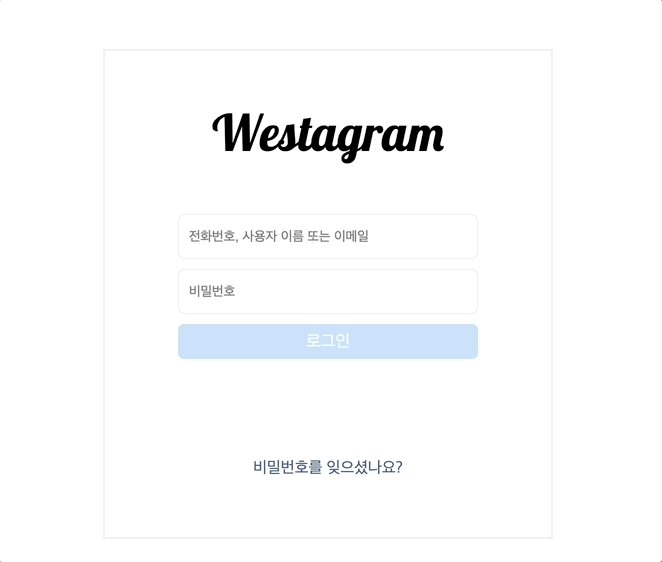
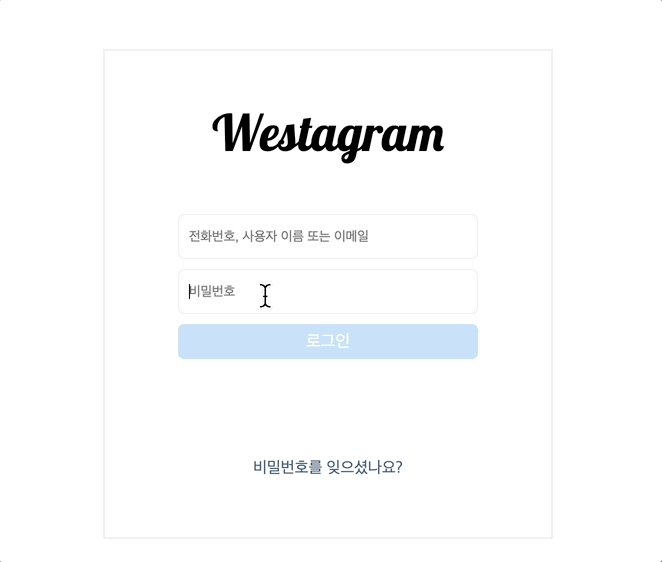
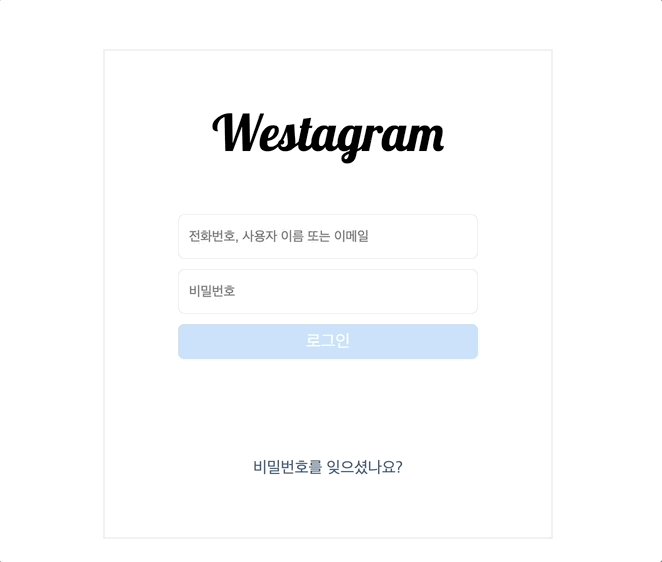
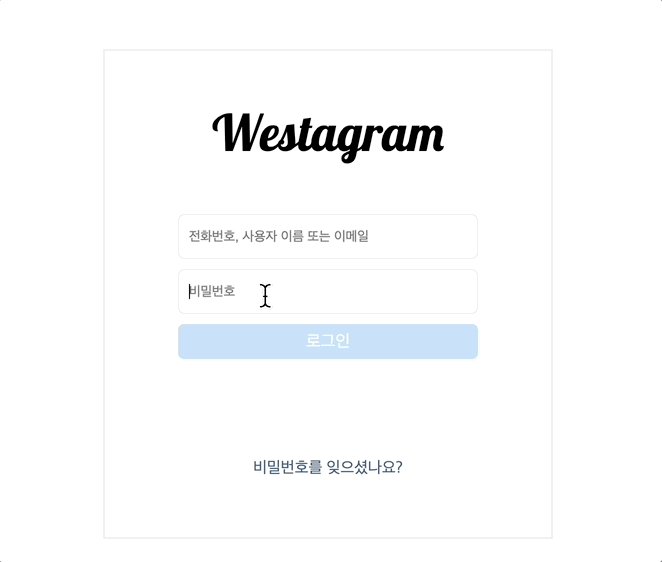
1. 로그인 페이지 HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Westagram</title>
<link rel=stylesheet href="style/login.css">
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
</head>
<body>
<main>
<div class="logo">Westagram</div>
<article>
<div class="login_id">
<input type="text" placeholder="전화번호, 사용자 이름
또는 이메일" class="idValue">
</div>
<div class="login_password">
<input type="password" placeholder="비밀번호" class="passwordValue">
</div>
<div>
<a href="../main/main.html"><button class="login_btn">로그인</button></a>
</div>
</article>
<footer>
비밀번호를 잊으셨나요?
</footer>
</main>
<script src='./js/login.js'></script>
</body>
</html>2. 로그인 페이지 CSS
* {
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: white;
}
main {
height: 490px;
width: 450px;
padding: 50px 0;
border: #EFEFEF solid 2px;
margin: 100px auto;
text-align: center;
display: flex;
flex-direction: column;
}
.logo {
margin-bottom: 50px;
font-size: 50px;
font-family: 'Lobster', cursive;
}
input {
height: 45px;
width: 300px;
margin-bottom: 10px;
background-color:#FAFAFA;
border: #EFEFEF 1px solid;
border-radius: 6px;
padding-left: 10px;
}
input:focus {
outline: none;
}
.login_btn {
width: 300px;
height: 35px;
border-radius: 6px;
border: white;
margin-bottom: 100px;
background-color: #C4E1FB;
color: white;
font-size: 17px;
}
.login_btn:hover {
cursor: pointer;
}
footer {
color: #345E87;
}3. 로그인 페이지 JS
const $loginBtn = document.querySelector('.login_btn')
const $idValue = document.querySelector('.idValue')
const $passwordValue = document.querySelector('.passwordValue')
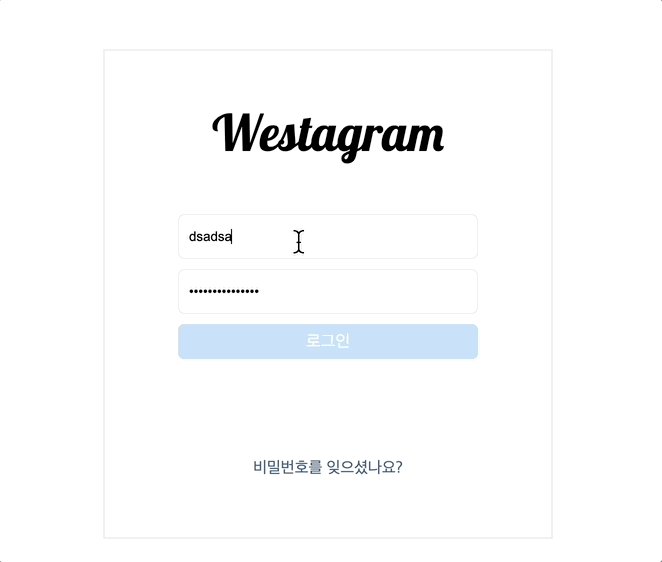
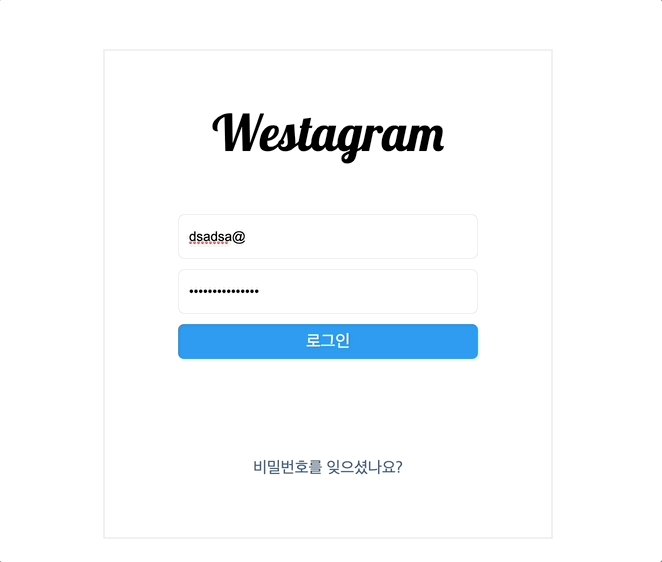
const loginBtn = function () {
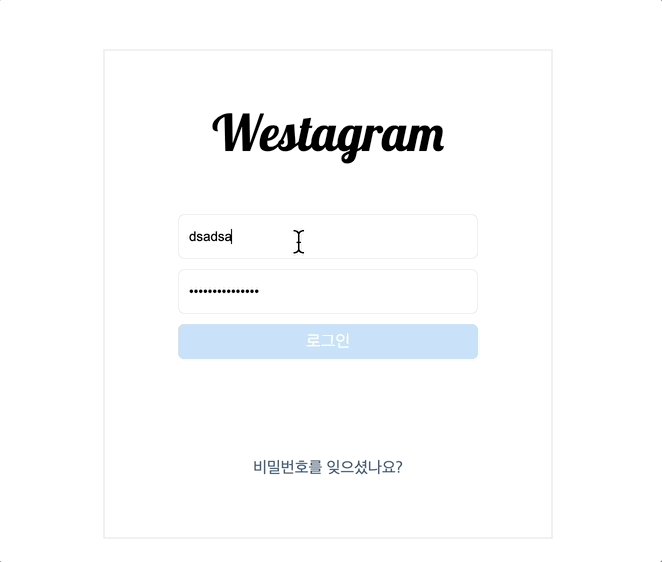
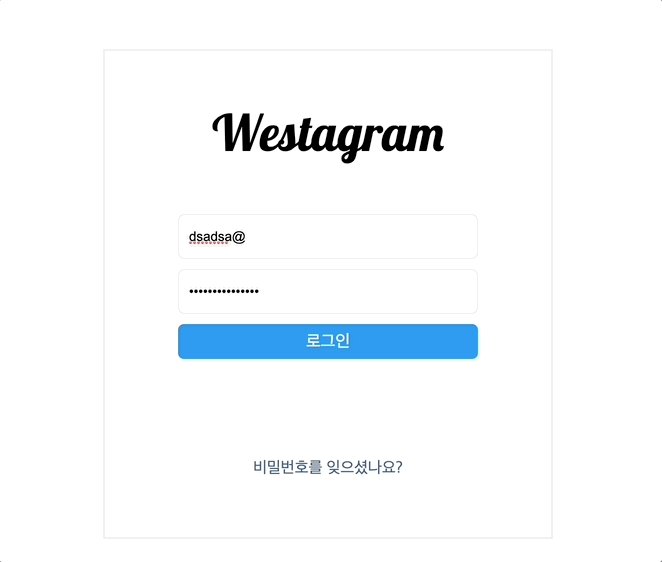
$idValue.value.indexOf('@') > 0 && $passwordValue.value.length >= 6 ?
$loginBtn.style.backgroundColor = '#0095F6' : $loginBtn.style.backgroundColor = '#C4E1FB';
}
$idValue.addEventListener('keyup', loginBtn)
$passwordValue.addEventListener('keyup', loginBtn)아이디 입력값에 @이 들어가야 하고, 비밀번호는 6자리 이상이 되어야 로그인 버튼이 색이 변하게 만들어봤다.

4. 알게 된 점?
1. 자바스크립트 파일 위치
자바스크립트까지 완성하고 실행해봤더니 안되더라
그래서 콘솔을 보니까 계속 오류가 나서 이것저것 해보다가
더 이상 못 참아서 태수님한테 질문해봤더니
스크립트 파일 위치가 <head>태그 안에 있어서 안 되는 것이었다.
생각해 보니까 전부터 실습해 볼 때<script> 태그 다<body> 제일 하단에 작성했는데... 또 정신없이 코드치다가 깜빡했다 😭
<body>제일 하단에 작성해도 되고 defer을 써도 된다.
defer은 HTML을 파싱 하다<script>태그를 만나면 HTML을 파싱 하면서 script는 동시에 다운로드를 하고 HTML 파싱이 완료된 후에 script를 실행해 준다.



블루스타님 화이팅!