
● CSS란?
CSS (Cascading Style Sheets)는 HTML과 같은 구조화 된 문서(Document)를 화면에 어떻게 렌더링 할지 정의하기 위한 언어이다.
● HTML에 CSS를 적용하려면?
CSS를 적용하는 방법은 1) 외부 스타일 시트 , 2) 내부 스타일 시트 ,3) 인라인 스타일
이렇게 3가지가 있지만 가장 심플하고 대중적으로 이용하는 방법인 '외부 스타일 시트'에 대해서만 알아보겠습니다.
*외부 스타일 시트 (Linking Style Sheet)
별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법 입니다.
먼저 모든 h1 요소의 배경색을 노랑으로 해보는걸로 예를 들어보자.
1) style.css 파일을 만듭니다.
※ CSS 파일의 확장자는 .css / HTML 파일의 확장자는 .html 입니다.
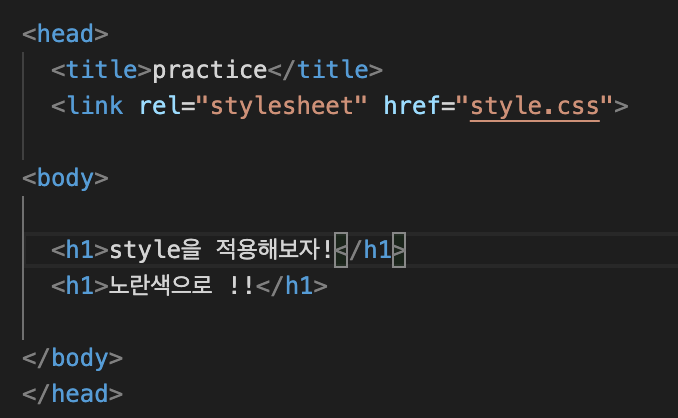
2) HTML의 <head>란에 아래와 같이 작성해 줍니다.
※ 위 코드는 HTML 파일과 CSS 파일이 같은 폴더에 있다고 가정했을 때의 코드 입니다.
(만약 css 파일이 다른폴더에 있다면 경로는 "css파일이 있는폴더명/style.css" 이 됩니다. )
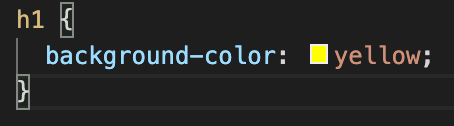
3) CSS 파일에는 이렇게 작성해 줍니다. 
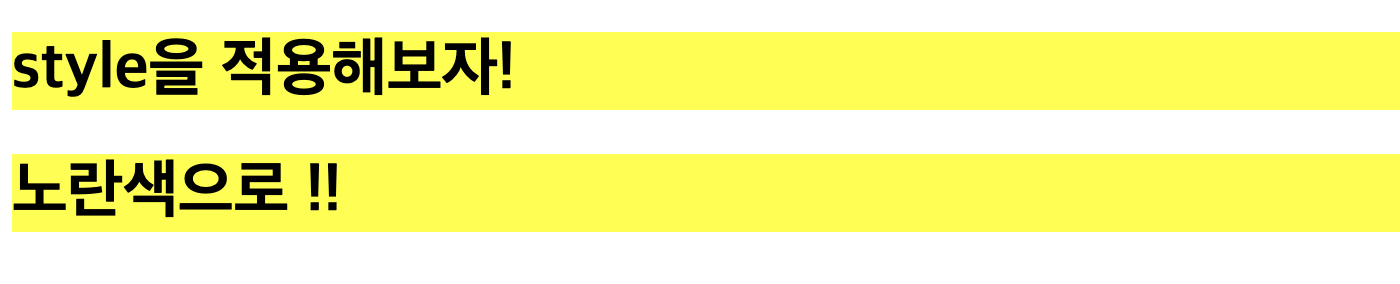
4 ) html , css 두 파일 저장 후에 결과를 실행 해 보면 ??

h1 란에 배경색이 노란색이 됩니다.
출처: https://jinseongsoft.tistory.com/9 [진성 소프트]
