
NPM 이란?
Node Package Manager의 약자로
1. 자바스크립트 라이브러리를 관리해주는 도구,
2. 자바스크립트 프로그래밍 언어를 위한 패키지 관리자
NPM init?
npm 명령어 !!
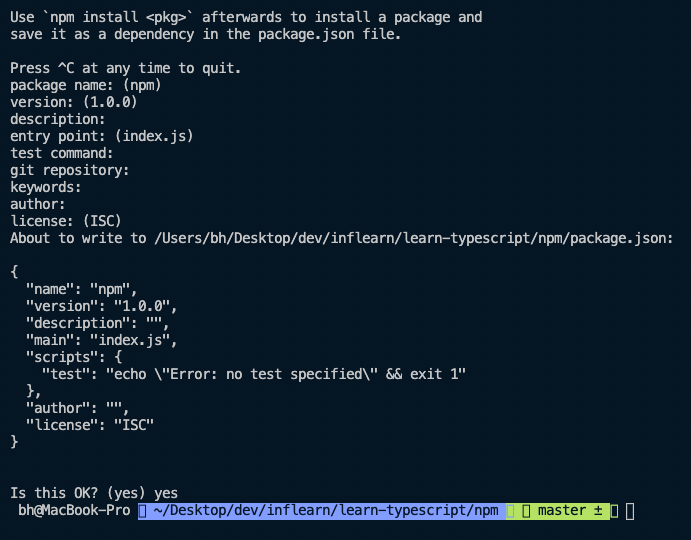
- 터미널창에 npm init 을 입력 후 계속해서
Enter를 누르다보면 확인글이 뜨고yes를 입력해주면
해당 폴더내에package.json이 설치가 됩니다.

- Tip
npm init -y입력하면 바로
package.json설치를 해준다.
NPM 의 장점

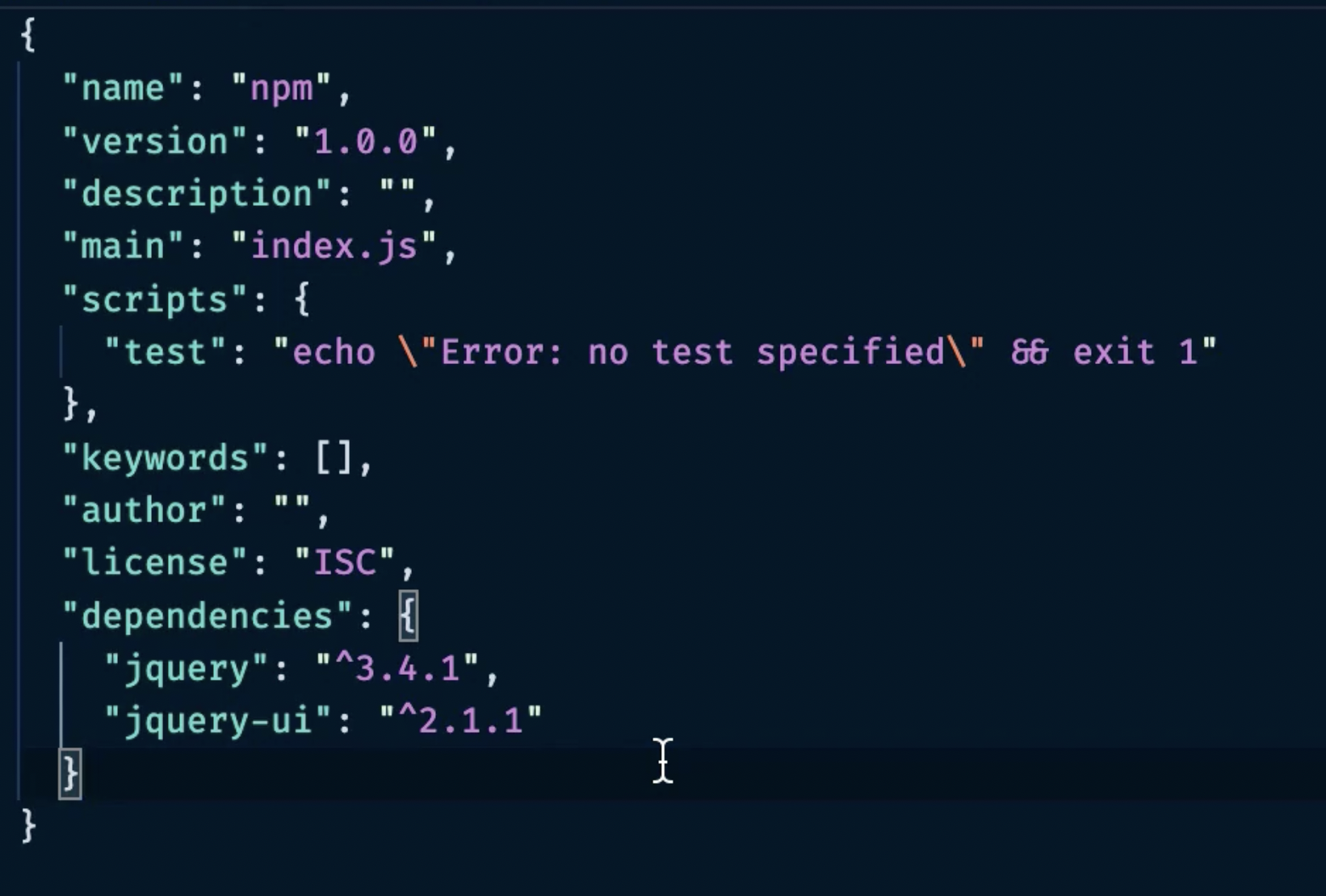
- 여러 라이브러리의 버전을 보기 쉽게 정리해줌.
NPM 설치 명령어
npm install 라이브러리 이름NPM 지역 설치
- 설치한 폴더 '내'에 설치가 됩니다.
npm install 라이브러리 --save-prod
//또는
npm i 라이브러리NPM 전역 설치 경로
- 전역 설치는 프로젝트에서 사용할 라이브러리를 불러올 때 사용하는것이 아니라 시스템 레벨에서 사용할 자바스크립트 라이브러리를 설치할 때 사용합니다.
npm i 라이브러리 --global
// 또는
npm i 라이브러리 -gdependencies | devDependencies 의 차이점
- 개발용과 배포용 라이브러리 라고 볼수있습니다.
- dependencies (배포가 됨)
애플리케이션을 동작할때 필요한 라이브러리
ex) jquery | react | angular | vue 등
npm install react
// or
npm i react
- devDependencies (배포가 되지않음)
개발용 '보조' 라이브러리
ex) webpack | sass 등
npm install webpack --save-dev
//or
npm i webpack -D