기업협업 프로젝트중 자주 사용했던 폰트어썸보다 더 다양한 아이콘이 있는 리액트 아이콘(react-icons) 라이브러리를 사용해봤다.
$ npm install react-icons --save
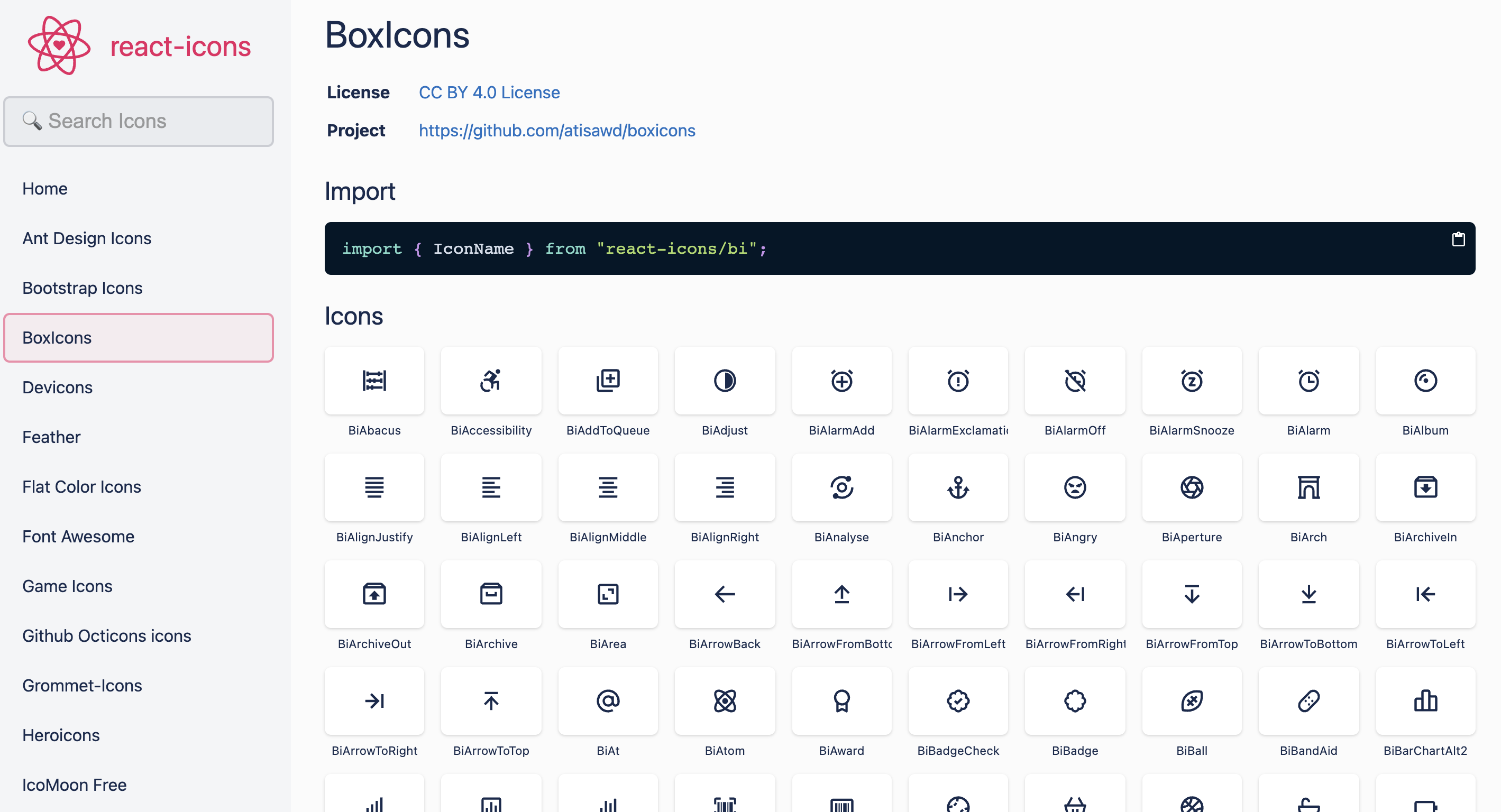
npm 설치후- https://react-icons.github.io/react-icons/ 공식문서 사이트로 이동한다.
- 원하는 카테고리로 들어가면 어떻게 Import해야하는지 알려준다

예를 들어 Boxicons에 원하는 아이콘이 있다면
import { IconName } from "react-icons/bi";
위와같은 형식으로 import해주고 원하는 아이콘이름을 넣어주면 된다.
그러면 아이콘은 리액트의 컴포넌트 형식으로 가져오게 되고
아이콘 컴포넌트를 원하는 위치에 와 같이 컴포넌트 형식으로 입력하여 사용할 수 있다.