
[단축속성]
- background
CSS 의 background 속성은 아래와 같이 정의할 수 있습니다.


위 코드의 주석을 제거하고 출력해 낸 결과 .
하지만 코드를 한줄이라도 더 줄이기 위해 '단축속성'을 줘서 줄여 보겠습니다.
먼저 background 단축속성의 순서는 아래와 같습니다.
background : 색상 이미지 원점 크기 반복 등; 여러 배경 스타일을 한꺼번에 지정합니다.

추가로 size 값을 주고싶으면 position값 / size값 이렇게 해주시면 됩니다.

이렇게 해줘도 위와 같은 이미지대로 배치가 됩니다.
- border
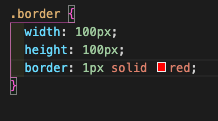
개인적으로 가장 많이 쓰는 border값 단축속성 입니다.

이렇게도 가능하지만 코드를 좀더 줄여 보겠습니다.
순서는 아래 와 같습니다.
border : 테두리너비 색상 스타일
ex) border : 1px solid #red;


- 여백 속성
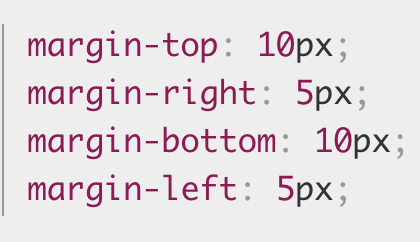
바깥 여백(margin)과 안쪽 여백(padding)의 단축속성도 존재 합니다.
기존 )

위에 코드 4줄을 1줄로 줄여봅시다. :)
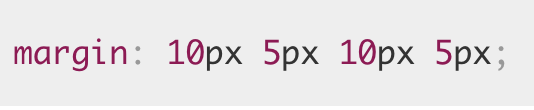
순서는 👆 > 👉 > 👇 > 👈 (위,오른쪽,아래,왼쪽) 순으로 시계방향이라 생각하시면 됩니다.
단축속성 )

단축속성을 이용해 코드를 한줄이라도 더 간략하게 짜봅시다 :)
출처 : MDN
