꿀 때 사용inline-block을 사용하면 두 요소의 성격을 모두 가짐 -
float: 오른쪽 끝 혹은 왼쪽 끝에 정렬시킴, 선택자를 띄워 새로운 레이어층을 만듦, 같은 방향을 연속적으로 입력하면 순서대로 정렬됨 -
clear: 마지막으로 float 속성을 사용한 다음 부분에 사용하면 float 속성의 영향을 받지 않음, 주로 both 사용 -
브라우저와 공간 사이 공백 제거: marin과 padding 값을 초기화하기 위해 사용, 디폴트값으로 사용, 아래처럼 하거나 *로 모든 html 태그 선택 가능
<style>
html, body {
margin:0;
padding: 0;
}
</style>