1. 8% 프로젝트 소개 🎉
Front-end GitHub 레파지토리
Back-end GitHub 레파지토리
-
팀원 소개🧑🏻💻
Front-end : 김현재, 이지영 , 최파란별
Back-end : 김정수, 하예준 -
작업기간 📅
21.09.13 ~ 21.09.30 (16일) -
기술 스택
Front-end : HTML, Styled Components, JS, React
Back-end : Python, Django, MySQL -
주요 구현사항 ✅
로그인 페이지, 회원가입 페이지, 상세 페이지, 상품 리스트 페이지, 마이 페이지
JWT 토큰을 이용한 회원가입, 로그인, 로그아웃 기능 및 카카오 API를 이용한 로그인
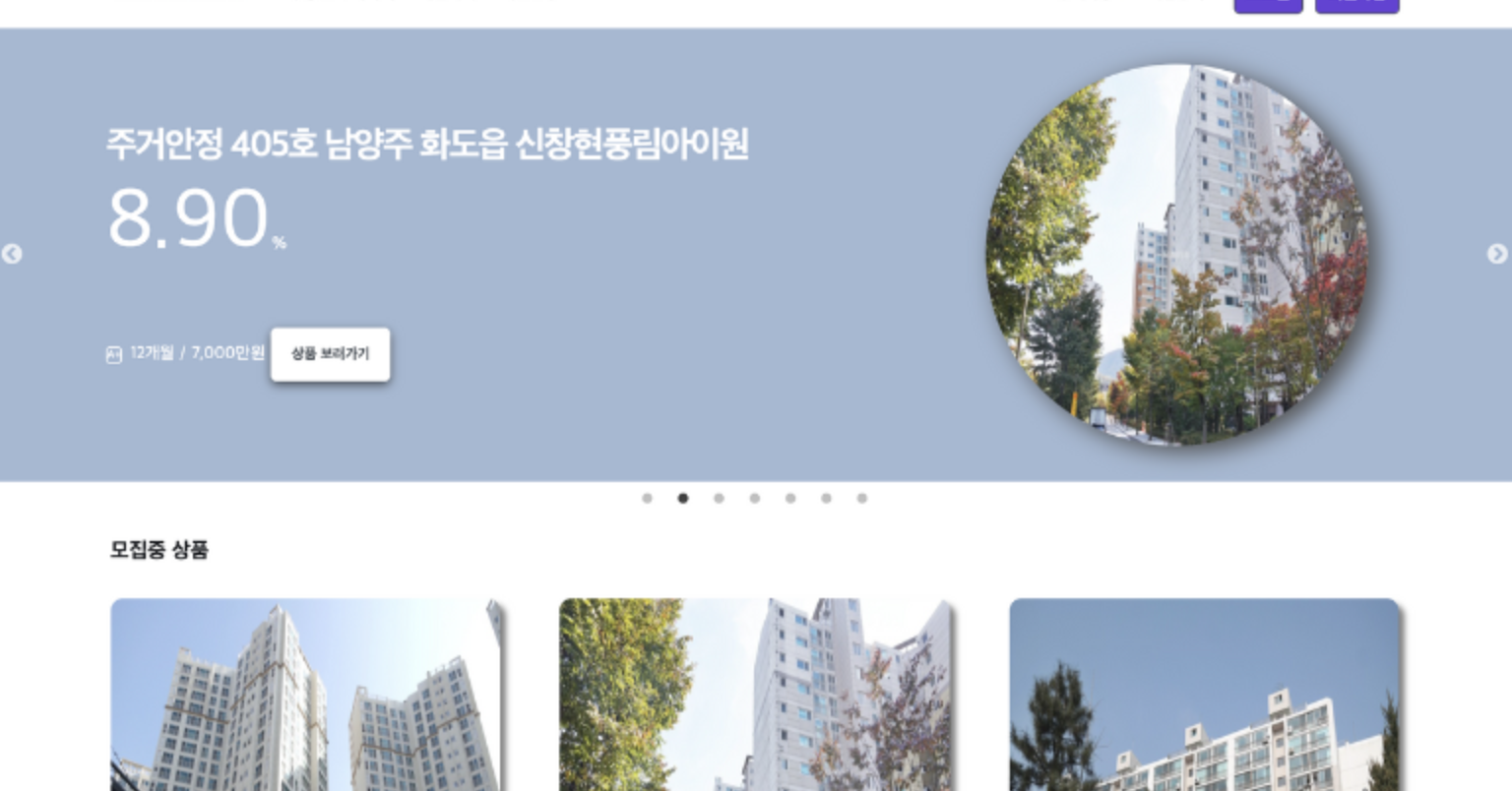
메인 페이지 슬라이드 구현
상세 페이지 슬라이드 구현
입 출금 구현
동적 라우팅을 이용한 각각 다른 상세페이지 이동 구현 -
각자 역할 👥
Front-end
김현재 : 상세 페이지, 회원가입 & 로그인
이지영 : Nav, Footer, 메인 페이지
최파란별 : 마이페이지
Back-end
김정수 : 로그인, 회원가입 API
하예준 : 제품 상세 페이지, 장바구니 API
2. 구현 페이지

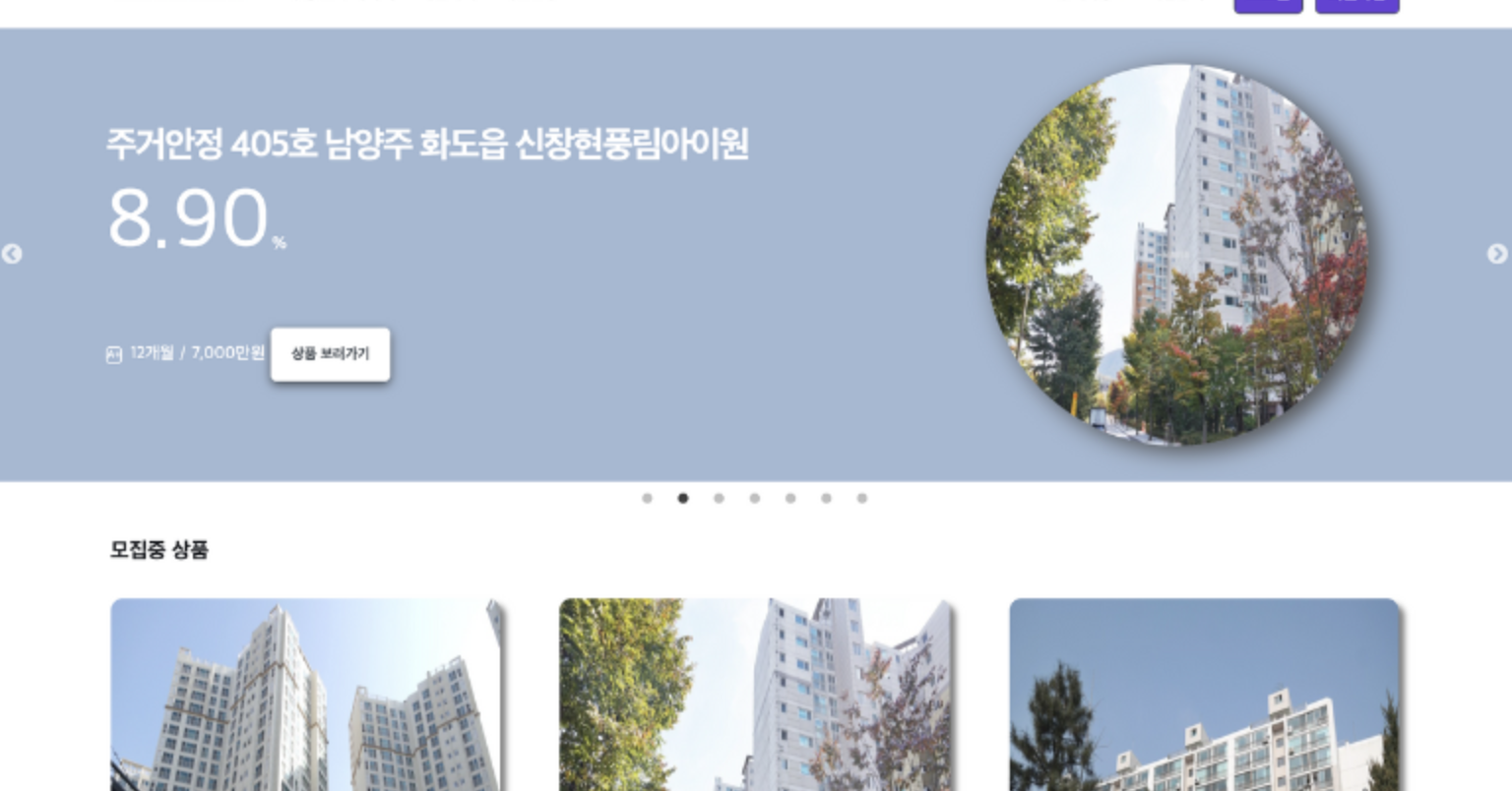
메인페이지는 지영님이 만들어주셨습니다 !

메인페이지이자 리스트페이지이다.

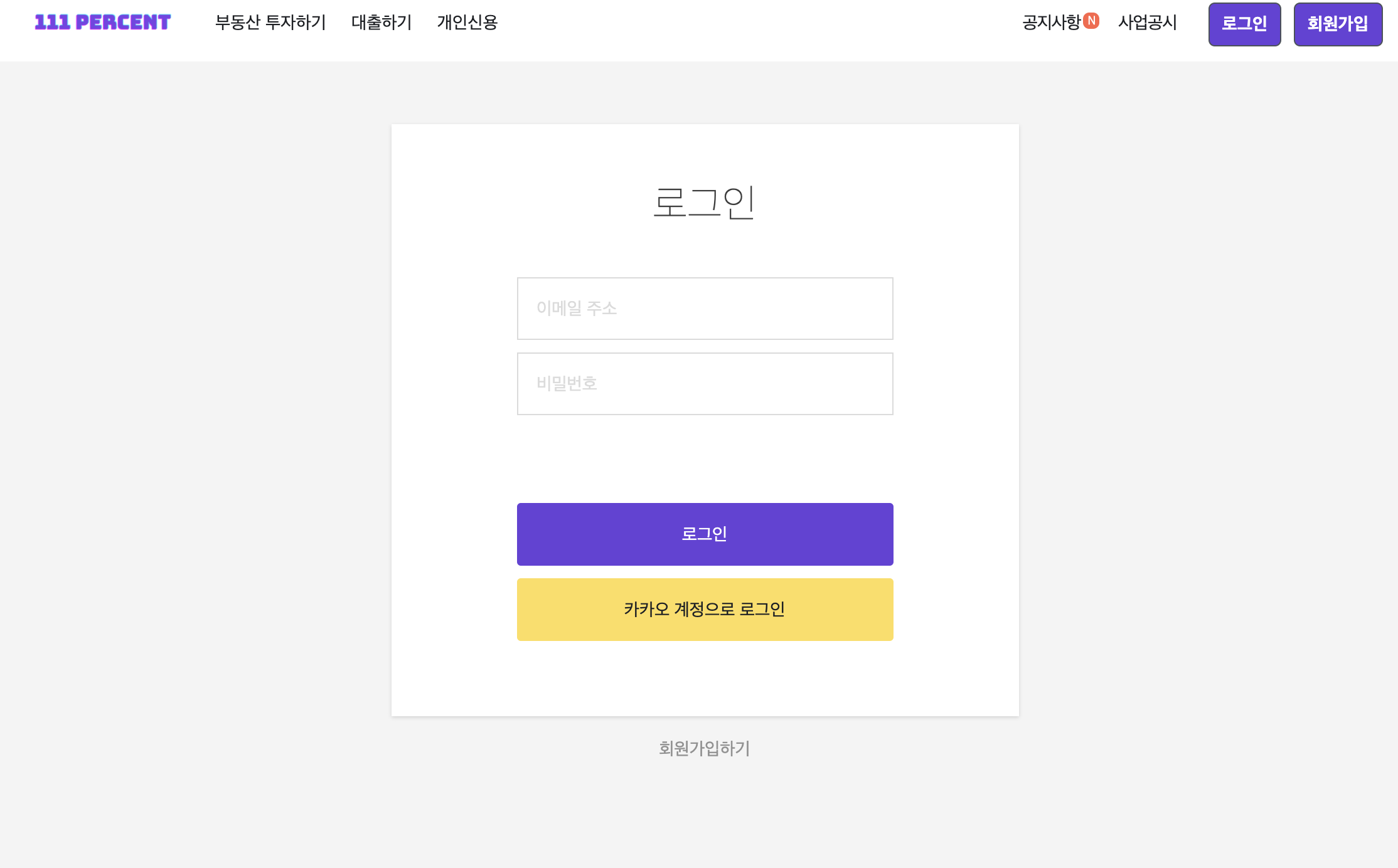
로그인 페이지에 일반 로그인과 소셜 로그인 2개를 구현했다.
일반로그인은 1차 프로젝트때 했었던 토큰을 이용한 로그인이고 이번에 소셜 로그인을 새로 구현 했다.

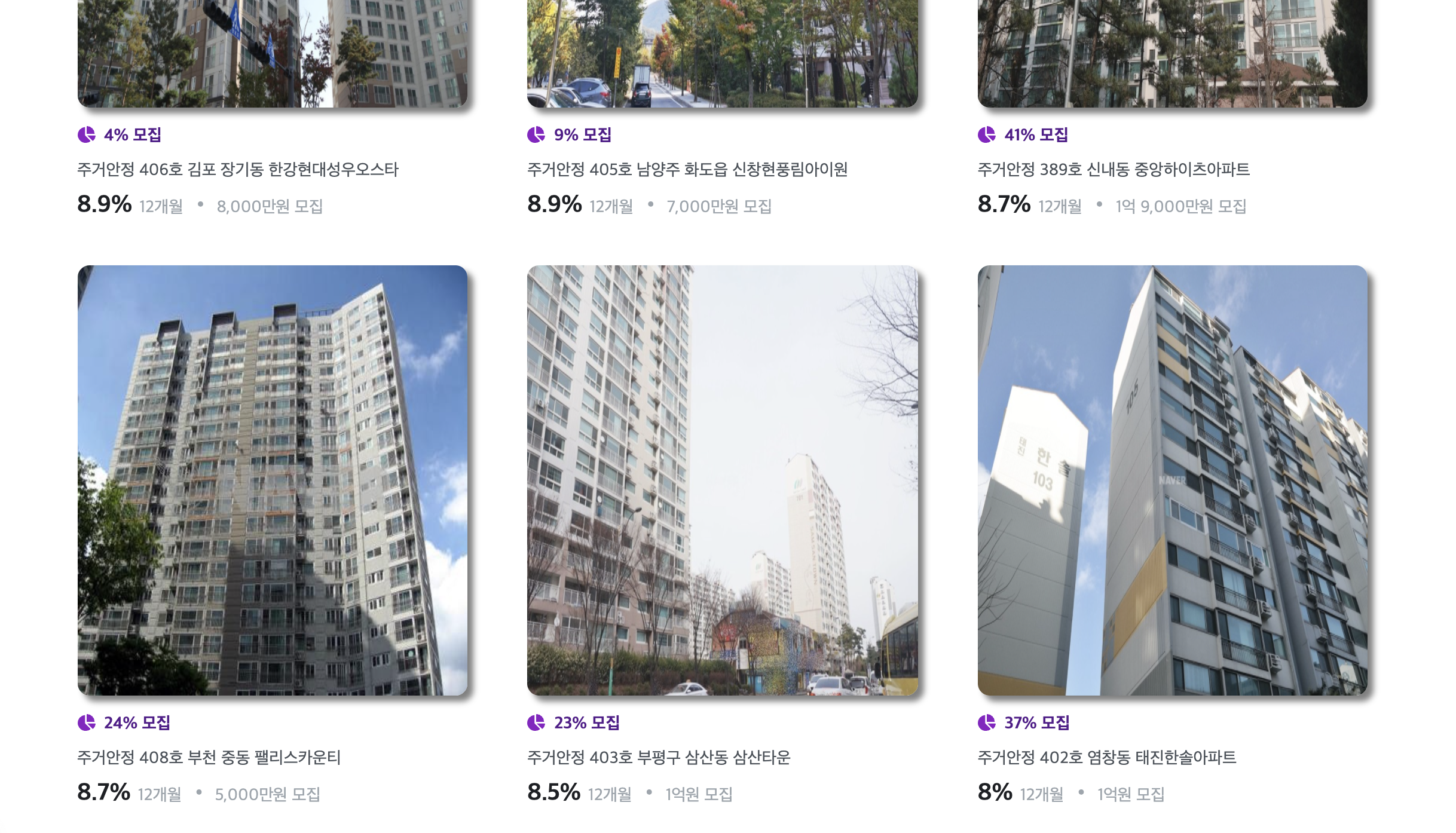
현재님께서 만들어주신 상세 페이지이다.
상품 각각의 모집율에 따라서 보라색바가 채워진다.
오른쪽 부분에 투자하기를 버튼을 누르면 투자가 성공적으로 된다.

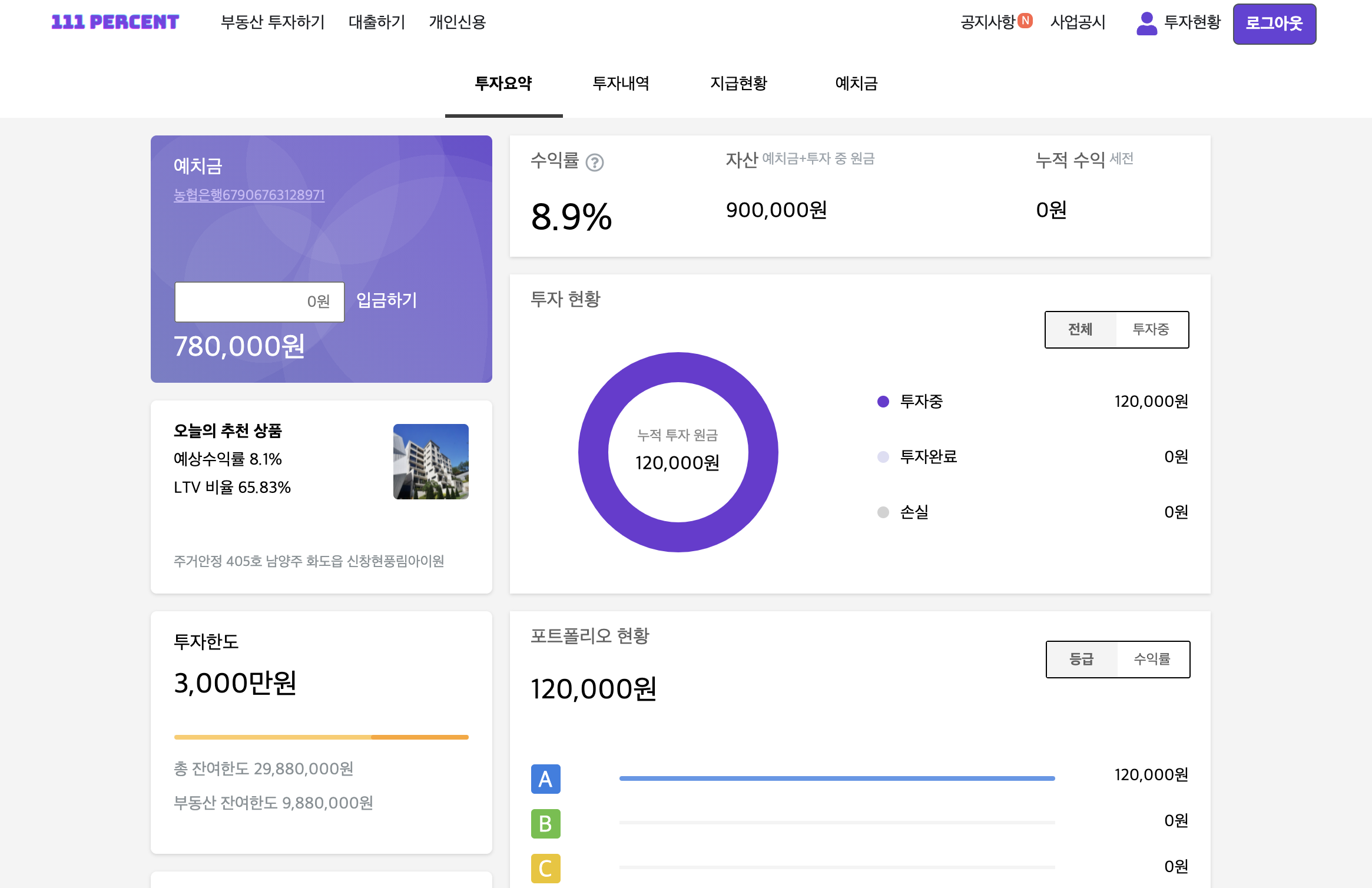
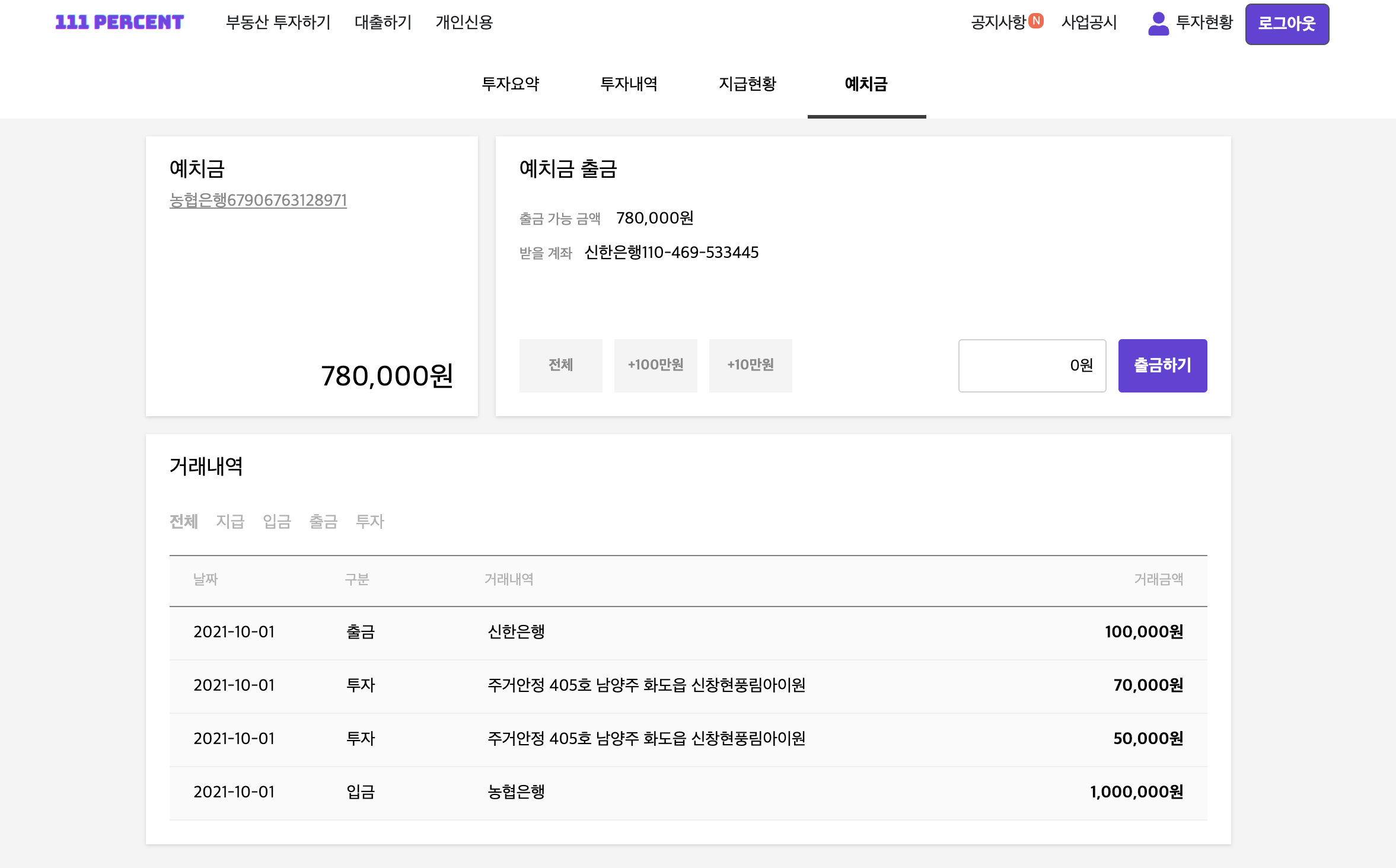
다음으로는 투자를 하고나서 확인할수있는 마이페이지이다.
그리고 입금하기도 숫자를 누르게 되면 입금을 할수있다.
투자현황에있는 도넛차트는 차트 라이브러리를 사용했고
포트폴리오 현황에 있는 바는 CSS를 사용해서 구현했다.
투자한도는 투자중 가격을 받아서 동적으로 구현했다.

거래내역 페이지인데
입출금,투자,지급등을 확인할수있고 필터기능도 구현했다.
출금도 입금과 같이 바로바로 적용된다.
3. 아쉬운 부분
1. 집중 & 시간
1주 차는 계획대로 갔지만 추석 연휴(7일 연휴)라는 휴일이 생겨서 시간이 늘어났다고 생각하여 너무 휴식과 놀기만 한 거 같다. 그로 인해서 다시 코딩을 하려니 집중도 너무 안됐다. 역시 나는 쉬면 안 될 거다는 생각을 너무 많이 하게 된 시간이었다. 제대로 집중하는 시간만 3~5일 정도 소요된 거 같고 의욕도 전보다 너무 떨어졌다.
4. 기억나는 코드 🤔
1. 입출금 기능
입출금은 의외로 간단했지만 바로바로 적용되는 부분이 어려웠다.
2. 거리내역 기능
필터링처리는 백엔드에서 처리를 해주셔서 프론트에서는 쿼리파라미터를 이용해서 해당API를 패치하는 원리로 구현을했다.
async depositView(value, token) {
const HEADERS = {
Authorization: token,
};
const response = await axios.get(`${URL}/transactions/history${value}`, {
headers: HEADERS,
});
const result = response.data;
return result;
}전체,지급,입금,출금,투자 라는 버튼을 누르게 되면 ${URL}/transactions/history${value} value의 부분을 바꾸고 새롭게 패치를 진행하여 해당데이터를 받아오게 된다.
3. 차트 라이브러리
2차 프로젝트를 하면서 라이브러리를 처음써보는데 정말 편하지만 사용법을 익히기위해 공식문서도 찾아보고 없는내용을 구글링하는데 시간이 많이 소모되었다.
<Doughnut
data={{
datasets: [
{
data: [
investing === 0 ? 1 : investing,
investmentCompleted,
loss,
],
backgroundColor: [
'rgb(108, 57, 211)',
'rgb(222, 222, 244)',
'rgb(194, 32, 100)',
],
cutout: '70%',
},
],
}}
options={{ elements: { arc: { borderWidth: 0 } } }}
/>5. 프로젝트 후기
1차 프로젝트를 해서 그런지 같이 협업하는 부분이 확실히 원활했고
CSS를 사용하지 않고 Styled Components를 처음 사용했는데
그래서 초반에는 적응하느라 속도가 많이 나지 않아서 오히려 조급했다.
그리고 갑작스러운? 연휴를 맞아 집중력도 없어진 시간들도 있었고 발표 전날에 깃을 잘못 써서 코드를 날릴 뻔도 했지만 지금 블로그를 쓰고 있는 시점에서 다 값진 경험이었다.


마이 프로젝트 야외에서 통신할 때 재미있었어요! 고생 많으셨습니다 ㅎㅎ