
FlatList
많은 양의 데이터를 받아와 출력하는데에 React에서 map함수를 사용한다면 , React Native에선 FlatList를 사용한다.
React Native 에서 데이터를 받아오는 컴포넌트는 <ScrollView> 와 <FlatList>가 있지만 먼저 두 컴포넌트의 차이를 짚어보자.
FlatList vs ScrollView
<ScrollView> : 한번에 렌더를 처리합니다 .
스크롤을 한번에 쭉 내리게 되면 데이터 처리속도가 스크롤속도를 따라가지 못하고 잠시동안 흰색화면만 나오게 되는걸 볼수 있습니다.
적은 양의 데이터를 출력할때 사용하면 용이
<FlatList> : '화면에 보여지는 부분만' 렌더링 합니다.
데이터양이 많을 경우 사용하기 적절한 컴포넌트 입니다.
FlatList의 사용방법은 아래와 같습니다.
How to use <FlatList>
- 받아올 데이터를 생성 (Mock data 이용)
// Mock data 위치는 FlatList 위치와 같이 배정해 놓았습니다.

주요 Props
- data : 데이터를 받아올곳을 입력하는곳
- renderItem : [data]에서 항목을 가져와 목록으로 렌더링
- keyExtractor : JavaScript에서 'Key'와 같은 기능
지정된 index에서 지정된 항목의 고유 키를 추출 하는데 사용.
그외 Props
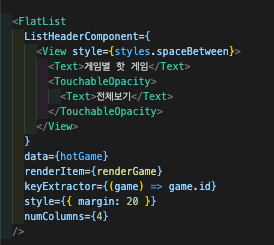
- ListHeaderComponent : 데이터를 받아와 출력하는 곳 위에 보여줄 곳. (아래 사진 참조)
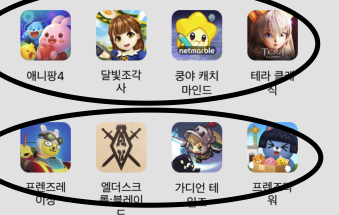
- numColumns : 괄호 안에 숫자만큼 열로 만들어줌.
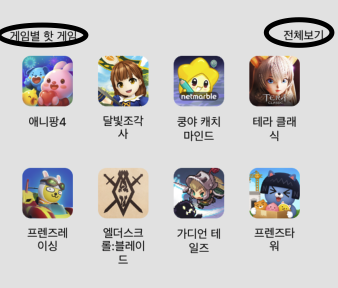
(1) ListHeaderComponent

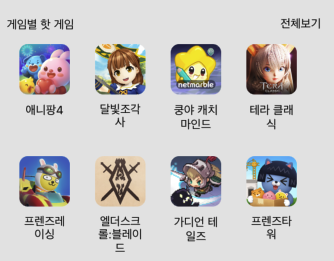
(2) numColumns (4로 적용)

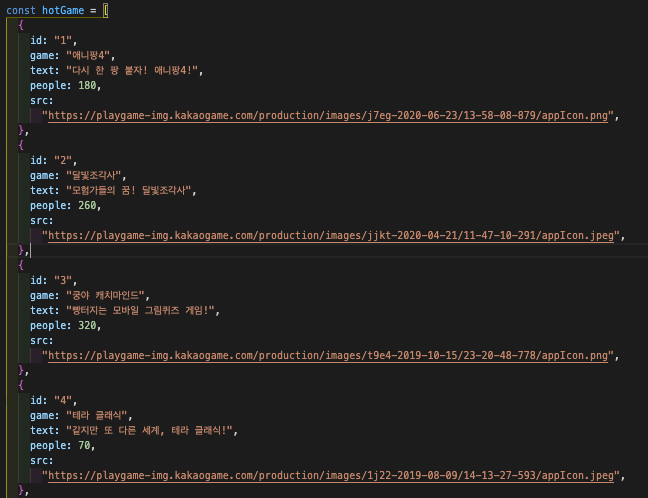
- 주요 Props로 데이터 받아오기.

-
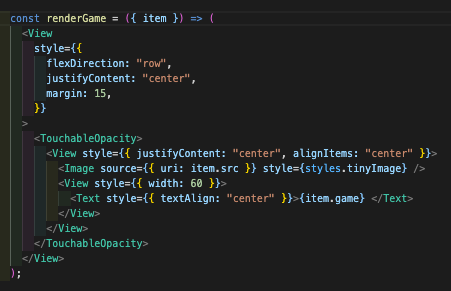
renderItem에 지정해준 함수로 이동후 return 값 입력.

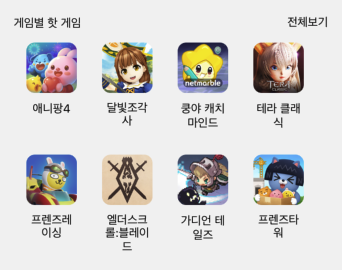
출력 창

Code
import { StatusBar } from "expo-status-bar";
import "react-native-gesture-handler";
import { NavigationContainer } from "@react-navigation/native";
import React, { useState, useEffect } from "react";
import {
StyleSheet,
Text,
View,
FlatList,
Image,
ImageBackground,
SafeAreaView,
Alert,
ActivityIndicator,
Dimensions,
} from "react-native";
import PngSearch from "./assets/images/search.png";
import PngSetting from "./assets/images/setting.png";
import PngShare from "./assets/images/share.png";
import { TouchableOpacity, ScrollView } from "react-native-gesture-handler";
import DATA from "./data";
export default function kakaoPage() {
const renderGame = ({ item }) => (
<View
style={{
flexDirection: "row",
justifyContent: "center",
margin: 15,
}}
>
<TouchableOpacity>
<View style={{ justifyContent: "center", alignItems: "center" }}>
<Image source={{ uri: item.src }} style={styles.tinyImage} />
<View style={{ width: 60 }}>
<Text style={{ textAlign: "center" }}>{item.game} </Text>
</View>
</View>
</TouchableOpacity>
</View>
);
return (
<SafeAreaView>
<FlatList
ListHeaderComponent={
<View style={styles.spaceBetween}>
<Text>게임별 핫 게임</Text>
<TouchableOpacity>
<Text>전체보기</Text>
</TouchableOpacity>
</View>
}
data={hotGame}
renderItem={renderGame}
keyExtractor={(game) => game.id}
style={{ margin: 20 }}
numColumns={4}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
spaceBetween: {
flexDirection: "row",
justifyContent: "space-between",
},
tinyImage: {
width: 60,
height: 60,
borderRadius: 10,
marginBottom: 10,
},
});
const hotGame = [
{
id: "1",
game: "애니팡4",
text: "다시 한 팡 붙자! 애니팡4!",
people: 180,
src:
"https://playgame-img.kakaogame.com/production/images/j7eg-2020-06-23/13-58-08-879/appIcon.png",
},
{
id: "2",
game: "달빛조각사",
text: "모험가들의 꿈! 달빛조각사",
people: 260,
src:
"https://playgame-img.kakaogame.com/production/images/jjkt-2020-04-21/11-47-10-291/appIcon.jpeg",
},
{
id: "3",
game: "쿵야 캐치마인드",
text: "빵터지는 모바일 그림퀴즈 게임!",
people: 320,
src:
"https://playgame-img.kakaogame.com/production/images/t9e4-2019-10-15/23-20-48-778/appIcon.png",
},
{
id: "4",
game: "테라 클래식",
text: "같지만 또 다른 세계, 테라 클래식!",
people: 70,
src:
"https://playgame-img.kakaogame.com/production/images/1j22-2019-08-09/14-13-27-593/appIcon.jpeg",
},
{
id: "5",
game: "프렌즈레이싱",
text: "프렌즈와 함께 밟아버려씽!",
people: 670,
src:
"https://playgame-img.kakaogame.com/production/images/0ujp-2020-02-20/15-06-34-246/appIcon.png",
},
{
id: "6",
game: "엘더스크롤:블레이드",
text: "오리지널 엘더스크롤 시리즈의 신작",
people: 300,
src:
"https://playgame-img.kakaogame.com/production/images/g1vq-2020-07-15/16-54-20-485/appIcon.jpeg",
},
{
id: "7",
game: "가디언 테일즈",
text: "띵작 어드벤쳐 가디언테일즈",
people: 160,
src:
"https://playgame-img.kakaogame.com/production/images/npr3-2020-06-30/11-09-04-344/appIcon.png",
},
{
id: "8",
game: "프렌즈타워",
text: "손 끝으로 그리는 퍼즐, 프렌즈타워",
people: 190,
src:
"https://playgame-img.kakaogame.com/production/images/l8yf-2020-03-12/10-40-15-851/appIcon.png",
},
];사진 출처 : 카카오게임즈
Flatlist 출처 : React Native 공식사이트


좋은 포스팅 감사해요!