자바스크립트는 상속을 어떻게 구현할까?
결론부터 말하자면 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
나는 자바스크립트에 클래스가 도입된 ES2015 이후 자바스크립트를 처음 접했고 클래스를 사용해서 코드를 작성했기 때문에 프로토타입을 직접 사용해 본 적이 없어서 이 부분에 대해서는 이해가 부족했었다. 그런데 자바스크립트의 클래스는 그저 문법적인 개념일 뿐이고 자바스크립트는 여전히 프로토타입 기반의 언어였다!
이번 포스팅에서는 스터디를 진행하며 배운 내용들을 정리하고 있다.
객체지향 프로그래밍
먼저 상속에 대해 이해하기 위해서는 객체지향 프로그래밍이 무엇인지 알 필요가 있다.
자바스크립트는 프로토타입 기반의 객체 지향 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 모든 것은 객체이다.
이 때 객체란 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조를 말하며 원시 타입의 값을 제외한 나머지 값들(함수, 배열, 정규 표현식 등)은 모두 객체이다.
그리고 객체지향 프로그래밍이란 이러한 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다. 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어 생각한다. 따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라 할 수 있다.
이 때 객체의 상태 데이터를 property 동작을 method라고 한다.
각 객체는 고유의 기능을 갖는 독립적인 부품으로 볼 수 있지만 자신의 고유한 기능을 수행하면서 다른 객체와 관계성을 가질 수 있다. 다른 객체와 메세지를 주고 받거나 데이터를 처리할 수도 있고 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 한다.
상속과 프로토타입
상속: 객체지향 프로그래밍의 핵심 개념으로 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다. 중복을 제거하는 방법은 기존의 코드를 적극적으로 재사용하는 것이다.
- 생성자 함수 사용하기
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radisus ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); //false
function CircleByPrototype(radius) {
this.radius = radius;
}Circle 생성자 함수가 생성하는 모든 객체는 radius 프로퍼티와 getArea 메서드를 가진다.
인스턴스를 생성할 때마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
→ 메모리를 불필요하게 낭비하고 퍼포먼스에도 악영향을 끼친다!
- 프로토타입 사용하기
function CircleByPrototype(radius) {
this.radius = radius;
}
CircleByPrototype.prototype.getArea = function () {
return Math.PI * this.radisus ** 2;
};
// 반지름이 1인 인스턴스 생성
const CircleByPrototype1 = new CircleByPrototype(1);
// 반지름이 2인 인스턴스 생성
const CircleByPrototype2 = new CircleByPrototype(2);
console.log(CircleByPrototype1.getArea === CircleByPrototype2.getArea); //trueCircleByPrototype 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입 즉 상위 객체의 프로토타입의 모든 프로퍼티와 메서드를 상속받는다.
즉 동일한 내용의 메서드를 중복 생성하지 않고 모든 인스턴스가 getArea 메서드를 상속받아 사용할 수 있다.
프로토타입 객체
프로토타입은 어떤 객체의 상위 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티를 제공한다. 프로토타입을 상속받은 하위 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
모든 객체는[[Prototype]]이라는 내부 슬롯을 가지며 이 내부 슬롯의 값은 프로토타입의 참조다.
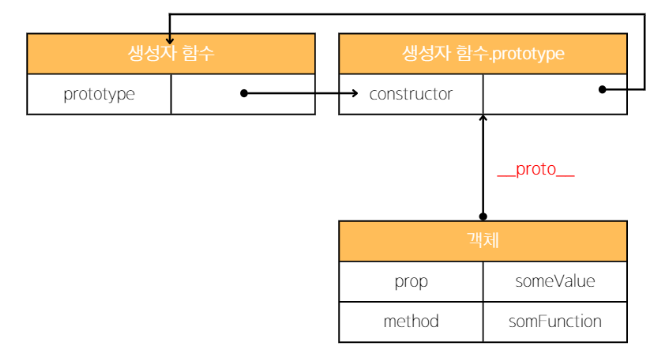
모든 프로토타입은 생성자 함수와 연결되어 있다.

[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입 에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고 생성자 함수는 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
__proto__ 접근자 프로퍼티
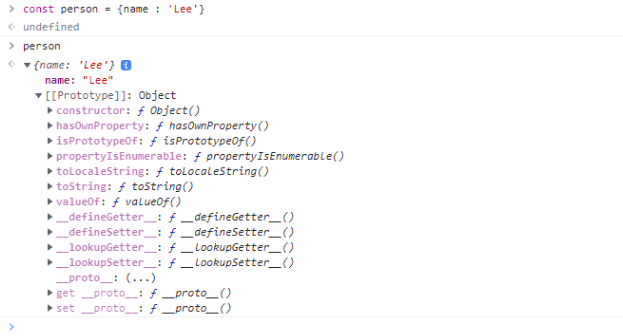
모든 객체는 __proto__접근자 프로퍼티를 통해 자신의 프로토타입 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

**__proto__ 는 접근자 프로퍼티이다.**
Object.prototype의 접근자 프로퍼티인 __proto__ 는 getter/setter 함수라고 부르는 접근자 함수를 통해 내부 슬롯의 값을 취득하거나 할당한다.
const obj = {};
const parent = { x: 1 };
//getter
obj.__proto__;
//setter
obj.__proto__ = parent;
console.log(obj.x); //1**__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.**
접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다
모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있다.
→**__proto__** 를 통해 프로토타입에 접근하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다. 프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다.
→**__proto__** 를 코드 내에서 집적 사용하는 것은 권장하지 않는다. (그 대신Object.getPrototypeOf, Object.setPrototypeOf를 사용할 수 있다!)
함수 객체의 prototype 프로퍼티
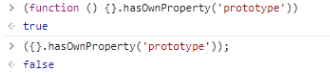
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.

prototype 프로퍼티는 생성자 함수가 생성할 객체의 프로토타입을 가리킨다. 따라서 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
모든 객체가 가지고 있는**__proto__**접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리키지만 사용주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
| proto 접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체의 프로토타입을 할당하기 위해 사용 |
프로토타입 체인
자바스크립트는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색하는데 이를 프로토타입 체인이라고 한다.
function Person(name){
this.name = name
}
Person.prototype.sayHello = function (){
console.log(`Hi My name is ${this.name}`)
}
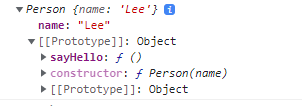
const me = new Person('Lee')
console.log(me)

이처럼 프로토타입 체인은 자바스크립트가 객체 지향 프로그래밍의 상속을 구현하는 메커니즘이다.
💡 프로토타입 체인의 종점 즉 프로토타입 체인의 최상위 객체는 Object.prototype이며 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다!