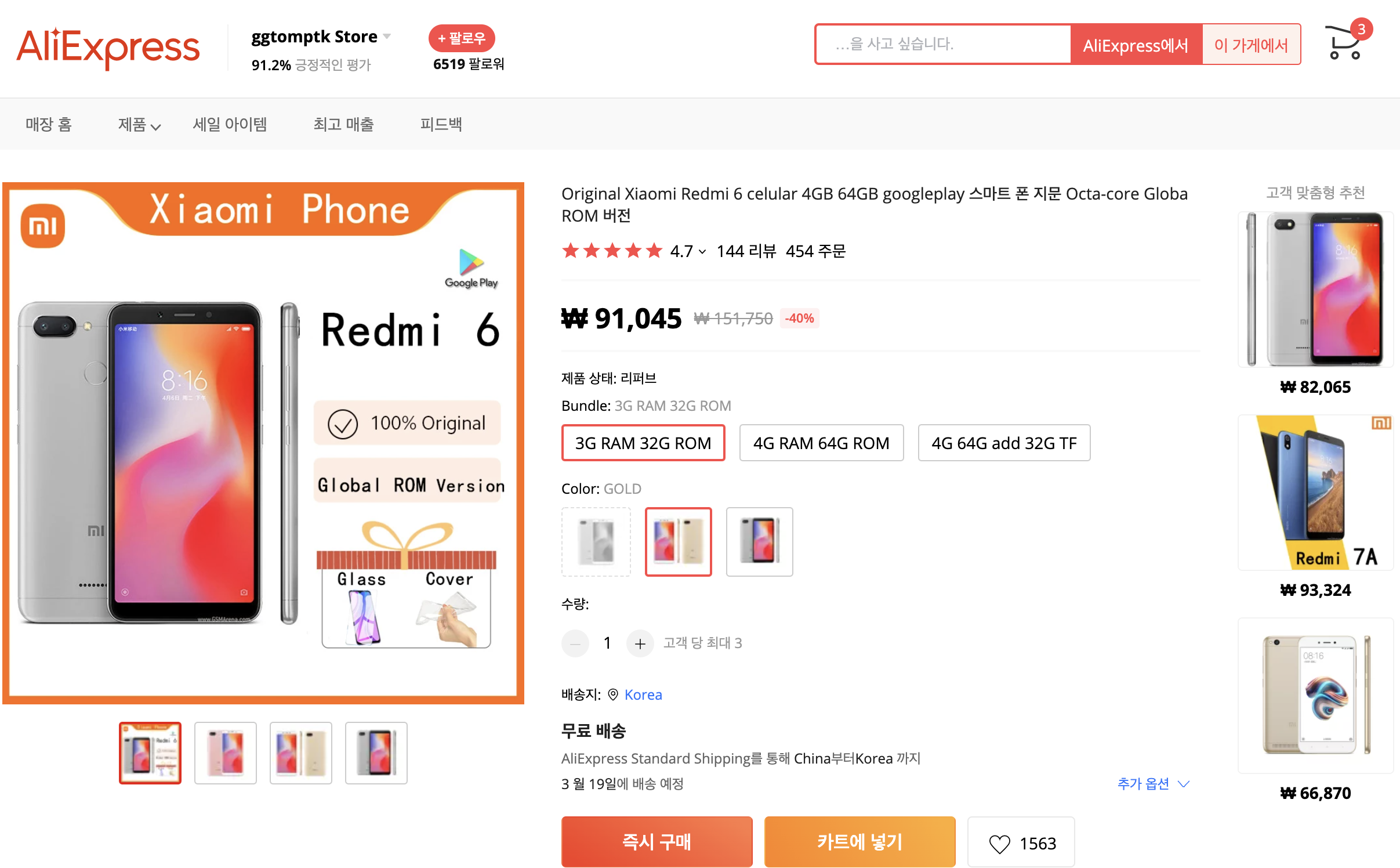
구현해야 하는 부분은 카트에 넣기 버튼을 누르면 우측 상단에 카트 아이콘에 숫자가 업데이트가 되어야 한다.
//nav bar
const [cartQuantity, setCartQuantity] = useState<number>();
const [cartUpdate, setCartUpdate] = useRecoilState(
cartQuantityUpdateState,
);
useEffect(() => {
token &&
getMyCart().then((res) => {
setCartQuantity(res.length);
setCartUpdate(res.data.items.length);
});
}, [token, cartUpdate]);navbar에서는 전역변수로 관리 중인 cartUpdate를 의존성 배열에 넣어서 장바구니에 넣기 버튼에 cartUpdate을 업데이트해 navbar에서도 같이 업데이트될 수 있게 구현을 했다.